resync
1
.gitignore
vendored
Executable file
@ -0,0 +1 @@
|
|||||||
|
.cache
|
||||||
36
README.md
Executable file
@ -0,0 +1,36 @@
|
|||||||
|
<p align="center">
|
||||||
|
<img src="https://git.djeex.fr/Djeex/DjeexLab/raw/branch/main/docs/files/img/global/lab.svg" align="center" width="700">
|
||||||
|
|
||||||
|
|
||||||
|
[](https://docs.djeex.fr/) [](https://discord.gg/jvhardware) [](https://docs.djeex.fr/)
|
||||||
|
|
||||||
|
</p>
|
||||||
|
# 🔧 De la doc, encore de la doc
|
||||||
|
**Djeex Lab** c'est avant tout un projet personnel visant à héberger chez soi le plus de services possibles du quotidien sans passer par des plateformes propriétaires (Google, Apple, Netflix...). Cette doc utilise [Material for MkDocs](https://squidfunk.github.io/mkdocs-material/)
|
||||||
|
|
||||||
|
Ce repo contient de quoi modifier les pages, ajouter vos changements, et redéployer le site.
|
||||||
|
|
||||||
|
# Tester avec docker
|
||||||
|
|
||||||
|
Le `compose.yaml` vous permet de déployer le conteneur et un environnement de test joignable directement via `http://ipduserveur:8005`. Modifiez le `compose.yaml` selon votre environnement.
|
||||||
|
|
||||||
|
Déployez le avec docker, en vous positionnant dans le dossier `mkdocs` avec la commande
|
||||||
|
```console
|
||||||
|
$ sudo docker compose up -d
|
||||||
|
```
|
||||||
|
Les changements effectués sur les documents sont répercutés en temps réel sur le serveur web.
|
||||||
|
|
||||||
|
> [!WARNING]
|
||||||
|
> N'utilisez pas le serveur web du conteneur pour de la production.
|
||||||
|
|
||||||
|
# Build le site
|
||||||
|
|
||||||
|
Le site statique est stocké dans `/site`. Pour le build, veuillez utiliser la commande suivante
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo docker exec -i -w /docs mkdocs mkdocs build
|
||||||
|
```
|
||||||
|
|
||||||
|
Veuillez penser à le faire avant de demander un merge.
|
||||||
|
|
||||||
|
Un grand merci à **Nipah** et **Xenio**, pour le partage de leurs connaissances infinies, et surtout pour leur patience.
|
||||||
20
compose.yaml
Executable file
@ -0,0 +1,20 @@
|
|||||||
|
version: "3"
|
||||||
|
services:
|
||||||
|
mkdocs:
|
||||||
|
restart: unless-stopped
|
||||||
|
container_name: mkdocs
|
||||||
|
image: squidfunk/mkdocs-material
|
||||||
|
ports:
|
||||||
|
- 8005:8000
|
||||||
|
volumes:
|
||||||
|
- /docker/mkdocs/docs:/docs
|
||||||
|
- /docker/mkdocs/assets:/assets
|
||||||
|
- /docker/mkdocs/site:/site
|
||||||
|
stdin_open: true
|
||||||
|
tty: true
|
||||||
|
networks:
|
||||||
|
- swag
|
||||||
|
networks:
|
||||||
|
swag:
|
||||||
|
name: docker-swag_default
|
||||||
|
external: true
|
||||||
54
docs/files/dns.md
Executable file
@ -0,0 +1,54 @@
|
|||||||
|
# Noms de domaines et zone DNS
|
||||||
|
|
||||||
|
!!!abstract "Objectifs"
|
||||||
|
- Comprendre le fonctionnement d'un serveur DNS
|
||||||
|
- Comprendre comment modifier une zone DNS
|
||||||
|
|
||||||
|
## Introduction
|
||||||
|
---
|
||||||
|
Lorsque vous naviguez sur un site, ou une application, des requêtes sont émises vers un ou des domaines afin d'afficher le contenu de votre page. Votre appareil ne connait pas les adresses IP de ces serveurs à joindre. Pour les connaitre, il va contacter un _serveur de nom_ (Domain Name Server) qui lui va lui répondre avec l'adresse IP la plus à jour pour le domaine de la requête.
|
||||||
|
|
||||||
|
La zone DNS, c'est une sorte de registre avec des panneaux qui redirige vos requêtes vers la bonne destination.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## La zone DNS
|
||||||
|
---
|
||||||
|
Lorsque vous réservez un domaine chez votre registrar (cloudflare, ovh...), ce registrar vous attribue une zone DNS que vous pouvez personnaliser.
|
||||||
|
|
||||||
|
Vous pouvez rentrer des _enregistrements_ dans cette zone DNS qui permettront d'orienter les requêtes au bon endroit. Vous trouverez [plus d'information ici](https://help.ovhcloud.com/csm/fr-dns-servers-general-information?id=kb_article_view&sysparm_article=KB0051661).
|
||||||
|
|
||||||
|
Exemple d'une zone DNS du domaine mondomaine.fr:
|
||||||
|
|
||||||
|
```zone
|
||||||
|
$TTL 3600
|
||||||
|
@ IN SOA ns1.dns.me. dns.net. (2024051800 86400 3600 3600000 60)
|
||||||
|
IN NS ns1.dns.me.
|
||||||
|
IN NS ns2.dns.me.
|
||||||
|
IN A 203.0.113.0
|
||||||
|
www IN CNAME mondomaine.fr
|
||||||
|
sousdomaine IN CNAME mondomaine.fr
|
||||||
|
```
|
||||||
|
|
||||||
|
Dans cet exemple :
|
||||||
|
|
||||||
|
- `$TTL 3600` indique aux différents serveurs de noms de la planète que les enregistrement sont valides 1h (et qu'au-delà il faudra rev"rifier).
|
||||||
|
- `IN SOA ns1.dns.me. dns.net. (2024051800 86400 3600 3600000 60)` indique que `ns1.dns.me` est le serveur dns principal, et les nombres sont des indications de rafraichissement.
|
||||||
|
- `IN NS ns1.dns.me.` et `IN NS ns2.dns.me.` indique que `ns1.dns.me` et `ns2.dns.me` sont des serveurs de noms pour ce domaine.
|
||||||
|
- `IN A 203.0.113.0` signifie que `mondomaine.fr` pointe vers l'IP `203.0.113.0`
|
||||||
|
- `sousdomaine IN CNAME mondomaine.fr` signifie que `sousdomaine.mondomaine.fr` pointe vers `mondomaine.fr` et donc vers l'IP `203.0.113.0`.
|
||||||
|
|
||||||
|
Ainsi, si vous choisissez de pointer le domaine `mondomaine.fr` vers votre serveur, vous pouvez le faire en ajoutant un enregistrement `A` pointant vers l'IP publique de votre serveur.
|
||||||
|
|
||||||
|
!!!warning "Attention"
|
||||||
|
Si votre serveur est chez vous:
|
||||||
|
|
||||||
|
- l'IP publique est celle de votre box internet. Assurez-vous auprès de votre opérateur que cette IP est fixe ou configurez un [DDNS](https://aws.amazon.com/fr/what-is/dynamic-dns/)
|
||||||
|
- assurez-vous d'avoir [redirigé le port 443 vers le port d'écoute de votre serveur](../nat/).
|
||||||
|
|
||||||
|
Et si vous ajoutez un sous-domaine qui doit pointer vers votre serveur, vous pouvez utiliser un enregistrement `CNAME` vers `mondomaine.fr`.
|
||||||
|
|
||||||
|
!!!question "Pourquoi ne pas utiliser un enregistrement A pour le sous-domaine ?"
|
||||||
|
Si votre sous domaine pointe sur le meme serveur que mondomaine.fr, il vaut mieux utiliser un enregistrement `CNAME` car en cas de changement d'IP du serveur, il n'y aura aucune autre manipulation à faire.
|
||||||
|
|
||||||
|
La plupart des registrar proposent des interfaces plus lisbles pour modifier ces informations. Renseignez-vous auprès de la documentation de votre registrar.
|
||||||
BIN
docs/files/fonts/Virgil.woff2
Executable file
13
docs/files/img/global/dns.svg
Executable file
|
After Width: | Height: | Size: 97 KiB |
13
docs/files/img/global/lab.svg
Executable file
|
After Width: | Height: | Size: 142 KiB |
13
docs/files/img/global/nat.svg
Executable file
|
After Width: | Height: | Size: 106 KiB |
13
docs/files/img/global/smb.svg
Executable file
|
After Width: | Height: | Size: 101 KiB |
13
docs/files/img/global/ssh.svg
Executable file
|
After Width: | Height: | Size: 115 KiB |
BIN
docs/files/img/logo/book_pixel.png
Executable file
|
After Width: | Height: | Size: 813 B |
19
docs/files/img/logo/book_pixel.svg
Executable file
@ -0,0 +1,19 @@
|
|||||||
|
<?xml version="1.0" encoding="UTF-8"?>
|
||||||
|
<svg id="Calque_1" data-name="Calque 1" xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 198 207">
|
||||||
|
<defs>
|
||||||
|
<style>
|
||||||
|
.cls-1 {
|
||||||
|
fill: #fff;
|
||||||
|
stroke-width: 0px;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
</defs>
|
||||||
|
<rect class="cls-1" x="18" y="18" width="9" height="9"/>
|
||||||
|
<polygon class="cls-1" points="189 18 189 9 27 9 27 18 171 18 171 27 162 27 162 36 171 36 171 54 180 54 180 189 189 189 189 45 180 45 180 18 189 18"/>
|
||||||
|
<rect class="cls-1" x="18" y="180" width="9" height="9"/>
|
||||||
|
<polygon class="cls-1" points="45 54 99 54 99 45 27 45 27 54 36 54 36 189 27 189 27 198 180 198 180 189 45 189 45 54"/>
|
||||||
|
<rect class="cls-1" x="36" y="27" width="54" height="9"/>
|
||||||
|
<polygon class="cls-1" points="27 45 27 36 18 36 18 27 9 27 9 180 18 180 18 45 27 45"/>
|
||||||
|
<rect class="cls-1" x="144" y="36" width="9" height="9"/>
|
||||||
|
<polygon class="cls-1" points="153 72 144 72 144 45 135 45 135 36 144 36 144 27 99 27 99 36 108 36 108 45 117 45 117 72 117 117 117 135 126 135 126 126 135 126 135 117 144 117 144 126 153 126 153 135 162 135 162 45 153 45 153 72"/>
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 1.1 KiB |
BIN
docs/files/img/serveex/adguard-chiffrement.png
Executable file
|
After Width: | Height: | Size: 83 KiB |
13
docs/files/img/serveex/adguard.svg
Executable file
|
After Width: | Height: | Size: 146 KiB |
13
docs/files/img/serveex/auth-native.svg
Executable file
|
After Width: | Height: | Size: 100 KiB |
13
docs/files/img/serveex/auth-outpost.svg
Executable file
|
After Width: | Height: | Size: 112 KiB |
13
docs/files/img/serveex/auth-proxy.svg
Executable file
|
After Width: | Height: | Size: 100 KiB |
BIN
docs/files/img/serveex/auth1.png
Executable file
|
After Width: | Height: | Size: 76 KiB |
BIN
docs/files/img/serveex/auth2.png
Executable file
|
After Width: | Height: | Size: 118 KiB |
BIN
docs/files/img/serveex/auth3.png
Executable file
|
After Width: | Height: | Size: 13 KiB |
13
docs/files/img/serveex/authentik.svg
Executable file
|
After Width: | Height: | Size: 119 KiB |
BIN
docs/files/img/serveex/cf-dns.png
Executable file
|
After Width: | Height: | Size: 12 KiB |
BIN
docs/files/img/serveex/cf-id.png
Executable file
|
After Width: | Height: | Size: 13 KiB |
BIN
docs/files/img/serveex/cf-token.png
Executable file
|
After Width: | Height: | Size: 74 KiB |
BIN
docs/files/img/serveex/cf-tunnels-id.png
Executable file
|
After Width: | Height: | Size: 19 KiB |
13
docs/files/img/serveex/cloudflared.svg
Executable file
|
After Width: | Height: | Size: 121 KiB |
13
docs/files/img/serveex/docker.svg
Executable file
|
After Width: | Height: | Size: 114 KiB |
BIN
docs/files/img/serveex/dockge.png
Executable file
|
After Width: | Height: | Size: 112 KiB |
BIN
docs/files/img/serveex/filebrowser.png
Executable file
|
After Width: | Height: | Size: 122 KiB |
BIN
docs/files/img/serveex/immich.png
Executable file
|
After Width: | Height: | Size: 1.8 MiB |
BIN
docs/files/img/serveex/it-tools.png
Executable file
|
After Width: | Height: | Size: 155 KiB |
BIN
docs/files/img/serveex/nextcloud.png
Executable file
|
After Width: | Height: | Size: 77 KiB |
BIN
docs/files/img/serveex/plex-port.png
Executable file
|
After Width: | Height: | Size: 192 KiB |
BIN
docs/files/img/serveex/plex.png
Executable file
|
After Width: | Height: | Size: 354 KiB |
13
docs/files/img/serveex/plex.svg
Executable file
|
After Width: | Height: | Size: 127 KiB |
13
docs/files/img/serveex/qbit.svg
Executable file
|
After Width: | Height: | Size: 151 KiB |
13
docs/files/img/serveex/reverse-proxy.svg
Executable file
|
After Width: | Height: | Size: 135 KiB |
13
docs/files/img/serveex/seed.svg
Executable file
|
After Width: | Height: | Size: 133 KiB |
13
docs/files/img/serveex/serveex.svg
Executable file
|
After Width: | Height: | Size: 137 KiB |
13
docs/files/img/serveex/server.svg
Executable file
|
After Width: | Height: | Size: 91 KiB |
BIN
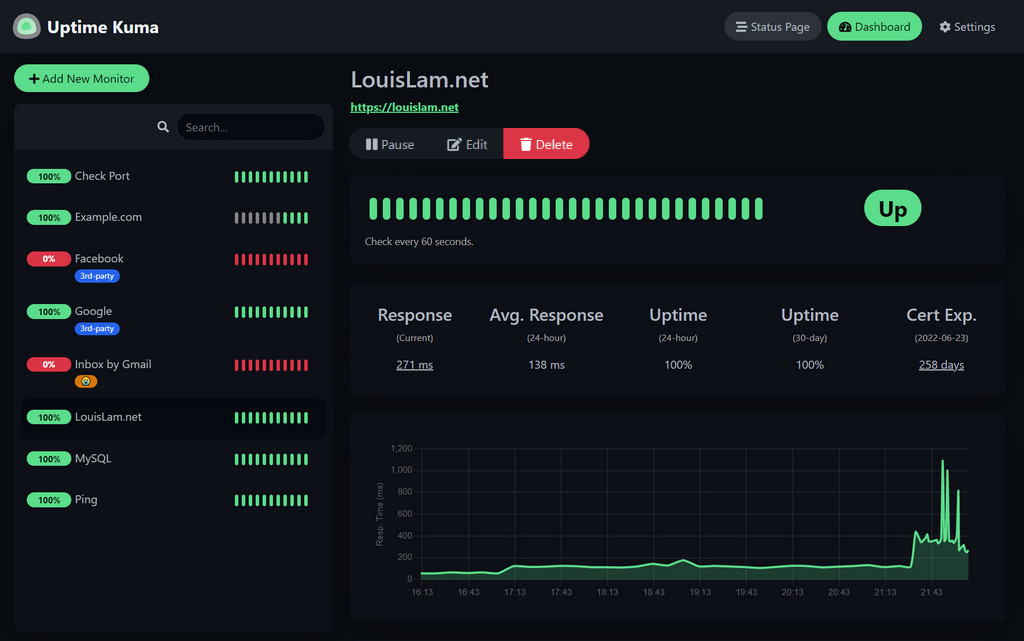
docs/files/img/serveex/uptime_kuma.jpg
Executable file
|
After Width: | Height: | Size: 139 KiB |
BIN
docs/files/img/serveex/vaultwarden.png
Executable file
|
After Width: | Height: | Size: 77 KiB |
21
docs/files/img/serveex/vpn.svg
Executable file
|
After Width: | Height: | Size: 81 KiB |
13
docs/files/img/serveex/wireguard.svg
Executable file
|
After Width: | Height: | Size: 117 KiB |
37
docs/files/index.md
Executable file
@ -0,0 +1,37 @@
|
|||||||
|
# Bienvenue sur Djeex Lab
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
__Djeex Lab__ est le site regroupant la documentation de mon home lab, pensé à l'origine pour retrouver facilement mes configurations et commandes.
|
||||||
|
|
||||||
|
Actuellement, __Djeex Lab__ est composé des éléments suivants :
|
||||||
|
|
||||||
|
- Un NAS maison
|
||||||
|
- Un mini PC à base de N100 maison
|
||||||
|
- Un VPS de monitoring
|
||||||
|
- Un VPS de production
|
||||||
|
## A propos de la documentation
|
||||||
|
---
|
||||||
|
La documentation fournie ici est distribuée à titre expérimentale, dans un esprit de partage d'expérience. Elle n'est en aucun cas faite pour construire une architecture de production ou pour de l'industrialisation. Il est possible qu'elle contienne des erreurs et/ou des approximations.
|
||||||
|
|
||||||
|
Evidemment l'usage de cette documentation doit strictement se limiter au cadre légal.
|
||||||
|
|
||||||
|
## Documentation disponible ou en cours
|
||||||
|
---
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
- [:fontawesome-solid-flask:{ .docker } __Serveex__ votre home lab à déployer pas à pas](/serveex/introduction/)
|
||||||
|
- :fontawesome-solid-hard-drive:{ .swag } __Stockeex__ votre NAS pour stocker et accéder à vos données (en cours...)
|
||||||
|
</div>
|
||||||
|
|
||||||
|
## Contribuer
|
||||||
|
---
|
||||||
|
Cette doc n'est pas exempt d'erreurs ou de points obscurs, vous êtes libre de la la corriger et/ou d'apporter vos lumières.
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
|
||||||
|
- :simple-gitea:{ .gitea } __Djeex/DjeexLab__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Contribuer](https://git.djeex.fr/Djeex/DjeexLab/)
|
||||||
|
|
||||||
|
</div>
|
||||||
54
docs/files/nat.md
Executable file
@ -0,0 +1,54 @@
|
|||||||
|
# Routeur et NAT
|
||||||
|
!!!abstract "Objectifs"
|
||||||
|
- Comprendre le principe de la redirection de port
|
||||||
|
- Savoir configurer le NAT de son routeur
|
||||||
|
- Savoir émettre des baux DHCP (IP fixes)
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Qu'est-ce qu'un "port" ?
|
||||||
|
---
|
||||||
|
Les ports sont différents canaux par lesquels votre routeur envoie et reçoit des données, ce qui permet d'utiliser plusieurs services en meme temps. Lorsqu'il reçoit une donnée via un port, otre routeur transmet ensuite les données à la machine qui :
|
||||||
|
- soit a émis la requête de départ
|
||||||
|
- soit est configurée pour recevoir les données reçues par un port spécifique du routeur
|
||||||
|
|
||||||
|
Votre routeur dispose de plus de 65 000 ports à utiliser.
|
||||||
|
|
||||||
|
Certains programmes et applications sont conçus pour utiliser des ports spécifiques. Par exemple, lorsque votre réseau envoie des données à partir d'une page HTML, le routeur les recevra via le port numéro 80 (non sécurisé) ou 443 (sécurisé via SSL).
|
||||||
|
|
||||||
|
Le routeur sert donc de plateforme d'aiguillage des données entre internet et votre machine.
|
||||||
|
|
||||||
|
## La redirection de port
|
||||||
|
---
|
||||||
|
Rediriger un `port`, c'est émettre une règle qui spécifie que telle `source` peut envoyer des données à tel `port` de votre routeur, qui redirigera les données sur tel `port` de telle `machine`. Les `sources` et la `machine de destination` sont identifiées par leur `adresse IP`.
|
||||||
|
|
||||||
|
| Variable | Description | exemple |
|
||||||
|
|--------------------------|----------------------------------------------------------|-------------------------|
|
||||||
|
| `machine source` | IP de la machine source (sur internet) | `All`<br>`123.45.67.89` |
|
||||||
|
| `port source` | Port d'arrivée sur le routeur | `443` |
|
||||||
|
| `port de destination` | Port d'arrivée sur la machine de destination | `3000` |
|
||||||
|
| `machine de destination` | IP de la machine de destination (sur votre réseau local) | `192.168.1.50` |
|
||||||
|
|
||||||
|
Selon ce tableau, si on enlève le `All` et que l'on garde l'ip `123.45.67.89` en provenance d'internet, tout le traffic envoyé depuis cette IP sur le port `443` du routeur sera redirigé vers le port `3000` de l'IP locale `192.168.1.50`.
|
||||||
|
|
||||||
|
Si on enlève l'IP de l'exemple et qu'on laisse le `All`, tout le traffic d'internet envoyé au port `443` du routeur sera redirigé vers le port `3000` de l'IP locale `192.168.1.50`.
|
||||||
|
|
||||||
|
C'est utile si par exemple vous avez un serveur qui a un service qui nécessite d'etre accessible par internet. Par exemple, un site web. Le web utilise le port `80` (non sécurisé) et le port 443 (sécurisé par certificat SSL) pour communiquer. Ainsi, si je veux que mon site internet soit accessible, je vais faire en sorte que lorsqu'on tape le nom de domaine de mon site, le routeur redirige bien vers mon serveur local (avec l'exemple de l'IP locale du tableau). Par exemple, imaginons que mon service est sur le port `3000` de mon routeur (accessible en local via `http://192.168.1.50:3000`), je vais donc rediriger comme dans l'exemple toutes les sources (All) qui passent par le port `443` du routeur vers le port `3000` de mon serveur local.
|
||||||
|
|
||||||
|
!!!warning "Attention"
|
||||||
|
Si vous avez plusieurs services à rendre accessible, avec par exemple `sousdomaine1.mondomaine.fr` et `sousdomaine2.mondomaine.fr`, votre routeur ne peut pas rediriger vers plusieurs port selon la requête. Vous devrez utiliser un [Reverse Proxy](/serveex/swag) qui selon la requete redirigera vers le bon service de votre serveur.
|
||||||
|
|
||||||
|
## Le DHCP
|
||||||
|
---
|
||||||
|
A chaque fois que vous connectez un appareil sur votre réseau local, votre routeur lui attribue une adresse IP via les règles DHCP. Celle-ci est aléatoire selon des règles prédéfinies. A chaque redémarrage de l'appareil, l'IP peut changer. C'est embetant si vous exposez un service et que vous avez une redirection de port dans votre routeur car si l'IP change, la redirection enverra les données dans le vide. Le serveur DHCP de votre box permet d'attribuer une IP fixe à un appareil.
|
||||||
|
|
||||||
|
Chaque appareil a une adresse physique dite "adressse MAC". Pour fixer l'IP, vous devez connaitre l'adresse physique de votre appareil (visible dans votre routeur si votre machine est connectée au réseau), et lui attribuer une adresse IP fixe, ce qu'on appel un "bail DHCP fixe".
|
||||||
|
|
||||||
|
Ainsi, l'IP de votre machine ne changera jamais et la redirection de port sera toujours effective.
|
||||||
|
|
||||||
|
| Variable | Description | Exemple |
|
||||||
|
|---------------|--------------------------------|---------------------|
|
||||||
|
| `IP` | IP locale fixe à attribuer | `192.168.1.50` |
|
||||||
|
| `Adresse Mac` | Adresse physique de la machine | `5E:FF:56:A2:AF:15` |
|
||||||
|
|
||||||
|
Pour plus d'information sur ces sujets, consultez la documentation de votre routeur.
|
||||||
212
docs/files/samba.md
Executable file
@ -0,0 +1,212 @@
|
|||||||
|
# Samba
|
||||||
|
|
||||||
|
Samba est un protocole permettant d'accèder à un dossier situé sur un disque réseau. Il peut être configuré sous Mac, Windows ou Linux.
|
||||||
|
|
||||||
|
De nombreux tutorials existent pour configurer Samba sous windows ou sur un NAS type Synology, ici nous nous concentrons sur Debian.
|
||||||
|
|
||||||
|
!!!abstract "Objectifs"
|
||||||
|
- Créer un dossier réseau sur une machine distante
|
||||||
|
- Accéder au dossier réseau sur notre serveur
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Partager un dossier réseau
|
||||||
|
---
|
||||||
|
!!!info
|
||||||
|
Ici, nous allons partager le dossier `/video` d'une machine distant que nous appelerons `machine-distante`. Nous accéderons à ce dossier par la machine nommée `machine-locale`.
|
||||||
|
L'utilisateur de connexion au disque réseau sera `sambauser`.
|
||||||
|
|
||||||
|
|
||||||
|
### Installer le serveur samba
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo apt update && sudo apt upgrade
|
||||||
|
$ sudo apt install samba smbclient cifs-utils
|
||||||
|
```
|
||||||
|
|
||||||
|
### Créer le dossier `/video`
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo mkdir /video
|
||||||
|
```
|
||||||
|
|
||||||
|
### Configuration du partage
|
||||||
|
|
||||||
|
Ensuite nous allons éditer le fichier /etc/samba/smb.conf
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vim /etc/samba/smb.conf
|
||||||
|
```
|
||||||
|
|
||||||
|
Localisez la variable `workgroup` puis passez en mode modification en appuyant sur `i` et nommez votre worgroup, par exemple `::::properties workgroup = WORKGROUP`
|
||||||
|
|
||||||
|
Puis allez à la fin du fichier et collez la configuration suivante
|
||||||
|
|
||||||
|
```properties
|
||||||
|
[video]
|
||||||
|
comment = Dossier video
|
||||||
|
path = /video
|
||||||
|
writable = yes
|
||||||
|
guest ok = no
|
||||||
|
valid users = @smbshare
|
||||||
|
force create mode = 770
|
||||||
|
force directory mode = 770
|
||||||
|
inherit permissions = yes
|
||||||
|
```
|
||||||
|
Appuyez sur `Echap` pour quitter le mode notification puis tapez `:x` et appuyez sur `Entrée` pour sauvegarder et quitter.
|
||||||
|
|
||||||
|
### Créer un utilisateur et un groupe pour Samba
|
||||||
|
|
||||||
|
Comme nous avons configfuré un partage sécurisé, nous allons devoir créer un utilisateur et un groupe pour pouvoir y accéder à distance.
|
||||||
|
|
||||||
|
Creez le groupe.
|
||||||
|
```console
|
||||||
|
$ sudo groupadd smbshare
|
||||||
|
```
|
||||||
|
|
||||||
|
Nous allons maintenant permettre au groupe d'avoir le controle sur le dossier `/video`.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo chgrp -R smbshare /video
|
||||||
|
```
|
||||||
|
|
||||||
|
Et maintenant nous allons donner les permissions nécessaires aux dossiers et fichier hérités.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo chmod 2775 /public
|
||||||
|
```
|
||||||
|
|
||||||
|
A présent nous allons ajouter un utilisateur nologin c'est à dire que cet utilisateur ne pourra pas se connecter sur le serveur pour faire des opérations, mais pourra tout de meme se connecter au service samba.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo useradd -M -s /sbin/nologin sambauser
|
||||||
|
```
|
||||||
|
|
||||||
|
Puis nous ajoutons l'utilisateur au groupe `sambashare` que nous avons créé précédemment.
|
||||||
|
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo usermod -aG smbshare sambauser
|
||||||
|
```
|
||||||
|
Et nous allons configurer un mot de passe.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo smbpasswd -a sambauser
|
||||||
|
```
|
||||||
|
Et enfin nous allons activer le compte que nous venons de créer.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo smbpasswd -e sambauser
|
||||||
|
```
|
||||||
|
!!!warning "Attention"
|
||||||
|
Si vous utilisez un pare-feu, comme ufw, n'oubliez pas d'autoriser les IP des machines qui accéderont à votre dossier partagé :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo ufw allow from ipdelamachine to any app Samba
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
## Accéder à un dossier partagé
|
||||||
|
---
|
||||||
|
!!!info
|
||||||
|
A présent, nous sommes sur votre `machine-locale` qui nécessite d'accéder au dossier partagé `/video` présent sur la `machine-distante`.
|
||||||
|
|
||||||
|
### Installer les package nécessaires
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo apt update && sudo apt upgrade
|
||||||
|
$ sudo apt install cifs-utils
|
||||||
|
```
|
||||||
|
### Créer le dossier de destination
|
||||||
|
|
||||||
|
Nous allons créer un dossier sur notre serveur sur lequel sera monté le dossier partagé de notre `machine-distante. C'est à dire que dans ce dossier nous retrouverons le contenu du dossier partagé de notre `machine-distante`. Ici nous appellerons ce dossier `/mnt/video`.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo mkdir /mnt/video
|
||||||
|
```
|
||||||
|
|
||||||
|
### Préparer le fichier .credentials
|
||||||
|
|
||||||
|
Afin de ne pas avoir systématiquement à rentrer notre utilisateur et mot de passe, nous allons créer un fichier .credentials` stockant ces informations.
|
||||||
|
|
||||||
|
Nous allons le créer dans le dossier `/smb`.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo mkdir /smb
|
||||||
|
$ sudo vi /smb/.credentials
|
||||||
|
```
|
||||||
|
Passez en mode modification en appuyant sur `i` et configurez comme suit :
|
||||||
|
|
||||||
|
```properties
|
||||||
|
username=smbuser
|
||||||
|
password=motdepasse
|
||||||
|
```
|
||||||
|
|
||||||
|
- `smbuser` : L'utilisateur que nous avons configuré sur la `machine-distante`
|
||||||
|
- `motdepasse` : Le mot de passe que nous avons configuré sur la `machine-distante`
|
||||||
|
|
||||||
|
Appuyez sur `Echap` afin de quitter le mode modification, puis tapez `:x` et appuyez sur `Entrée` pour sauvegarder et quitter.
|
||||||
|
|
||||||
|
Nous allons modifier les permissions du dossier afin que seul le propriétaire puis lire et écrire dans ce fichier.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo chmod 600 /smb/.credentials
|
||||||
|
```
|
||||||
|
|
||||||
|
### Monter le dossier partager
|
||||||
|
|
||||||
|
A présent nous allons monter le dossier.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo mount -t cifs -a credentials=/smb/.credentials //ip-machine-distante/video /mnt/video
|
||||||
|
```
|
||||||
|
|
||||||
|
Remplacez `ip-machine-distante` par l'adresse IP de votre `machine-distante`
|
||||||
|
|
||||||
|
Vérifiez que cela a fonctionné en tapant :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo mount -t cifs
|
||||||
|
```
|
||||||
|
Vous verrez différentes informations qui confirmerons le succès du montage.
|
||||||
|
|
||||||
|
Et voilà, à présent vous accédez au dossier /video de `votre machine-distante`, depuis votre `machine-locale` !
|
||||||
|
|
||||||
|
### Automatiser le montage au boot
|
||||||
|
|
||||||
|
Par défaut, les dossiers pattagés ne sont pas connectés automatiquement au redémarrage. Pour autoamtiser cet aspect, nous allons modifier le fichier `/etc/fstab`.
|
||||||
|
|
||||||
|
D'abord, sauvegardons notre fichier `fstab`.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo cp /etc/fstab /etc/fstab.bak
|
||||||
|
```
|
||||||
|
|
||||||
|
Puis nous allons ajouter une ligne à la fin du fichier comportant les informations de montages dans le fichier `fstab`.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo echo //ip-machine-distante/video /mnt/video cifs _netdev,nofail,credentials=/smb/.credentials,x-systemd.automount,x-systemd.device-timeout=15 0 0 >> /etc/fstab
|
||||||
|
```
|
||||||
|
|
||||||
|
Redémarrez.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo reboot
|
||||||
|
```
|
||||||
|
|
||||||
|
Une fois redémarré, vérifiez que le montage est correct
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo mount -t cifs
|
||||||
|
```
|
||||||
|
|
||||||
|
Et voilà !
|
||||||
|
|
||||||
|
### Démonter le dossier partagé
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo umount -t cifs /mnt/video
|
||||||
|
```
|
||||||
264
docs/files/serveex/adguard.md
Executable file
@ -0,0 +1,264 @@
|
|||||||
|
# Adguard Home
|
||||||
|
!!!abstract "Objectif"
|
||||||
|
- Installer et déployer Adguard
|
||||||
|
- Exposer Adguard
|
||||||
|
- Sécuriser les requêtes avec SSL/TLS
|
||||||
|
- Configurer les appareils clients
|
||||||
|
|
||||||
|
[AdGuard Home](https://github.com/AdguardTeam/AdGuardHome) est un serveur DNS anti-pub et anti-traçage qui fonctionne au niveau du système. Une fois configuré, il couvrira TOUS vos appareils domestiques et vous n'aurezbesoin d'aucun logiciel côté client pour cela.
|
||||||
|
|
||||||
|
Il fonctionne comme un serveur DNS qui redirige les domaines de suivi vers un «black hole», empêchant ainsi vos appareils de se connecter à ces serveurs.
|
||||||
|
|
||||||
|
En pratique, une fois en place, il vous faudra juste configurer les serveurs DNS de vos appareils, pour que ces derniers l'utilisent.
|
||||||
|
|
||||||
|
**Rappel sur le fonctionnement d'un DNS :**
|
||||||
|
|
||||||
|
Lorsque vous naviguez sur un site, ou une application, des requêtes sont émises vers un ou des domaines afin d'afficher le contenu de votre page. Les publicités notamment. Votre appareil ne connait pas les adresses IP de ces serveurs à joindre. Pour les connaitre, il va contacter un _serveur de nom_ (Domain Name Server) qui lui va lui répondre avec l'adresse IP la plus à jour pour le domaine de la requête.
|
||||||
|
|
||||||
|
Par défaut, votre appareil utilise le serveur votre fournisseur d'accès, paramétré dans votre box ou directement sur le CGNAT de votre opérateur si appareil mobile. Cela peut etre changé directement dans les réglages de votre navigateur, mais aussi dans le système de votre appareil, et parfois directement dans votre box si votre FAI le permet.
|
||||||
|
|
||||||
|
Adguard lui, va s'intercaler entre le serveur de nom et votre appareil. Si vous paramétrez vos appareil, ils contacteront d'abord adguard qui filtrera les requetes, via des listes régulièrement mises à jour :
|
||||||
|
|
||||||
|
- Si le domaine n'est pas dans une blocklist, il contactera des serveurs de noms génériques (dit upstreams) et répondra vers vos appareils avec l'adresse IP recherchée.
|
||||||
|
- Si le domaine est dans une blocklist, il ne contactera pas les DNS upstream et ne répondre pas à vos appareils. Le contenu affilié à cette requete ne s'affichera pas.
|
||||||
|
|
||||||
|
C'est ainsi que les pubs et domaines malveillants sont bloqués : leurs domaines sont présents dans la blocklist, le reste de la page lui charge correctement.
|
||||||
|
|
||||||
|

|
||||||
|
## Installation
|
||||||
|
---
|
||||||
|
Structure des dossiers :
|
||||||
|
|
||||||
|
```bash
|
||||||
|
root
|
||||||
|
└── docker
|
||||||
|
└── adguard
|
||||||
|
├── confdir
|
||||||
|
├── workdir
|
||||||
|
├── compose.yaml
|
||||||
|
└── .env
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!note
|
||||||
|
Nous monterons aussi le dossier `/docker/swag/config/etc/letsencrypt` afin d'avoir accès au certificat SSL de Swag.
|
||||||
|
|
||||||
|
Ouvrez Dockge, et cliquez sur `compose`
|
||||||
|
|
||||||
|
Nommez la stack `adguard` et copiez la configuration ci-dessous
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
version: "2"
|
||||||
|
services:
|
||||||
|
|
||||||
|
adguardhome:
|
||||||
|
container_name: adguard
|
||||||
|
image: adguard/adguardhome
|
||||||
|
restart: unless-stopped
|
||||||
|
ports:
|
||||||
|
- 53:53/udp
|
||||||
|
- 8080:80/tcp
|
||||||
|
- 4443:443/tcp
|
||||||
|
- 853:853/tcp
|
||||||
|
- 3000:3000/tcp
|
||||||
|
volumes:
|
||||||
|
- /docker/adguardhome/confdir:/opt/adguardhome/conf
|
||||||
|
- /docker/adguardhome/workdir:/opt/adguardhome/work
|
||||||
|
- /docker/swag/config/etc/letsencrypt:/swag-ssl:ro
|
||||||
|
networks:
|
||||||
|
- swag
|
||||||
|
|
||||||
|
networks:
|
||||||
|
swag:
|
||||||
|
name: swag_default
|
||||||
|
external: true
|
||||||
|
```
|
||||||
|
!!!note
|
||||||
|
Nous avons ajouté le réseau de Swag afin que les deux puissent communiquer ensemble. Assurez-vous que le nom du réseau soit correct. Nous partons du principe qu'il se nomme `swag_default`
|
||||||
|
|
||||||
|
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Ajoutez le label de watchtower dans chaque conteneur afin d'automatiser les mises à jour
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
adguardhome:
|
||||||
|
#...
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
```
|
||||||
|
|
||||||
|
Déployez la stack.
|
||||||
|
|
||||||
|
Rendez-vous sur `http//ipduserveur:3000` et suivez les instructions
|
||||||
|
|
||||||
|
Et voilà, vous avez déployé Adguard !
|
||||||
|
|
||||||
|
## Exposer Adguard avec Swag
|
||||||
|
---
|
||||||
|
Pour être utilisable hors de chez vous, vous devez exposer Adguard
|
||||||
|
|
||||||
|
!!!info "Au préalable"
|
||||||
|
Nous partons du principe que vous avez créé dans votre [zone DNS](../../dns) un sous domaine du type `adguard.mondomaine.fr` avec pour `CNAME` `mondomaine.fr` et que que vous avez déjà redirigé le port `443` de votre box vers le `443` de votre serveur dans [les règles NAT](../../nat). Redirigez également le port `53` et le port `853` vers votre serveur. Ces ports serviront à router les requêtes DNS.
|
||||||
|
|
||||||
|
!!!warning "Tunnels cloudflare"
|
||||||
|
N'utilisez pas les tunnels cloudflare pour exposer Adguard, et désactivez tout proxy.
|
||||||
|
|
||||||
|
Créez et ouvrez le fichier `adguard.subdomain.conf`
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/proxy-confs/adguard.subdomain.conf
|
||||||
|
```
|
||||||
|
|
||||||
|
Editez le fichier en appuyant sur `i` puis copiez la configuration ci-dessous :
|
||||||
|
|
||||||
|
```nginx
|
||||||
|
## Version 2023/05/31
|
||||||
|
# make sure that your adguard container is named adguard
|
||||||
|
# make sure that your dns has a cname set for adguard
|
||||||
|
|
||||||
|
server {
|
||||||
|
listen 443 ssl http2;
|
||||||
|
listen [::]:443 ssl http2;
|
||||||
|
|
||||||
|
server_name adguard.*;
|
||||||
|
|
||||||
|
include /config/nginx/ssl.conf;
|
||||||
|
|
||||||
|
client_max_body_size 0;
|
||||||
|
|
||||||
|
#if ($lan-ip = yes) { set $geo-whitelist yes; }
|
||||||
|
#if ($geo-whitelist = no) { return 404; }
|
||||||
|
if ($geo-blacklist = no) { return 404; }
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-location.conf in the location block)
|
||||||
|
#include /config/nginx/ldap-server.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-location.conf in the location block)
|
||||||
|
#include /config/nginx/authelia-server.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-location.conf in the location block)
|
||||||
|
#include /config/nginx/authentik-server.conf;
|
||||||
|
|
||||||
|
location / {
|
||||||
|
# enable the next two lines for http auth
|
||||||
|
#auth_basic "Restricted";
|
||||||
|
#auth_basic_user_file /config/nginx/.htpasswd;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-server.conf in the server block)
|
||||||
|
#include /config/nginx/ldap-location.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-server.conf in the server block)
|
||||||
|
#include /config/nginx/authelia-location.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-server.conf in the server block)
|
||||||
|
#include /config/nginx/authentik-location.conf;
|
||||||
|
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app adguard;
|
||||||
|
set $upstream_port 3000;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
location /control {
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app adguard;
|
||||||
|
set $upstream_port 3000;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
location /dns-query {
|
||||||
|
# to properly use this please set `allow_unencrypted_doh: true` and `force_https: false` in adguard
|
||||||
|
# see https://github.com/AdguardTeam/AdGuardHome/wiki/Configuration#configuration-file
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app adguard;
|
||||||
|
set $upstream_port 3000;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!tip "Protéger avec Authentik"
|
||||||
|
Vous pouvez protéger cette app avec Authentik en ouvrant en retirant les `#` devant `::::nginx include /config/nginx/authentik-server.conf;` et `::::nginx include /config/nginx/authentik-location.conf;`
|
||||||
|
N'oubliez pas de [créer une application et un fournisseur dans Authentik](/serveex/authentik/#proteger-une-app-par-reverse-proxy).
|
||||||
|
|
||||||
|
Il vous faudra exclure l'url https://adguard.mondomaine.fr/dns-query de l'authentification :
|
||||||
|
|
||||||
|
- Editez le fournisseur d'Adguard
|
||||||
|
- Dans *paramètres avancés du protocole > chemins authentifiés*, saisissez `^/dns-query`
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tapant `:x`
|
||||||
|
|
||||||
|
Et voilà, vous exposez Adguard à présent !
|
||||||
|
|
||||||
|
## Configurer le chiffrement SSL/TLS
|
||||||
|
---
|
||||||
|
Le chiffrement est essentiel si vous souhaitez garder privées les requêtes que vous faites vers adguard. Chiffrer ces requêtes c'est vous assurez que personne, meme votre FAI ne connaissent votre historique. C'est aussi vous assurer que personne d'autre que votre serveur vous répond.
|
||||||
|
|
||||||
|
Afin de configurer le chiffrement :
|
||||||
|
|
||||||
|
- Allez dans _paramètre_ puis dans _chiffrement_.
|
||||||
|
- Parametrez comme suit
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- Puis en dessous, dans la section _certificats_ cochez _Définir un emplacement de fichier du certificat_
|
||||||
|
- Dans le champs de saisie, mettez `/swag-ssl/live/mondomaine.fr/fullchain.pem` en remplaçant `mondomaine.fr` par votre domaine principal.
|
||||||
|
- Dans _clé privée_ cochez _Définir un fichier pour la clef privée_
|
||||||
|
- Dans le champs de saisie, mettez `/swag-ssl/live/mondomaine.fr/privkey.pem` en remplaçant `mondomaine.fr` par votre domaine principal.
|
||||||
|
- Validez
|
||||||
|
|
||||||
|
Et voilà ! Vous avez protégé vos futures requêtes DNS !
|
||||||
|
|
||||||
|
## Configurer les appareils
|
||||||
|
---
|
||||||
|
Pour configurer vos appareils, vous avez plusieurs choix (que vous pouvez cumuler).
|
||||||
|
### Sécuriser le réseau local
|
||||||
|
Vous pouvez sécuriser votre réseau local avec adguard en configurant votre box pour que chaque requête DNS soit dirigée par défaut vers adguard plutot que les services de votre FAI. Attention, votre box doit pouvoir permettre le changement de DNS (Orange ne le permet pas).
|
||||||
|
|
||||||
|
Généralement cette option est dans les paramètres _DHCP_ de votre box. Pensez bien à ajouter un serveur secondaire tel que :
|
||||||
|
|
||||||
|
- Cloudlare : `1.1.1.1`
|
||||||
|
- Google : `8.8.8.8`
|
||||||
|
|
||||||
|
En effet, sans cela, si votre serveur tombe, vos appareils n'arriveraient plus à se connecter à internet.
|
||||||
|
|
||||||
|
!!!note
|
||||||
|
Des appareils peuvent avoir un autre DNS paramétré et ne pas utiliser ceux de la box.
|
||||||
|
|
||||||
|
### Forcer un navigateur à utiliser Adguard
|
||||||
|
|
||||||
|
Dans votre navigateur, vous pouvez configurer un DNS pour le forcer à utiliser adguard home.
|
||||||
|
Dans les paramètres, il vous faudra renseigner l'adresse` https://adguard.mondomaine.fr/dns-query`
|
||||||
|
|
||||||
|
### Windows, paramétrer Adguard au niveau système
|
||||||
|
|
||||||
|
Dans windows, vous devez paramétrer Adguard pour chaque carte réseau que vous souhaitez utiliser.
|
||||||
|
|
||||||
|
- Rendez vous dans _accueil > Réseau et internet >_ et choisissez votre carte réseau à modifier
|
||||||
|
- Cliquez sur _modifier les DNS_ (parfois dans _propriété du matériel_)
|
||||||
|
- Choisissez `Manuel`
|
||||||
|
- Activez IPv4
|
||||||
|
- Renseignez l'IP publique de votre serveur (celle accessible depuis internet)
|
||||||
|
- Activez _DNS sur HTTPS (modèle manuel)_
|
||||||
|
- Désactivez _retour au texte en clair_
|
||||||
|
- Enregistrez
|
||||||
|
|
||||||
|
Tous les programmes de votre machine utilisant cette carte réseau seront filtrés par Adguard.
|
||||||
|
|
||||||
|
|
||||||
|
## Ajouter des filtres
|
||||||
|
---
|
||||||
|
|
||||||
|
- Allez dans les paramètres et changez les filtres.
|
||||||
530
docs/files/serveex/authentik.md
Executable file
@ -0,0 +1,530 @@
|
|||||||
|
# Authentik
|
||||||
|
|
||||||
|
!!!abstract "Objectifs"
|
||||||
|
- Installer et exposer Authentik
|
||||||
|
- Paramétrer le Multi-Facteur
|
||||||
|
- Protéger une app native ou via reverse proxy
|
||||||
|
|
||||||
|
[Authentik](https://goauthentik.io) est un outil d'authentification unique permettant de vous logger une seule fois sur les plateformes compatibles OpenID. Il permet également de sécuriser l'accès aux services que vous exposez, en s'injectant via SWAG aux requetes vers vos services.
|
||||||
|
|
||||||
|
Ainsi, si vous exposez Dockge sur internet via `dockge.mondomaine.fr`, au moment de l'accès à cette page, vous tomberez sur une page de login d'authentik. Si vous avez déjà été identifié sur un autre service sécurisé par authentik auparavant, alors vous serez déjà identifié. cela permet d'avoir à vous identifiez qu'une seule fois par jour sur l'ensemble des services protégés par authentik.
|
||||||
|
|
||||||
|
Authentik permet aussi d'utiliser le multi-facteur, notamment par TOTP (code généré par une application d'authentification de votre choix. Enfin, authentik permet aussi de se connecter directement via un compte Microsoft ou Google, si vous avez configuré une application d'un de ces services.
|
||||||
|
|
||||||
|
C'est une bonne manière de se passer de VPN pour exposer vos services, et d'exposer des services qui ne sont pas protégés par du MFA voir pas protégés par des login (comme le dashboard de swag).
|
||||||
|
|
||||||
|
Authentik dipose d'[une doc très fournie](https://docs.goauthentik.io/docs/installation/docker-compose) et des [fabuleux tuto de Cooptonian](https://www.youtube.com/@cooptonian). Ici, nous montrerons juste les bases, avec l'exemple de l'exposition de Dockge.
|
||||||
|
|
||||||
|
Deux modes principaux sont à connaitre:
|
||||||
|
|
||||||
|
- Le premier permet à une application qui dispose nativement d'une intégration avec du SSO compatible OpenID de se connecter directement à Authentik. C'est la solution à privilégier car elle permet de laisser l'application décider de ce qui est public et de ce qui est protégé.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- Le second permet d'injecter une authentification via authentik grace à SWAG avant d'arriver sur le service désiré.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Les deux modes son configurables application par application.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
---
|
||||||
|
Structure des dossiers :
|
||||||
|
```bash
|
||||||
|
root
|
||||||
|
└── docker
|
||||||
|
└── authentik
|
||||||
|
├── .env
|
||||||
|
├── compose.yml
|
||||||
|
├── media
|
||||||
|
├── certs
|
||||||
|
├── custom-template
|
||||||
|
└── ssh
|
||||||
|
```
|
||||||
|
|
||||||
|
Créez les dossiers :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo mkdir -p /docker/authentik/media /docker/authentik/certs /docker/authentik/custom-template /docker/authentik/ssh
|
||||||
|
```
|
||||||
|
|
||||||
|
Positionnez vous dans le dossier `authentik` et générez un mot de passe et une clé secrete que l'on va intégrer dans le .env :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo echo "PG_PASS=$(openssl rand 36 | base64)" >> .env
|
||||||
|
$ sudo echo "AUTHENTIK_SECRET_KEY=$(openssl rand 60 | base64)" >> .env
|
||||||
|
```
|
||||||
|
!!!info
|
||||||
|
Afin de générer la clé, nous avons créé les dossiers en amont du déploiement via Dockge. Dockge vous empechera de créer une stack du meme nom dans ces dossiers s'il n'existe pas de `compose.yml`.
|
||||||
|
Il faut donc créer un `compose.yml` vide afin que ce dernier la reconnaisse comme existante dans les stacks inactives :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/authentik/compose.yml
|
||||||
|
```
|
||||||
|
|
||||||
|
Ouvrez dockge, et cherchez "authentik" dans les stack inactives.
|
||||||
|
Nommez la stack authentik et collez la configuration suivante, en changeant les chiffres de `::::properties {AUTHENTIK_TAG:-2024.2.3}` par [la dernière version de Authentik](https://version-2024-6.goauthentik.io/docs/releases).
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
version: "3.4"
|
||||||
|
services:
|
||||||
|
|
||||||
|
postgresql:
|
||||||
|
image: docker.io/library/postgres:12-alpine
|
||||||
|
container_name: authentik-postgresql
|
||||||
|
restart: unless-stopped
|
||||||
|
healthcheck:
|
||||||
|
test:
|
||||||
|
- CMD-SHELL
|
||||||
|
- pg_isready -d $${POSTGRES_DB} -U $${POSTGRES_USER}
|
||||||
|
start_period: 20s
|
||||||
|
interval: 30s
|
||||||
|
retries: 5
|
||||||
|
timeout: 5s
|
||||||
|
volumes:
|
||||||
|
- database:/var/lib/postgresql/data
|
||||||
|
environment:
|
||||||
|
POSTGRES_PASSWORD: ${PG_PASS:?database password required}
|
||||||
|
POSTGRES_USER: ${PG_USER:-authentik}
|
||||||
|
POSTGRES_DB: ${PG_DB:-authentik}
|
||||||
|
env_file:
|
||||||
|
- .env
|
||||||
|
networks:
|
||||||
|
- swag
|
||||||
|
|
||||||
|
redis:
|
||||||
|
image: docker.io/library/redis:alpine
|
||||||
|
container_name: authentik-redis
|
||||||
|
command: --save 60 1 --loglevel warning
|
||||||
|
restart: unless-stopped
|
||||||
|
healthcheck:
|
||||||
|
test:
|
||||||
|
- CMD-SHELL
|
||||||
|
- redis-cli ping | grep PONG
|
||||||
|
start_period: 20s
|
||||||
|
interval: 30s
|
||||||
|
retries: 5
|
||||||
|
timeout: 3s
|
||||||
|
volumes:
|
||||||
|
- redis:/data
|
||||||
|
networks:
|
||||||
|
- swag
|
||||||
|
|
||||||
|
server:
|
||||||
|
image: ${AUTHENTIK_IMAGE:-ghcr.io/goauthentik/server}:${AUTHENTIK_TAG:-2024.2.3}
|
||||||
|
container_name: authentik-server
|
||||||
|
restart: unless-stopped
|
||||||
|
command: server
|
||||||
|
environment:
|
||||||
|
AUTHENTIK_REDIS__HOST: redis
|
||||||
|
AUTHENTIK_POSTGRESQL__HOST: postgresql
|
||||||
|
AUTHENTIK_POSTGRESQL__USER: ${PG_USER:-authentik}
|
||||||
|
AUTHENTIK_POSTGRESQL__NAME: ${PG_DB:-authentik}
|
||||||
|
AUTHENTIK_POSTGRESQL__PASSWORD: ${PG_PASS}
|
||||||
|
volumes:
|
||||||
|
- ./media:/media
|
||||||
|
- ./custom-templates:/templates
|
||||||
|
- ./auth.css:/web/dist/custom.css
|
||||||
|
- ./ssh:/authentik/.ssh
|
||||||
|
env_file:
|
||||||
|
- .env
|
||||||
|
ports:
|
||||||
|
- ${COMPOSE_PORT_HTTP:-9000}:9000
|
||||||
|
- ${COMPOSE_PORT_HTTPS:-9443}:9443
|
||||||
|
depends_on:
|
||||||
|
- postgresql
|
||||||
|
- redis
|
||||||
|
networks:
|
||||||
|
- swag
|
||||||
|
|
||||||
|
worker:
|
||||||
|
image: ${AUTHENTIK_IMAGE:-ghcr.io/goauthentik/server}:${AUTHENTIK_TAG:-2024.2.3}
|
||||||
|
container_name: authentik-worker
|
||||||
|
restart: unless-stopped
|
||||||
|
command: worker
|
||||||
|
environment:
|
||||||
|
AUTHENTIK_REDIS__HOST: redis
|
||||||
|
AUTHENTIK_POSTGRESQL__HOST: postgresql
|
||||||
|
AUTHENTIK_POSTGRESQL__USER: ${PG_USER:-authentik}
|
||||||
|
AUTHENTIK_POSTGRESQL__NAME: ${PG_DB:-authentik}
|
||||||
|
AUTHENTIK_POSTGRESQL__PASSWORD: ${PG_PASS}
|
||||||
|
# `user: root` and the docker socket volume are optional.
|
||||||
|
# See more for the docker socket integration here:
|
||||||
|
# https://goauthentik.io/docs/outposts/integrations/docker
|
||||||
|
# Removing `user: root` also prevents the worker from fixing the permissions
|
||||||
|
# on the mounted folders, so when removing this make sure the folders have the correct UID/GID
|
||||||
|
# (1000:1000 by default)
|
||||||
|
user: root
|
||||||
|
volumes:
|
||||||
|
- /var/run/docker.sock:/var/run/docker.sock
|
||||||
|
- ./media:/media
|
||||||
|
- ./certs:/certs
|
||||||
|
- ./custom-templates:/templates
|
||||||
|
- ./auth.css:/web/dist/custom.css
|
||||||
|
- ./ssh:/authentik/.ssh
|
||||||
|
env_file:
|
||||||
|
- .env
|
||||||
|
depends_on:
|
||||||
|
- postgresql
|
||||||
|
- redis
|
||||||
|
networks:
|
||||||
|
- swag
|
||||||
|
|
||||||
|
volumes:
|
||||||
|
database:
|
||||||
|
driver: local
|
||||||
|
redis:
|
||||||
|
driver: local
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!note
|
||||||
|
Ici nous partons du principe que le réseau de Swag est `swag_default`.
|
||||||
|
|
||||||
|
Dans le point `.env`, les variables `PG_PASS` et `AUTHENTIK_SECRET_KEY` sont déjà remplies.
|
||||||
|
Déployez la stack.
|
||||||
|
|
||||||
|
Vous pouvez alors commencer le set-up d'authentik en tappant `http://ipduserveur:9000/if/flow/initial-setup/`.
|
||||||
|
|
||||||
|
!!!warning "Attention"
|
||||||
|
Il est conseillé de créer un nouveau compte admin, et de **désactiver** le compte admin de base `akadmin`.
|
||||||
|
|
||||||
|
## Exposer authentik
|
||||||
|
---
|
||||||
|
Pour être utilisable hors de chez vous, vous devez exposer authentik.
|
||||||
|
|
||||||
|
!!!info "Au préalable"
|
||||||
|
Nous partons du principe quer vous avez créé dans votre [zone DNS](../../dns) un sous domaine du type `auth.mondomaine.fr` avec pour CNAME `mondomaine.fr` et, [à moins que vous utilisiez Cloudflare Zero Trust](/serveex/cloudflare), vous avez déjà redirigé le port `443` de votre box vers le `443` de votre serveur dans [les règles NAT](../../nat).
|
||||||
|
|
||||||
|
Ouvrez le fichier `authentik-server.conf`.
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/authentik-server.conf
|
||||||
|
```
|
||||||
|
|
||||||
|
Vérifiez que dans chaque cas les variables ci-dessous sont correctes :
|
||||||
|
|
||||||
|
```properties
|
||||||
|
set $upstream_authentik authentik-server;
|
||||||
|
proxy_pass http://$upstream_authentik:9000;
|
||||||
|
```
|
||||||
|
|
||||||
|
Si ce n'est pas le cas, passez en mode modification en tapant `i` et éditez les. Sauvegardez et quittez en tapant sur `Echap` puis `:x`.
|
||||||
|
|
||||||
|
Créez le fichier `auth.subdomain.conf`
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/proxy-confs/auth.subdomain.conf
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
Appuyez sur `i` pour rentrer en mode modification puis collez la configuration suivante :
|
||||||
|
|
||||||
|
```nginx
|
||||||
|
## Version 2023/05/31
|
||||||
|
# make sure that your authentik container is named authentik-server
|
||||||
|
# make sure that your dns has a cname set for authentik
|
||||||
|
|
||||||
|
server {
|
||||||
|
listen 443 ssl http2;
|
||||||
|
listen [::]:443 ssl http2;
|
||||||
|
|
||||||
|
server_name auth.*;
|
||||||
|
|
||||||
|
include /config/nginx/ssl.conf;
|
||||||
|
|
||||||
|
client_max_body_size 0;
|
||||||
|
|
||||||
|
location / {
|
||||||
|
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app authentik-server;
|
||||||
|
set $upstream_port 9000;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
location ~ (/authentik)?/api {
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app authentik-server;
|
||||||
|
set $upstream_port 9000;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
Sauvegardez et quittez en appuyant sue `Echap` puis en tapant `:x`
|
||||||
|
|
||||||
|
Et voilà ! Vous pouvez accéder à authentik via `https://auth.mondomaine.fr`
|
||||||
|
|
||||||
|
## Activer le multifacteur
|
||||||
|
---
|
||||||
|
Tout l'intérêt de authentik c'est de disposer du multifacteur pour toutes les apps que l'on protègera.
|
||||||
|
|
||||||
|
- Rendez vous sur `https://auth.mondomaine.fr`
|
||||||
|
- Identifiez-vous
|
||||||
|
- Rendez-vous dans _paramètres_
|
||||||
|
- Cliquez sur la section _MFA_
|
||||||
|
- Cliquez sur _s'inscrire_
|
||||||
|
- Choisissez une méthode comme _TOTP device_ ( dans ce cas vous devrez utilisez une app d'authentification telle que Google Authenticator par exemple)
|
||||||
|
- Suivez les étapes
|
||||||
|
|
||||||
|
Et voilà, vous serez invité à saisir un code à usage unique à chaque connexion.
|
||||||
|
|
||||||
|
## Protéger une app native
|
||||||
|
---
|
||||||
|
Authentik est compatible nativement avec un certain nombre d'application, vous retrouverez la liste et [le support ici](https://docs.goauthentik.io/integrations/services/)
|
||||||
|
|
||||||
|
## Protéger une app par reverse proxy
|
||||||
|
---
|
||||||
|
Swag permet d'intercaler la page d'authentik entre la requête et l'accès à votre service. Pour cela il va falloir :
|
||||||
|
|
||||||
|
- Configurer le service d'authentification dans authentik.
|
||||||
|
- Configurer le fichier proxy du domaine pour que swag puisse intercaler la page.
|
||||||
|
|
||||||
|
Pourquoi le faire alors que Dockge a déjà une page d'authentification ? Tout simplement parce que l'authentification HTTP utilisée par Dockge est faible. Avec Authentik, vous aurez directement une authentification forte par MFA, et vous serez loggé automatiquement à toutes vos apps déjà protégées par authentik. Cela permet de sécuriser l'accès à Dockge et aux autres apps que vous protégerez, sans avoir à passer par un VPN.
|
||||||
|
|
||||||
|
### Configuration de Authentik
|
||||||
|
|
||||||
|
- Rendez vous dans Authentik
|
||||||
|
- Allez dans le panneau d'administration
|
||||||
|
- Sélectionnez _application_ puis _créer avec l'assistant_
|
||||||
|
- Renseignez les champs comme suit :
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- Puis à l'étape suivante choisissez "Transférer l'authentification (application unique)" et éditez comme suit (attention aux flow, c'est important) :
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- Ensuite, allez dans le menu à gauche dans _Avant-poste_ et éditez _authentik Embedded Outpost_
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- Ajoutez l'application `dockge` en la faisant passer à droite et validez.
|
||||||
|
|
||||||
|
### Configuration de SWAG
|
||||||
|
|
||||||
|
Ensuite rendez-vous dans le fichier `dockge.mondomaine.fr`.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/proxy-confs/dockge.subdomain.conf
|
||||||
|
```
|
||||||
|
|
||||||
|
Puis entrez en modification en appuyant sur `i` et enlevez les `#` des deux lignes `::::nginx #include /config/nginx/authentik-server.conf;`.
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis tapez `:x` et appuyez sur `Entrée` pour sauvegarder et quitter.
|
||||||
|
|
||||||
|
Et voilà ! En tapant `https://dockge.mondomaine.fr`, vous tomberez à présent sur la mire d'authentification de authentik.
|
||||||
|
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Dans Dockge, dans les paramètres, vous pouvez désactiver l'authentification de Dockge afin de ne pas avoir à vous identifier deux fois. **Attention**, cela voudra dire que si vous avez exposé un port sur votre réseau local, il n'y aura plus aucune authentification.
|
||||||
|
|
||||||
|
!!!note
|
||||||
|
Vous pouvez répétez l'opération pour chaque application que vous souhaitez protéger (si elle ne dipose pas d'intégration directe avec Authentik).
|
||||||
|
|
||||||
|
Voilà votre nouvelle architecture :
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Protéger un service sur un serveur distant
|
||||||
|
---
|
||||||
|
Dans le cas d'une application [native](/serveex/authentik/#proteger-une-app-native) (via OAuth 2.0 ou autre), rien ne change.
|
||||||
|
|
||||||
|
Dans le cas d'une application non native à protéger derrière un reverse proxy, vous devrez déployer un __avant-poste__. Un avant-poste est un conteneur qui jouera le rôle de proxy local, c'est à dire que c'est vers ce conteneur que les requêtes d'authentification de vos applications seront redirigées. C'est le seul qui est autorisé à dialoguer avec l'API de votre instance authentik.
|
||||||
|
|
||||||
|
|
||||||
|
!!!abstract "Prérequis"
|
||||||
|
Pour déployer cet avant-poste, vous aurez besoin :
|
||||||
|
|
||||||
|
- D'avoir installé [docker](/serveex/docker) sur votre machine distante hébergeant le service à protéger.
|
||||||
|
- Si l'application n'a pas d'intégration native, vous aurez besoin également d'avoir un reverse proxy compatible. Comme partout ici, nous utiliserons [SWAG](/serveex/swag).
|
||||||
|
|
||||||
|
|
||||||
|
Ce conteneur redirigera ensuite les requetes vers votre instance [Authentik](/serveex/authentik) principale, à travers le web (ou votre réseau local). Le serveur executera les controle et renverra la réponse à l'_avant-poste_, qui bloquera ou non la connexion à l'app protégée.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### Configuration d'Authentik
|
||||||
|
|
||||||
|
Créez vos [fournisseurs et applications](/serveex/authentik/#proteger-une-app-native) comme nous l'avons vu plus haut.
|
||||||
|
|
||||||
|
Puis, dans votre panneau admin, allez dans la rubrique _Applications > Avant-postes_, puis créez un nouvel avant-poste.
|
||||||
|
|
||||||
|
Remplissez comme suit :
|
||||||
|
|
||||||
|
|
||||||
|
| Champs | Valeur |
|
||||||
|
|----------------|-----------------------------------------------------------------------|
|
||||||
|
| `Nom` | Le nom que vous souhaitez |
|
||||||
|
| `Type` | `Proxy` |
|
||||||
|
| `Intégration` | Laissez vide |
|
||||||
|
| `Applications` | Sélectionnez le ou les applications que vous avez créées précédemment |
|
||||||
|
|
||||||
|
Dans la section `Paramètres avancés`, supprimez l'existant, et complétez comme suit :
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
log_level: info
|
||||||
|
docker_labels: null
|
||||||
|
authentik_host: https://domaine_de_votre_serveur_authentik/
|
||||||
|
object_naming_template: ak-outpost-%(name)s
|
||||||
|
authentik_host_insecure: false
|
||||||
|
container_image:
|
||||||
|
docker_network: null
|
||||||
|
docker_map_ports: true
|
||||||
|
docker_labels: null
|
||||||
|
```
|
||||||
|
|
||||||
|
Enrtegistrez et quittez.
|
||||||
|
|
||||||
|
Sur l'écran affichant les avant-postes créés, vous verrez le nouvel avant-poste que vous venez de créer. A la fin de la ligne, cliquez sur _afficher les informations_, et copiez précieusement le jeton d'accès.
|
||||||
|
|
||||||
|
### Configuration de la machine distante
|
||||||
|
|
||||||
|
Nous partons du principe que vous avez déjà installé [Docker](/serveex/docker) et [SWAG](/serveex/swag) sur cette machine distante.
|
||||||
|
|
||||||
|
Sur votre machine distante, à l'aide de [Dockge](/serveex/docker/#installer-dockge-pour-gerer-et-deployer-les-conteneurs), créez une stack `authentik-outpost`.
|
||||||
|
|
||||||
|
Si vous n'avez pas installé [Dockge](/serveex/docker/#installer-dockge-pour-gerer-et-deployer-les-conteneurs), créez un dossier `/docker/authentik-outpost`, ou directement en ligne de commande :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo mkdir -P /docker/authentik-outpost
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
Créez le fichier `compose.yaml` ou copiez la configuration directement dans le champs si vous avez Dockge [Dockge](/serveex/docker/#installer-dockge-pour-gerer-et-deployer-les-conteneurs))
|
||||||
|
|
||||||
|
En ligne de commande :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/authentik-outpost/compose.yaml
|
||||||
|
```
|
||||||
|
Entrez en mode modification avec `i` et collez la configuration suivante, en changeant les chiffres de `::::properties {AUTHENTIK_TAG:proxy:2024.2.3}` par [la meme version que celle de votre serveur Authentik](/serveex/authentik/#__codelineno-4-46).
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
version: "3.5"
|
||||||
|
services:
|
||||||
|
authentik_proxy:
|
||||||
|
container_name: authentik-outpost
|
||||||
|
image: ghcr.io/goauthentik/proxy:2024.2.3
|
||||||
|
# Optionally specify which networks the container should be
|
||||||
|
# might be needed to reach the core authentik server
|
||||||
|
restart: unless-stopped
|
||||||
|
env_file:
|
||||||
|
- .env
|
||||||
|
networks:
|
||||||
|
- swag_default
|
||||||
|
# - foo
|
||||||
|
ports:
|
||||||
|
- 9000:9000
|
||||||
|
- 9443:9443
|
||||||
|
environment:
|
||||||
|
AUTHENTIK_HOST: ${HOST}
|
||||||
|
AUTHENTIK_INSECURE: "false"
|
||||||
|
AUTHENTIK_TOKEN: ${TOKEN}
|
||||||
|
# Starting with 2021.9, you can optionally set this too
|
||||||
|
# when authentik_host for internal communication doesn't match the public URL
|
||||||
|
# AUTHENTIK_HOST_BROWSER: https://external-domain.tld
|
||||||
|
networks:
|
||||||
|
swag_default:
|
||||||
|
name: swag_default
|
||||||
|
external: true
|
||||||
|
```
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis tapez `:x` et appuyez sur `Entrée` pour sauvegarder et quitter.
|
||||||
|
|
||||||
|
!!!note
|
||||||
|
Ici nous partons du principe que le réseau de Swag est `swag_default`.
|
||||||
|
|
||||||
|
Creez (ou remplissez directement si vous avez [Dockge](/serveex/docker/#installer-dockge-pour-gerer-et-deployer-les-conteneurs)) le fichier `.env` dans le même dossier.
|
||||||
|
|
||||||
|
En ligne de commande :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/authentik-outpost/.env
|
||||||
|
```
|
||||||
|
|
||||||
|
Entrez en mode modification avec `i` et collez la configuration suivante
|
||||||
|
|
||||||
|
```properties
|
||||||
|
HOST=
|
||||||
|
TOKEN=
|
||||||
|
```
|
||||||
|
Remplissez comme suit
|
||||||
|
|
||||||
|
| Variable | Valeur | Exemple |
|
||||||
|
|-------------------------|---------------------------------------------------------|----------------------------|
|
||||||
|
| `::::properties HOST=` | L'url de votre serveur authentik | `https://auth.domaine.fr` |
|
||||||
|
| `::::properties TOKEN=` | Le token que vous avez précédemment copié précieusement | `Q2pVEqsTNRkJSO9SkJzU3KZ2` |
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis tapez `:x` et appuyez sur `Entrée` pour sauvegarder et quitter.
|
||||||
|
|
||||||
|
Si vous avez [Dockge](/serveex/docker/#installer-dockge-pour-gerer-et-deployer-les-conteneurs), déployez la stack.
|
||||||
|
|
||||||
|
Sinon, via le terminal :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ cd /docker/authentik-outpost/
|
||||||
|
$ sudo docker compose up -d
|
||||||
|
```
|
||||||
|
|
||||||
|
Le conteneur est en route, vous pouvez vérifier son état dans votre panneau admin de votre instance Authentik, section _Applications > Avant-postes_.
|
||||||
|
|
||||||
|
|
||||||
|
Nous allons a présent configurer SWAG.
|
||||||
|
|
||||||
|
Ouvrez le fichier `authentik-server.conf`.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/authentik-server.conf
|
||||||
|
```
|
||||||
|
|
||||||
|
Dans le fichier, passez en mode modification en tapant `i` et changez `authentik-server` par `authentik-outpost` comme suit :
|
||||||
|
|
||||||
|
```properties
|
||||||
|
set $upstream_authentik authentik-outpost;
|
||||||
|
proxy_pass http://$upstream_authentik:9000;
|
||||||
|
```
|
||||||
|
|
||||||
|
Sauvegardez et quittez en tapant sur `Echap` puis `:x` et sur `Entrée`.
|
||||||
|
|
||||||
|
Ensuite, configurez les applications à protéger selon si elles sont [natives](/serveex/authentik/#proteger-une-app-native) ou par [proxy](serveex/authentik/#proteger-une-app-par-reverse-proxy) comme vous l'avez fait sur votre serveur principal.
|
||||||
|
|
||||||
|
## Migrer une base authentik
|
||||||
|
---
|
||||||
|
Sur la machine d'origine, dumper la bdd :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo docker exec authentik-postgres pg_dump -U authentik -F t authentik > /path/to/mydb.tar
|
||||||
|
```
|
||||||
|
|
||||||
|
Puis l'envoyer sur la machine cible. Sur la machine cible, copier le fichier dans le container docker
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ cp /path/to/mydb.tar authentik-postgres:/path/to/wherever
|
||||||
|
```
|
||||||
|
|
||||||
|
(Optionnel) Purgez les tables existantes :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo docker exec -i authentik-postgres psql -U authentik -c "SELECT pg_terminate_backend(pg_stat_activity.pid) FROM pg_stat_activity WHERE pg_stat_activity.datname = 'authentik' AND pid <> pg_backend_pid();" && \
|
||||||
|
$ sudo docker exec -i authentik-postgres psql -U authentik -d postgres -c "DROP DATABASE IF EXISTS authentik;" && \
|
||||||
|
$ sudo docker exec -i authentik-postgres psql -U authentik -d postgres -c "CREATE DATABASE authentik;" && \
|
||||||
|
```
|
||||||
|
|
||||||
|
Restaurez la bdd
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo docker exec authentik-postgresql pg_restore -U authentik -d authentik /path/to/wherever/mydb.tar
|
||||||
|
```
|
||||||
249
docs/files/serveex/cloudflare.md
Executable file
@ -0,0 +1,249 @@
|
|||||||
|
# Cloudflare Zero Trust
|
||||||
|
|
||||||
|
!!!abstract "Objectifs"
|
||||||
|
- Comprendre le principe des Tunnels Cloudflare
|
||||||
|
- Paramétrer son compte cloudflare
|
||||||
|
- Paramétrer SWAG
|
||||||
|
- Gérer plusieurs tunnels
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Introduction
|
||||||
|
---
|
||||||
|
L'architecture _Zero Trust_ est la pratique consistant à concevoir des systèmes fondés sur le principe de __« ne jamais faire confiance__, __toujours vérifier »__, par opposition au principe traditionnel de __« confiance, mais vérifier »__. Ce concept est devenu très populaires récemment, à la suite des attaques toujours plus nombreuses concernant les données des utilisateurs. C'est un concept très large, nous nous concentrerons sur l’application du _Zero Trust_ aux services Web que nous hébergeons.
|
||||||
|
|
||||||
|
Les _tunnels Cloudflare_ offrent un moyen simple d'arriver au _Zero Trust_, en s'appuyant sur [SWAG](/serveex/swag) et [Authentik](/serveex/authentik).
|
||||||
|
|
||||||
|
Pour le dire simplement, les Tunnels Cloudflare permettent notamment de :
|
||||||
|
|
||||||
|
- Masquer l'IP de votre serveur (et donc de votre box s'il est hébergé chez vous).
|
||||||
|
- D'authentifier le traffic.
|
||||||
|
- De bénéficier des protection de Cloudflare (attaques DDOS, etc, blacklist, requêtes malveillantes, etc...).
|
||||||
|
- De bénéficier du CDN, c'est à dire du serveur de cache de Cloudlfare, qui permet d'augmenter les performances de vos sites web.
|
||||||
|
- De ne plus avoir besoin de l'ouverture de ports de votre routeur pour les services exposés par SWAG.
|
||||||
|
|
||||||
|
Ici, nous expliquerons comment associer SWAG aux tunnels Cloudflare.
|
||||||
|
|
||||||
|
!!!warning "Limitations"
|
||||||
|
- N'utilisez pas les tunnels Cloudflare pour exposer un serveur mail
|
||||||
|
- N'utilisez pas les tunnels Cloudflare pour exposer un service vidéo, comme Plex (si vous avez [suivi ce guide](/serveex/plex), Plex n'est pas exposé, c'est donc valide)
|
||||||
|
- N'utilisez pas les tunnels Cloudflare pour utiliser le protocole bittorrent (si vous avez [suivi ce guide](/serveex/qbittorrent), tout est bon)
|
||||||
|
|
||||||
|
## Configuration Cloudflare
|
||||||
|
---
|
||||||
|
### Zone DNS
|
||||||
|
|
||||||
|
Avant toute chose, vous devez définir Cloudflare comme gestionnaire de votre [zone DNS](../../dns). Si vous avez réservé votre nom de domaine chez Cloudflare, c'est déjà le cas. Sinon, renseignez vous auprès de votre registrar sur comment ajouter des DNS externes. Cloudflare dispose d'[une documentation expliquant pas à pas comment paramétrer une Zone DNS](https://developers.cloudflare.com/dns/zone-setups/full-setup/setup/), que vous ayez un domaine externe ou reservé chez Cloudflare.
|
||||||
|
|
||||||
|
Si vous avez qu'un seul serveur à protéger derrière Cloudflare, vous pouvez supprimer l'ensemble des enregistrement DNS existant, par défaut le domaine et tout ses sous-domaines seront directement redirigés vers le tunnel.
|
||||||
|
|
||||||
|
Si vous avez des sous-domaines à rediriger vers d'autres serveurs, vous pourrez toujours les déclarer dans la zone DNS à l'aide d'un enregistrement A.
|
||||||
|
|
||||||
|
Si vous avez plusieurs serveurs et donc plusieurs tunnels pour un meme domaine principal, [voyez ici](http://192.168.7.80:8005/serveex/cloudflare/#gerer-plusieurs-tunnels-pour-plusieurs-serveurs).
|
||||||
|
|
||||||
|
### Clé API
|
||||||
|
|
||||||
|
Pour commencer, nous devons créer un nouveau jeton API pour Cloudflare et récupérer nos identifiants de zone et de compte.
|
||||||
|
|
||||||
|
Sur le tableau de bord de Cloudflare, dans la page de présentation de votre domaine, vous pouvez voir les identifiants de `zone` et de `compte` en bas à droite de l'écran. Copiez précieusement ces deux identifiants.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Juste en dessous d'eux, il y a un lien intitulé _Obtenez votre jeton API_. Cliquez dessus. Le périmètre dont nous avons besoin pour le jeton doit inclure `Zone:DNS:Edit` et `Account:Cloudflare Tunnel:Edit`. Assurez-vous que votre page de création de token ressemble à celle illustrée dans la capture d'écran ci-dessous.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Une fois que nous aurons enregistré, notre jeton sera affiché une fois. copiez le précieusement, car vous ne pourrez plus le revoir après la fermeture.
|
||||||
|
|
||||||
|
### Cloudflare Zero Trust
|
||||||
|
|
||||||
|
Vous devez vous inscrire à _Cloudflare Teams_ pour pouvoir accéder au tableau de bord _Zero Trust_ qui gère les tunnels et les politiques d'accès. Il s'agit d'un service premium, mais ils proposent un forfait gratuit pour un maximum de 50 utilisateurs, ce qui devrait suffire pour votre Home Lab. Gardez à l’esprit que puisqu’il s’agit d’une fonctionnalité premium, ils demandent une carte de crédit valide lors de l’inscription, mais avec le forfait gratuit, il n'y aura aucun frais.
|
||||||
|
|
||||||
|
Inscrivez-vous [via ce lien](https://dash.teams.cloudflare.com/).
|
||||||
|
|
||||||
|
|
||||||
|
## Configuration de Swag
|
||||||
|
---
|
||||||
|
!!!info
|
||||||
|
Nous partons du principe que vous avez le domaine `mondomaine.fr` avec les DNS qui pointent bien vers ceux de Cloudflare, comme vu précédemment.
|
||||||
|
|
||||||
|
SWAG dispose de deux `Docker Mods` permettant d'y intégrer :
|
||||||
|
|
||||||
|
- __Cloudflared__, le conteneur qui permet de créer et de gérer les tunnels
|
||||||
|
- __Cloudflared Real IP__, un conteneur qui permet à SWAG d'obtenir la vraie source IP des requêtes depuis internet plutot que celle de Docker (ce qui pourrait entrer en conflit avec le mod de géolocalisatioN DBIP).
|
||||||
|
|
||||||
|
Ces deux mods, fusionnés dans le conteneur de SWAG, nécessitent un peu de configuration.
|
||||||
|
|
||||||
|
### Configuration du tunnel
|
||||||
|
|
||||||
|
Pour configurer les tunnels, nous aurons besoin de créer un fichier `tunnelconfig.yml` auquel nous ferons appel dans le `compose.yaml` de SWAG.
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/tunnelconfig.yml
|
||||||
|
```
|
||||||
|
|
||||||
|
Entrez en modification avec la touche `i` et collez la configuration ci-dessous
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
ingress:
|
||||||
|
- hostname: mondomaine.fr
|
||||||
|
service: https://mondomaine.fr
|
||||||
|
- hostname: "*.mondomaine.fr"
|
||||||
|
service: https://mondomaine..fr
|
||||||
|
- service: http_status:404
|
||||||
|
```
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tapant `:x` puis en appuyant sur `Entrée`.
|
||||||
|
|
||||||
|
### Configuration de Cloudflare Real IP
|
||||||
|
|
||||||
|
A présent, nous allons configurer le bon fonctionnement du mode _Cloudflare Real IP_
|
||||||
|
|
||||||
|
Ouvrez le fichier `nginx.conf`
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/nginx.conf
|
||||||
|
```
|
||||||
|
Entrez en modification avec la touche `i` et collez la configuration ci-dessous à la fin de la section `http`
|
||||||
|
|
||||||
|
```properties
|
||||||
|
real_ip_header X-Forwarded-For;
|
||||||
|
real_ip_recursive on;
|
||||||
|
include /config/nginx/cf_real-ip.conf;
|
||||||
|
set_real_ip_from 127.0.0.1;
|
||||||
|
```
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tapant `:x` puis en appuyant sur `Entrée`.
|
||||||
|
|
||||||
|
### Docker compose
|
||||||
|
|
||||||
|
Ouvrez Dockge, éditez la stack SWAG avec cette configuration
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
version: "3.8"
|
||||||
|
services:
|
||||||
|
swag:
|
||||||
|
image: lscr.io/linuxserver/swag:latest
|
||||||
|
container_name: swag
|
||||||
|
cap_add:
|
||||||
|
- NET_ADMIN
|
||||||
|
env_file:
|
||||||
|
- .env
|
||||||
|
environment:
|
||||||
|
- DOCKER_MODS=linuxserver/mods:swag-dbip|linuxserver/mods:swag-dashboard|linuxserver/mods:swag-auto-reload|linuxserver/mods:universal-cloudflared|linuxserver/mods:swag-cloudflare-real-ip
|
||||||
|
- PUID=${PUID}
|
||||||
|
- PGID=${PGID}
|
||||||
|
- TZ=Europe/Paris
|
||||||
|
- URL=${DOMAIN}
|
||||||
|
- SUBDOMAINS=wildcard
|
||||||
|
- VALIDATION=dns
|
||||||
|
- DNSPLUGIN=${PLUGIN}
|
||||||
|
- EMAIL=${EMAIL}
|
||||||
|
- CF_ZONE_ID=${ZONE_ID}
|
||||||
|
- CF_ACCOUNT_ID=${ACCOUNT_ID}
|
||||||
|
- CF_API_TOKEN=${API_TOKEN}
|
||||||
|
- CF_TUNNEL_NAME=${TUNNEL_NAME}
|
||||||
|
- CF_TUNNEL_PASSWORD=${TUNNEL_PW}
|
||||||
|
- FILE__CF_TUNNEL_CONFIG=/config/tunnelconfig.yml
|
||||||
|
extra_hosts:
|
||||||
|
- ${DOMAIN}:127.0.0.1
|
||||||
|
ports:
|
||||||
|
- 81:81
|
||||||
|
volumes:
|
||||||
|
- /docker/swag/config:/config
|
||||||
|
- /docker/swag/config/fail2ban/fail2ban.sqlite3:/dashboard/fail2ban.sqlite3:ro
|
||||||
|
restart: unless-stopped
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Ajoutez le label de watchtower dans chaque conteneur afin d'automatiser les mises à jour
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
swag:
|
||||||
|
#...
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
Et renseignez le `.env` les infos que vous avez trouvées et notées tout au long de ce guide
|
||||||
|
|
||||||
|
```properties
|
||||||
|
PUID=
|
||||||
|
PGID=
|
||||||
|
DOMAIN=
|
||||||
|
PLUGIN=
|
||||||
|
EMAIL=
|
||||||
|
ZONE_ID=
|
||||||
|
ACCOUNT_ID=
|
||||||
|
API_TOKEN=
|
||||||
|
TUNNEL_NAME=
|
||||||
|
TUNNEL_PW=
|
||||||
|
```
|
||||||
|
|
||||||
|
| Variable | Valeur | Exemples |
|
||||||
|
|-----------------------------------|-----------------------------------------------------------------------------------------------------------|--------------------------------|
|
||||||
|
| `::::properties PUID=` | A renseigner avec les infos de votre user (trouvables via la commande `::::console $ id nomdutilisateur`) | `1000` |
|
||||||
|
| `::::properties GUID=` | A renseigner avec les infos de votre user (trouvables via la commande `::::console $ id nomdutilisateur`) | `1000 ` |
|
||||||
|
| `::::properties DOMAIN=` | Le domaine que vous avez réservé | `mondomaine.fr` |
|
||||||
|
| `::::properties PLUGIN=` | Le fournisseur de zone DNS, ici Cloudflare. Pensez à renseigner `cloudflare.ini` (voir [guide de swag](https://docs.linuxserver.io/general/swag/#create-container-via-dns-validation-with-a-wildcard-cert)) | `cloudflare` |
|
||||||
|
| `::::properties EMAIL=` | Votre email pour le certificat | `votre@email.fr` |
|
||||||
|
| `::::properties ZONE_ID=` | L'ID de Zone que vous avez noté précédemment | `aNhcz1l3JfWbFZo2XMpzQlP2iOqk` |
|
||||||
|
| `::::properties ACCOUNT_ID=` | L'ID de Compte que vous avez noté précédemment | `buKsjNHLyzKMM1qYnzOy4s7SHfly` |
|
||||||
|
| `::::properties API_TOKEN=` | Le jeton d'API que vous avez noté précédemment | `53ydYus9TFFk1DOXNdP87iIcJtQjoW` |
|
||||||
|
| `::::properties TUNNEL_NAME=` | Le nom de votre tunnel | `mon_tunnel` |
|
||||||
|
| `::::properties TUNNEL_PW=` | Un mot de passe fort généré aléatoirement | `iSzKRmP4VbnlsMvdSdgBEJiJi` |
|
||||||
|
|
||||||
|
Une fois fait, déployez la stack. Cela prendra un peu de temps, vérifiez les logs, vous devriez arriver à `serveur ready`
|
||||||
|
|
||||||
|
Une fois le conteneur en ligne, vérifiez dans cloudflare que votre tunnel est bien présent dans la section _Networks > Tunnels_ de [Cloudflare Zero Trust](https://one.dash.cloudflare.com/). Par défaut, l'ensemble des sous domaine sont redirigés vers le tunnel, sans avoir besoin de les déclarer [dans votre zone DNS](../../dns).
|
||||||
|
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Si vous voulez exposer un service sans tunnel, vous pouvez toujours déclarer un enregistrement A [dans votre zone DNS](../../dns). En cas de problème de résolution, désactivez la fonction _proxy_ pour cet enregistrement. Par exemple pour `sous.mondomaine.fr`
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Gérer plusieurs tunnels pour plusieurs serveurs
|
||||||
|
---
|
||||||
|
Par défaut, l'ensemble des sous domaine de votre nom de domaine pointent vers le tunnel que vous avez créé. Mais si vous avez un second serveur, vous pouvez avoir un second tunnel en changeant seulement le nom de tunnel dans la configuration de l'instance swag de votre serveur.
|
||||||
|
|
||||||
|
Vous devrez ensuite dans votre zone DNS rediriger les sous domaine souhaité vers le bon tunnel. Pour cela, faites comme suit.
|
||||||
|
|
||||||
|
Rendez-vous dans dans la section _Networks > Tunnels_ de [Cloudflare Zero Trust](https://one.dash.cloudflare.com/).
|
||||||
|
|
||||||
|
Notez les deux ID des tunnels
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Rendez-vous à présent dans la section DNS de [cloudflare](https://dash.cloudflare.com/), après avoir cliqué sur le nom de domaine concerné.
|
||||||
|
|
||||||
|
Cliquez sur `ajouter un enregistrement` et ajoutez deux enregistrements comme suit en ajoutant bien `.cfargotunnel.com` après vos id de tunnels.
|
||||||
|
|
||||||
|
| Type | Nom | Cible |
|
||||||
|
|---------|----------------|-------------------------------------|
|
||||||
|
| `CNAME` | `sousdomaine1` | `votreiddetunnel1.cfargotunnel.com` |
|
||||||
|
| `CNAME` | `sousdomaine2` | `votreiddetunnel2.cfargotunnel.com` |
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
Si vous avez de nombreux sous-domaines, vous pouvez déclarer un seul sous domaine par tunnel comme ci-dessus, puis déclarer vos autres sous domaine en les faisant pointer vers ces sous domaines de référence.
|
||||||
|
|
||||||
|
Ainsi, en cas de changement d'id de tunnel, vous n'aurez qu'à le changer que pour un seul sous-domaine.
|
||||||
|
Par exemple :
|
||||||
|
|
||||||
|
- Le serveur de `sousdomaine1` doit egalement etre la cible de sub1, et sub2 :
|
||||||
|
|
||||||
|
| Type | Nom | Cible |
|
||||||
|
|---------|----------------|-------------------------------------|
|
||||||
|
| `CNAME` | `sub1` | `sousdomaine1` |
|
||||||
|
| `CNAME` | `sub2` | `sousdomaine1` |
|
||||||
|
|
||||||
|
- Le serveur de `sousdomaine2` doit egalement etre la cible de sub3, et sub4 :
|
||||||
|
|
||||||
|
| Type | Nom | Cible |
|
||||||
|
|---------|----------------|-------------------------------------|
|
||||||
|
| `CNAME` | `sub3` | `sousdomaine2` |
|
||||||
|
| `CNAME` | `sub4` | `sousdomaine2` |
|
||||||
|
|
||||||
194
docs/files/serveex/code-server.md
Executable file
@ -0,0 +1,194 @@
|
|||||||
|
# Code-Server
|
||||||
|
|
||||||
|
!!!abstract "Objectifs"
|
||||||
|
- Installer code-server
|
||||||
|
- Monter des dossiers dans vscode
|
||||||
|
- Exposer code-server avec Swag
|
||||||
|
|
||||||
|
[code-server](https://github.com/linuxserver/docker-code-server) est un conteneur permettant d'accéder à [vscode](https://code.visualstudio.com/) en web-ui dans un environnement linux. C'est littéralement vscode et vos projets directement dans votre poche, disponibles partout.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Installation
|
||||||
|
---
|
||||||
|
!!!info
|
||||||
|
Pour cette installation nous utiliserons [l'image maintenue par LinuxServer.io](https://docs.linuxserver.io/images/docker-code-server/).
|
||||||
|
|
||||||
|
Structure des dossiers
|
||||||
|
|
||||||
|
```bash
|
||||||
|
root
|
||||||
|
├── docker
|
||||||
|
│ └── code-server
|
||||||
|
│ └── config
|
||||||
|
└── #n'importe quel dossier à monter dans vscode
|
||||||
|
```
|
||||||
|
|
||||||
|
Ouvrez Dockge, cliquez sur `compose`, appelez la stack `code-server` puis copiez collez ceci :
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
code-server:
|
||||||
|
image: lscr.io/linuxserver/code-server:latest
|
||||||
|
container_name: code-server
|
||||||
|
environment:
|
||||||
|
- PUID=${PUID}
|
||||||
|
- PGID=${GUID}
|
||||||
|
- TZ=Etc/UTC
|
||||||
|
- HASHED_PASSWORD=${PW}
|
||||||
|
volumes:
|
||||||
|
- /docker/code-server/config:/config
|
||||||
|
# ajoutez vos dossier à monter dans vscode
|
||||||
|
# - /chemin/vers/dossier:/dossier
|
||||||
|
ports:
|
||||||
|
- 8443:8443
|
||||||
|
restart: unless-stopped
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Ajoutez le label de watchtower dans chaque conteneur afin d'automatiser les mises à jour
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
code-server:
|
||||||
|
#...
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
```
|
||||||
|
|
||||||
|
Choisissez un mot de passe et générez un hash
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ echo -n "votremotdepasse" | npx argon2-cli -e
|
||||||
|
```
|
||||||
|
|
||||||
|
Notez précieusement le résultat. Trouvez votre PUID et votre GUID en tapant la commande suivante :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ id nomdutilisateur
|
||||||
|
```
|
||||||
|
|
||||||
|
Et renseignez le `.env` avec les infos que vous avez trouvées, par exemple :
|
||||||
|
|
||||||
|
```properties
|
||||||
|
PW='$argon2i$v=19$m=4096,t=3,p=1$wST5QhBgk2lu1ih4DMuxvg$LS1alrVdIWtvZHwnzCM1DUGg+5DTO3Dt1d5v9XtLws4'
|
||||||
|
PUID=1000
|
||||||
|
GUID=1000
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!warning "Attention"
|
||||||
|
Pensez à mettre un guillemet simple `'`au debut et à la fin du hash
|
||||||
|
|
||||||
|
Déployez le conteneur et rendez-vous sur `http://ipduserveur:8443`. Et voilà, votre instance code-server en webui est disponible !
|
||||||
|
|
||||||
|
## Monter des dossiers
|
||||||
|
---
|
||||||
|
Vous pouvez monter les dossiers à partager dans vscode en ajoutant les volumes concernés dans le compose.yaml (ou via dockge), et en redéployant le conteneur.
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
code-server:
|
||||||
|
#...
|
||||||
|
volumes:
|
||||||
|
- /chemin/vers/dossier:/dossier
|
||||||
|
```
|
||||||
|
Une fois dans vscode, vous pourrez accéder au dossier.
|
||||||
|
|
||||||
|
## Exposer code-server avec Swag
|
||||||
|
---
|
||||||
|
Tout l'intérêt d'une telle solution, c'est de pouvoir y accéder à distance et sur tout vos appareils. Pour cela, nous allons exposer coder-server via Swag.
|
||||||
|
|
||||||
|
!!!info "Au préalable"
|
||||||
|
Nous partons du principe que vous avez créé dans votre [zone DNS](../../dns) un sous domaine du type `code.mondomaine.fr` avec pour `CNAME` `mondomaine.fr` et [à moins que vous utilisiez Cloudflare Zero Trust](/serveex/cloudflare), que que vous avez déjà redirigé le port `443` de votre box vers le `443` de votre serveur dans [les règles NAT](../../nat).
|
||||||
|
|
||||||
|
Dans Dockge ouvrez la stack `code-server` et ajoutez le réseau de Swag. Pour rappel
|
||||||
|
|
||||||
|
<div class="annotate" markdown>
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
nomduservice:
|
||||||
|
container_name: #...
|
||||||
|
# ...
|
||||||
|
networks: # (1)!
|
||||||
|
- swag # (2)!
|
||||||
|
|
||||||
|
networks: # (3)!
|
||||||
|
swag: # (6)!
|
||||||
|
name: swag_default # (4)!
|
||||||
|
external: true # (5)!
|
||||||
|
```
|
||||||
|
</div>
|
||||||
|
1. :point_right: Relie le conteneur au réseau custom. A faire pour chaque conteneur à exposer de la stack
|
||||||
|
2. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
3. :point_right: Défini le réseau custom
|
||||||
|
4. :point_right: Nom véritable du réseau externe
|
||||||
|
5. :point_right: Précise que c'est un réseau à rechercher en externe
|
||||||
|
6. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
|
||||||
|
Dans les dossiers de Swag, créez le fichier `code.subdomain.conf`.
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/proxy-confs/code.subdomain.conf
|
||||||
|
```
|
||||||
|
Entrez en modification avec la touche `i` et collez la configuration ci-dessous :
|
||||||
|
|
||||||
|
```nginx
|
||||||
|
## Version 2023/12/19
|
||||||
|
|
||||||
|
server {
|
||||||
|
listen 443 ssl http2;
|
||||||
|
listen [::]:443 ssl http2;
|
||||||
|
|
||||||
|
server_name code.*;
|
||||||
|
|
||||||
|
include /config/nginx/ssl.conf;
|
||||||
|
|
||||||
|
client_max_body_size 0;
|
||||||
|
|
||||||
|
#if ($lan-ip = yes) { set $geo-whitelist yes; }
|
||||||
|
#if ($geo-whitelist = no) { return 404; }
|
||||||
|
if ($geo-blacklist = no) { return 404; }
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-location.conf in the location block)
|
||||||
|
#include /config/nginx/ldap-server.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-location.conf in the location block)
|
||||||
|
#include /config/nginx/authelia-server.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-location.conf in the location block)
|
||||||
|
#include /config/nginx/authentik-server.conf;
|
||||||
|
|
||||||
|
location / {
|
||||||
|
# enable the next two lines for http auth
|
||||||
|
#auth_basic "Restricted";
|
||||||
|
#auth_basic_user_file /config/nginx/.htpasswd;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-server.conf in the server block)
|
||||||
|
#include /config/nginx/ldap-location.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-server.conf in the server block)
|
||||||
|
#include /config/nginx/authelia-location.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-server.conf in the server block)
|
||||||
|
#include /config/nginx/authentik-location.conf;
|
||||||
|
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app code-server;
|
||||||
|
set $upstream_port 8443;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tapant `:x` puis en appuyant sur `Entrée`.
|
||||||
|
|
||||||
|
Et voilà, vous avez exposé code-server !
|
||||||
|
|
||||||
|
!!!tip "Protéger avec Authentik"
|
||||||
|
Vous pouvez protéger cette app avec Authentik en ouvrant `code.subodmain.conf` et en retirant les `#` devant `::::nginx include /config/nginx/authentik-server.conf;` et `::::nginx include /config/nginx/authentik-location.conf;`
|
||||||
|
N'oubliez pas de [créer une application et un fournisseur dans Authentik](/serveex/authentik#proteger-une-app-par-reverse-proxy).
|
||||||
174
docs/files/serveex/docker.md
Executable file
@ -0,0 +1,174 @@
|
|||||||
|
# Docker
|
||||||
|
|
||||||
|
Docker, pour installer des services déployables en quelques secondes, et les manager en quelques commandes/clics.
|
||||||
|
|
||||||
|
!!!abstract "Objectif"
|
||||||
|
- Installer [Docker](https://www.docker.com/)
|
||||||
|
- Installer [Dockge](https://github.com/louislam/dockge) pour manager les stacks
|
||||||
|
- Installer [Watchtower](https://github.com/containrrr/watchtower) pour mettre à jour les conteneurs
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Installer docker
|
||||||
|
---
|
||||||
|
Installez les repo Docker et la clé GPG
|
||||||
|
|
||||||
|
```properties
|
||||||
|
# Add Docker's official GPG key:
|
||||||
|
sudo apt-get update
|
||||||
|
sudo apt-get install ca-certificates curl
|
||||||
|
sudo install -m 0755 -d /etc/apt/keyrings
|
||||||
|
sudo curl -fsSL https://download.docker.com/linux/debian/gpg -o /etc/apt/keyrings/docker.asc
|
||||||
|
sudo chmod a+r /etc/apt/keyrings/docker.asc
|
||||||
|
|
||||||
|
# Add the repository to Apt sources:
|
||||||
|
echo \
|
||||||
|
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.asc] https://download.docker.com/linux/debian \
|
||||||
|
$(. /etc/os-release && echo "$VERSION_CODENAME") stable" | \
|
||||||
|
sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
|
||||||
|
sudo apt-get update
|
||||||
|
```
|
||||||
|
Installez les package
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
|
||||||
|
```
|
||||||
|
Et voilà !
|
||||||
|
|
||||||
|
**Plus d'options** [Installer docker pour Debian 12](https://docs.docker.com/engine/install/debian/)
|
||||||
|
|
||||||
|
!!!info
|
||||||
|
Dans toute la suite, on part du principe que les stacks sont installées dans le dossier `/docker`, créé grace à la commande :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo mkdir /docker
|
||||||
|
```
|
||||||
|
|
||||||
|
## Installer [dockge](https://github.com/louislam/dockge) pour gérer et déployer les conteneurs
|
||||||
|
---
|
||||||
|
[Dockge](https://github.com/louislam/dockge) est un outil web permettant de créer, configurer, lancer et gérer des conteneurs pour Docker. C'est une interface simple, intuitive, qui est plus légère et plus facile pour les débutants que d'utiliser docker en CLI ou Portainer.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### Configuration
|
||||||
|
|
||||||
|
Plan des fichiers que nous allons modifier :
|
||||||
|
|
||||||
|
```bash
|
||||||
|
root
|
||||||
|
└── docker
|
||||||
|
└── dockge
|
||||||
|
└── compose.yml
|
||||||
|
```
|
||||||
|
|
||||||
|
Créez le dossier de la stack :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ cd /docker
|
||||||
|
$ sudo mkdir dockge
|
||||||
|
```
|
||||||
|
|
||||||
|
Puis créez le fichier `compose.yml` dans ce dossier avec l'outil vim que vous avez installé préalablement (dans les outils CLI)
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ cd /docker/dockge
|
||||||
|
$ sudo vi compose.yml
|
||||||
|
```
|
||||||
|
Appuyer sur `i` pour rentrer en modif et copiez-collez ceci.
|
||||||
|
|
||||||
|
<div class="annotate" markdown>
|
||||||
|
```yaml
|
||||||
|
version: "4"
|
||||||
|
services:
|
||||||
|
dockge:
|
||||||
|
image: louislam/dockge:1
|
||||||
|
restart: unless-stopped
|
||||||
|
container_name: dockge
|
||||||
|
ports:
|
||||||
|
- 3555:5001 # (1)!
|
||||||
|
volumes:
|
||||||
|
- /var/run/docker.sock:/var/run/docker.sock
|
||||||
|
- /docker/dockge/data:/app/data
|
||||||
|
- /docker:/docker
|
||||||
|
environment:
|
||||||
|
- DOCKGE_STACKS_DIR=/docker
|
||||||
|
```
|
||||||
|
</div>
|
||||||
|
|
||||||
|
1. :point_right: Le port joignable depuis le LAN sera 3555
|
||||||
|
|
||||||
|
|
||||||
|
Appuyez sur `Echap` pour quitter le mode modif et tapez `:x` pour enregistrer et quitter
|
||||||
|
|
||||||
|
|
||||||
|
Pour lancer le conteneur, tapez :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ cd /docker/dockge
|
||||||
|
$ sudo docker compose up -d
|
||||||
|
```
|
||||||
|
Une fois lancé, tapez dans votre navigateur `http://ipduserveur:3555` et vous tomberez sur la page de login.
|
||||||
|
|
||||||
|
Plus d'info sur [dockge et comment l'utiliser](https://github.com/louislam/dockge)
|
||||||
|
|
||||||
|
Et voilà, vous avez installé docker et un outil facile pour manager vos conteneurs !
|
||||||
|
|
||||||
|
## [Watchtower](https://github.com/containrrr/watchtower?tab=readme-ov-file), pour mettre à jour automatiquement les conteneurs
|
||||||
|
---
|
||||||
|
Watchtower est un conteneur qui permet de vérifier les mise à jour et d'installer les nouvelles images sans effort, en ajoutant un simple label dans les fichiers `compose.yml` de vos conteneurs.
|
||||||
|
|
||||||
|
### Configuration
|
||||||
|
|
||||||
|
- Ouvrez Dockge dans votre navigateur
|
||||||
|
- Cliquez sur `compose`
|
||||||
|
- Nommez la stack `watchtower`
|
||||||
|
- Copiez collez la configuration ci-dessous à la place de la configuration par défaut dans Dockge
|
||||||
|
|
||||||
|
<div class="annotate" markdown>
|
||||||
|
```yaml
|
||||||
|
version: "2.3"
|
||||||
|
services:
|
||||||
|
watchtower:
|
||||||
|
container_name: watchtower
|
||||||
|
image: containrrr/watchtower:latest
|
||||||
|
restart: unless-stopped
|
||||||
|
env_file:
|
||||||
|
- .env
|
||||||
|
environment:
|
||||||
|
- TZ=Europe/Paris
|
||||||
|
- WATCHTOWER_SCHEDULE=${SCHEDULE}
|
||||||
|
- WATCHTOWER_LABEL_ENABLE=true # (1)!
|
||||||
|
- WATCHTOWER_CLEANUP=true
|
||||||
|
- WATCHTOWER_REMOVE_VOLUMES=true
|
||||||
|
#Notifications Discord - décommenter si utilisé
|
||||||
|
#- WATCHTOWER_NOTIFICATIONS=slack
|
||||||
|
#- WATCHTOWER_NOTIFICATION_SLACK_IDENTIFIER=Watchtower
|
||||||
|
#- WATCHTOWER_NOTIFICATION_SLACK_HOOK_URL=${WH_URL}
|
||||||
|
volumes:
|
||||||
|
- /var/run/docker.sock:/var/run/docker.sock
|
||||||
|
```
|
||||||
|
</div>
|
||||||
|
1. :point_right: watchtower scan tous les conteneurs qui ont le label ` com.centurylinklabs.watchtower.enable=true
|
||||||
|
`
|
||||||
|
|
||||||
|
Puis remplissez les données ci-dessous dans l'encart ".env" de Dockge
|
||||||
|
|
||||||
|
```properties
|
||||||
|
SCHEDULE=
|
||||||
|
WH_URL=
|
||||||
|
```
|
||||||
|
|
||||||
|
| Propriété | Valeur | Exemples |
|
||||||
|
|-------------------------|---------------------------------------------------------------------|----------------------------------------------|
|
||||||
|
| `::::properties SCHEDULE` | Format cron | `0 0 6 * * *` (tous les jours à 6h du matin) |
|
||||||
|
| `::::properties WH_URL` | URL du webhook de votre serveur Discord - ajouter `/slack` à la fin | `https://serveurdiscord/valeur/slack` |
|
||||||
|
|
||||||
|
|
||||||
|
Pour que Watchtower surveille vos autres conteneurs, ajoutez ceci à vos conteneurs dans leur compose.yml :
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
```
|
||||||
|
|
||||||
|
Puis relancez les stacks modifiés. Et voilà, vous avez une bonne carcasse pour commencer à installer les services qui vous plaisent !
|
||||||
158
docs/files/serveex/dozzle.md
Executable file
@ -0,0 +1,158 @@
|
|||||||
|
# Dozzle
|
||||||
|
|
||||||
|
!!!abstract "Objectifs"
|
||||||
|
- Installer Dozzle
|
||||||
|
- Exposer Dozzle avec Swag
|
||||||
|
|
||||||
|
[Dozzle](https://dozzle.dev/) est un conteneur permettant d'accéder au logs de vos conteneurs et de les afficher en temps réel de via une interface user-friendly. C'est une manière simple de naviguer entre les logs et de retrouver des informations dans l'historique.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Installation
|
||||||
|
---
|
||||||
|
Structure des dossiers
|
||||||
|
|
||||||
|
```bash
|
||||||
|
root
|
||||||
|
└── docker
|
||||||
|
└── dozzle
|
||||||
|
└── data
|
||||||
|
```
|
||||||
|
|
||||||
|
Ouvrez Dockge, cliquez sur `compose`, appelez la stack `dozzle` puis copiez collez ceci :
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
version: "3"
|
||||||
|
services:
|
||||||
|
dozzle:
|
||||||
|
container_name: dozzle
|
||||||
|
image: amir20/dozzle:latest
|
||||||
|
ports:
|
||||||
|
- 9135:8080
|
||||||
|
env_file:
|
||||||
|
- .env
|
||||||
|
environment:
|
||||||
|
- DOZZLE_AUTH_PROVIDER=simple
|
||||||
|
- DOZZLE_HOSTNAME=${DOMAIN}
|
||||||
|
volumes:
|
||||||
|
- /var/run/docker.sock:/var/run/docker.sock
|
||||||
|
- /docker/dozzle/data:/data
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Ajoutez le label de watchtower dans chaque conteneur afin d'automatiser les mises à jour
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
dozzle:
|
||||||
|
#...
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
```
|
||||||
|
|
||||||
|
Renseignez le `.env` votre nom de domaine, par exemple
|
||||||
|
|
||||||
|
```properties
|
||||||
|
DOMAIN=dozzle.mondomaine.fr
|
||||||
|
```
|
||||||
|
|
||||||
|
Déployez le conteneur et rendez-vous sur `http://ipduserveur:9135`. Et voilà, votre instance Dozzle en webui est disponible !
|
||||||
|
|
||||||
|
## Exposer Dozzle avec Swag
|
||||||
|
---
|
||||||
|
Vous aurez peut-etre envie d'y accéder à distance et sur tout vos appareils. Pour cela, nous allons exposer Dozzle via Swag.
|
||||||
|
|
||||||
|
!!!info "Au préalable"
|
||||||
|
Nous partons du principe que vous avez créé dans votre [zone DNS](../../dns) un sous domaine du type `dozzle.mondomaine.fr` avec pour `CNAME` `mondomaine.fr` et, [à moins que vous utilisiez Cloudflare Zero Trust](/serveex/cloudflare), que que vous avez déjà redirigé le port `443` de votre box vers le `443` de votre serveur dans [les règles NAT](../../nat).
|
||||||
|
|
||||||
|
Dans Dockge ouvrez la stack `dozzle` et ajoutez le réseau de Swag. Pour rappel
|
||||||
|
|
||||||
|
<div class="annotate" markdown>
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
nomduservice:
|
||||||
|
container_name: #...
|
||||||
|
# ...
|
||||||
|
networks: # (1)!
|
||||||
|
- swag # (2)!
|
||||||
|
|
||||||
|
networks: # (3)!
|
||||||
|
swag: # (6)!
|
||||||
|
name: swag_default # (4)!
|
||||||
|
external: true # (5)!
|
||||||
|
```
|
||||||
|
</div>
|
||||||
|
1. :point_right: Relie le conteneur au réseau custom. A faire pour chaque conteneur à exposer de la stack
|
||||||
|
2. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
3. :point_right: Défini le réseau custom
|
||||||
|
4. :point_right: Nom véritable du réseau externe
|
||||||
|
5. :point_right: Précise que c'est un réseau à rechercher en externe
|
||||||
|
6. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
|
||||||
|
Dans les dossiers de Swag, créez le fichier `dozzle.subdomain.conf`.
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/proxy-confs/dozzle.subdomain.conf
|
||||||
|
```
|
||||||
|
Entrez en modification avec la touche `i` et collez la configuration ci-dessous :
|
||||||
|
|
||||||
|
```nginx
|
||||||
|
## Version 2023/12/19
|
||||||
|
|
||||||
|
server {
|
||||||
|
listen 443 ssl http2;
|
||||||
|
listen [::]:443 ssl http2;
|
||||||
|
|
||||||
|
server_name dozzle.*;
|
||||||
|
|
||||||
|
include /config/nginx/ssl.conf;
|
||||||
|
|
||||||
|
client_max_body_size 0;
|
||||||
|
|
||||||
|
#if ($lan-ip = yes) { set $geo-whitelist yes; }
|
||||||
|
#if ($geo-whitelist = no) { return 404; }
|
||||||
|
if ($geo-blacklist = no) { return 404; }
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-location.conf in the location block)
|
||||||
|
#include /config/nginx/ldap-server.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-location.conf in the location block)
|
||||||
|
#include /config/nginx/authelia-server.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-location.conf in the location block)
|
||||||
|
#include /config/nginx/authentik-server.conf;
|
||||||
|
|
||||||
|
location / {
|
||||||
|
# enable the next two lines for http auth
|
||||||
|
#auth_basic "Restricted";
|
||||||
|
#auth_basic_user_file /config/nginx/.htpasswd;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-server.conf in the server block)
|
||||||
|
#include /config/nginx/ldap-location.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-server.conf in the server block)
|
||||||
|
#include /config/nginx/authelia-location.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-server.conf in the server block)
|
||||||
|
#include /config/nginx/authentik-location.conf;
|
||||||
|
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app dozzle;
|
||||||
|
set $upstream_port 8080;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tapant `:x` puis en appuyant sur `Entrée`.
|
||||||
|
|
||||||
|
Et voilà, vous avez exposé Dozzle !
|
||||||
|
|
||||||
|
!!!tip "Protéger avec Authentik"
|
||||||
|
Vous pouvez protéger cette app avec Authentik en ouvrant `dozzle.subodmain.conf` et en retirant les `#` devant `::::nginx include /config/nginx/authentik-server.conf;` et `::::nginx include /config/nginx/authentik-location.conf;`
|
||||||
|
N'oubliez pas de [créer une application et un fournisseur dans Authentik](/serveex/authentik#proteger-une-app-par-reverse-proxy).
|
||||||
135
docs/files/serveex/filebrowser.md
Executable file
@ -0,0 +1,135 @@
|
|||||||
|
# File Browser
|
||||||
|
|
||||||
|
!!!abstract "Objectifs"
|
||||||
|
- Installer File Browser
|
||||||
|
- Exposer File Browser avec Swag
|
||||||
|
|
||||||
|
[File Browser](https://github.com/filebrowser/filebrowser) est une interface permettant d'accéder aux fichiers de votre serveur et de les éditer.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Installation
|
||||||
|
---
|
||||||
|
Ouvrez Dockge, cliquez sur `compose`, appelez la stack `filebrowser` puis copiez collez ceci :
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
filebrowser:
|
||||||
|
container_name: filebrowser
|
||||||
|
volumes:
|
||||||
|
- /:/srv
|
||||||
|
- /docker/filebrowser/config:/config/
|
||||||
|
ports:
|
||||||
|
- 8010:80
|
||||||
|
image: filebrowser/filebrowser:s6
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Ajoutez le label de watchtower dans chaque conteneur afin d'automatiser les mises à jour
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
filebrowser:
|
||||||
|
#...
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
Déployez le conteneur et rendez-vous sur `http://ipduserveur:8010`. Et voilà, votre instance File Browser en webui est disponible !
|
||||||
|
|
||||||
|
## Exposer File Browser avec Swag
|
||||||
|
---
|
||||||
|
Vous aurez peut-etre envie d'y accéder à distance et sur tout vos appareils. Pour cela, nous allons exposer IT Tools via Swag.
|
||||||
|
|
||||||
|
!!!info "Au préalable"
|
||||||
|
Nous partons du principe que vous avez créé dans votre [zone DNS](../../dns) un sous domaine du type `files.mondomaine.fr` avec pour `CNAME` `mondomaine.fr` et, [à moins que vous utilisiez Cloudflare Zero Trust](/serveex/cloudflare), que que vous avez déjà redirigé le port `443` de votre box vers le `443` de votre serveur dans [les règles NAT](../../nat).
|
||||||
|
|
||||||
|
Dans Dockge ouvrez la stack `filebrowser` et ajoutez le réseau de Swag. Pour rappel
|
||||||
|
|
||||||
|
<div class="annotate" markdown>
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
nomduservice:
|
||||||
|
container_name: #...
|
||||||
|
# ...
|
||||||
|
networks: # (1)!
|
||||||
|
- swag # (2)!
|
||||||
|
|
||||||
|
networks: # (3)!
|
||||||
|
swag: # (6)!
|
||||||
|
name: swag_default # (4)!
|
||||||
|
external: true # (5)!
|
||||||
|
```
|
||||||
|
</div>
|
||||||
|
1. :point_right: Relie le conteneur au réseau custom. A faire pour chaque conteneur à exposer de la stack
|
||||||
|
2. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
3. :point_right: Défini le réseau custom
|
||||||
|
4. :point_right: Nom véritable du réseau externe
|
||||||
|
5. :point_right: Précise que c'est un réseau à rechercher en externe
|
||||||
|
6. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
|
||||||
|
Dans les dossiers de Swag, créez le fichier `files.subdomain.conf`.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/proxy-confs/files.subdomain.conf
|
||||||
|
```
|
||||||
|
Entrez en modification avec la touche `i` et collez la configuration ci-dessous :
|
||||||
|
|
||||||
|
```nginx
|
||||||
|
## Version 2023/12/19
|
||||||
|
|
||||||
|
server {
|
||||||
|
listen 443 ssl http2;
|
||||||
|
listen [::]:443 ssl http2;
|
||||||
|
|
||||||
|
server_name files.*;
|
||||||
|
|
||||||
|
include /config/nginx/ssl.conf;
|
||||||
|
|
||||||
|
client_max_body_size 0;
|
||||||
|
|
||||||
|
#if ($lan-ip = yes) { set $geo-whitelist yes; }
|
||||||
|
#if ($geo-whitelist = no) { return 404; }
|
||||||
|
if ($geo-blacklist = no) { return 404; }
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-location.conf in the location block)
|
||||||
|
#include /config/nginx/ldap-server.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-location.conf in the location block)
|
||||||
|
#include /config/nginx/authelia-server.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-location.conf in the location block)
|
||||||
|
#include /config/nginx/authentik-server.conf;
|
||||||
|
|
||||||
|
location / {
|
||||||
|
# enable the next two lines for http auth
|
||||||
|
#auth_basic "Restricted";
|
||||||
|
#auth_basic_user_file /config/nginx/.htpasswd;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-server.conf in the server block)
|
||||||
|
#include /config/nginx/ldap-location.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-server.conf in the server block)
|
||||||
|
#include /config/nginx/authelia-location.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-server.conf in the server block)
|
||||||
|
#include /config/nginx/authentik-location.conf;
|
||||||
|
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app filebrowser;
|
||||||
|
set $upstream_port 80;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tapant `:x` puis en appuyant sur `Entrée`.
|
||||||
|
|
||||||
|
Et voilà, vous avez exposé File Browser !
|
||||||
|
|
||||||
|
!!!tip "Protéger avec Authentik"
|
||||||
|
Vous pouvez protéger cette app avec Authentik en ouvrant `files.subodmain.conf` et en retirant les `#` devant `::::nginx include /config/nginx/authentik-server.conf;` et `::::nginx include /config/nginx/authentik-location.conf;`
|
||||||
|
N'oubliez pas de [créer une application et un fournisseur dans Authentik](/serveex/authentik#proteger-une-app-par-reverse-proxy).
|
||||||
175
docs/files/serveex/gitea.md
Executable file
@ -0,0 +1,175 @@
|
|||||||
|
# Gitea
|
||||||
|
|
||||||
|
!!!abstract "Objectifs"
|
||||||
|
- Installer Gitea
|
||||||
|
- Exposer Gitea avec Swag
|
||||||
|
|
||||||
|
[Gitea](https://https://about.gitea.com/) est une plateforme DevOps, permettant de gérer des dépots, à la manière de GitHub mais chez vous en selfhost.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Installation
|
||||||
|
---
|
||||||
|
Structure des dossiers
|
||||||
|
|
||||||
|
```bash
|
||||||
|
root
|
||||||
|
└── docker
|
||||||
|
└── gitea
|
||||||
|
└── data
|
||||||
|
```
|
||||||
|
|
||||||
|
Ouvrez Dockge, cliquez sur `compose`, appelez la stack `gitea` puis copiez collez ceci :
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
version: "3"
|
||||||
|
networks:
|
||||||
|
gitea:
|
||||||
|
external: false
|
||||||
|
services:
|
||||||
|
server:
|
||||||
|
image: gitea/gitea:1.22.0
|
||||||
|
container_name: gitea
|
||||||
|
environment:
|
||||||
|
- USER_UID=${UID}
|
||||||
|
- USER_GID=${GID}
|
||||||
|
- TZ=Europe/Paris
|
||||||
|
restart: unless-stopped
|
||||||
|
networks:
|
||||||
|
- gitea
|
||||||
|
volumes:
|
||||||
|
- ./data:/data
|
||||||
|
ports:
|
||||||
|
- 3333:3000
|
||||||
|
- 222:22
|
||||||
|
```
|
||||||
|
Et renseignez le `.env` avec les infos que vous avez trouvées, par exemple :
|
||||||
|
|
||||||
|
```properties
|
||||||
|
UID=1000
|
||||||
|
GID=1000
|
||||||
|
```
|
||||||
|
|
||||||
|
Déployez le conteneur et rendez-vous sur `http://ipduserveur:3333`. Et voilà, votre instance Gitea est disponible !
|
||||||
|
|
||||||
|
## Exposer Gitea avec Swag
|
||||||
|
---
|
||||||
|
Tout l'intérêt d'une telle solution, c'est de pouvoir y accéder à distance et sur tout vos appareils. Pour cela, nous allons exposer Gitea via Swag.
|
||||||
|
|
||||||
|
!!!info "Au préalable"
|
||||||
|
Nous partons du principe que vous avez créé dans votre [zone DNS](../../dns) un sous domaine du type `gitea.mondomaine.fr` avec pour `CNAME` `mondomaine.fr` et, [à moins que vous utilisiez Cloudflare Zero Trust](/serveex/cloudflare), que que vous avez déjà redirigé le port `443` de votre box vers le `443` de votre serveur dans [les règles NAT](../../nat).
|
||||||
|
|
||||||
|
Dans Dockge ouvrez la stack `gitea` et ajoutez le réseau de Swag. Pour rappel
|
||||||
|
|
||||||
|
<div class="annotate" markdown>
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
nomduservice:
|
||||||
|
container_name: #...
|
||||||
|
# ...
|
||||||
|
networks: # (1)!
|
||||||
|
- swag # (2)!
|
||||||
|
|
||||||
|
networks: # (3)!
|
||||||
|
swag: # (6)!
|
||||||
|
name: swag_default # (4)!
|
||||||
|
external: true # (5)!
|
||||||
|
```
|
||||||
|
</div>
|
||||||
|
1. :point_right: Relie le conteneur au réseau custom. A faire pour chaque conteneur à exposer de la stack
|
||||||
|
2. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
3. :point_right: Défini le réseau custom
|
||||||
|
4. :point_right: Nom véritable du réseau externe
|
||||||
|
5. :point_right: Précise que c'est un réseau à rechercher en externe
|
||||||
|
6. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
|
||||||
|
Dans les dossiers de Swag, créez le fichier `gitea.subdomain.conf`.
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/proxy-confs/gitea.subdomain.conf
|
||||||
|
```
|
||||||
|
Entrez en modification avec la touche `i` et collez la configuration ci-dessous :
|
||||||
|
|
||||||
|
```nginx
|
||||||
|
## Version 2023/12/19
|
||||||
|
|
||||||
|
server {
|
||||||
|
listen 443 ssl http2;
|
||||||
|
listen [::]:443 ssl http2;
|
||||||
|
|
||||||
|
server_name gitea.*;
|
||||||
|
|
||||||
|
include /config/nginx/ssl.conf;
|
||||||
|
|
||||||
|
client_max_body_size 0;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-location.conf in the location block)
|
||||||
|
#include /config/nginx/ldap-server.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-location.conf in the location block)
|
||||||
|
#include /config/nginx/authelia-server.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-location.conf in the location block)
|
||||||
|
#include /config/nginx/authentik-server.conf;
|
||||||
|
|
||||||
|
location / {
|
||||||
|
# enable the next two lines for http auth
|
||||||
|
#auth_basic "Restricted";
|
||||||
|
#auth_basic_user_file /config/nginx/.htpasswd;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-server.conf in the server block)
|
||||||
|
#include /config/nginx/ldap-location.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-server.conf in the server block)
|
||||||
|
#include /config/nginx/authelia-location.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-server.conf in the server block)
|
||||||
|
#include /config/nginx/authentik-location.conf;
|
||||||
|
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app gitea;
|
||||||
|
set $upstream_port 3000;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
location ~ (/gitea)?/info/lfs {
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app gitea;
|
||||||
|
set $upstream_port 3000;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tapant `:x` puis en appuyant sur `Entrée`.
|
||||||
|
|
||||||
|
Ouvrez le fichier `app.ini` dans les fichiers du conteneur
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/gitea/data/gitea/conf/app.ini
|
||||||
|
```
|
||||||
|
Entrez en modification avec la touche `i` et et modifiez la section serveur avec les infos de votre domaine
|
||||||
|
|
||||||
|
```properties
|
||||||
|
[server]
|
||||||
|
DOMAIN = gitea.mondomaine.fr
|
||||||
|
SSH_DOMAIN = gitea.mondomaine.fr
|
||||||
|
ROOT_URL = https://gitea.mondomaine.fr/
|
||||||
|
```
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tapant `:x` puis en appuyant sur `Entrée`.
|
||||||
|
|
||||||
|
Relancez le conteneur.
|
||||||
|
|
||||||
|
Et voilà, vous avez exposé Gitea !
|
||||||
|
|
||||||
|
!!!tip "Protéger avec Authentik"
|
||||||
|
Vous pouvez protéger cette app avec Authentik de façon native en [suivant ces instructions](https://docs.goauthentik.io/integrations/services/gitea/).
|
||||||
240
docs/files/serveex/immich.md
Executable file
@ -0,0 +1,240 @@
|
|||||||
|
# Immich
|
||||||
|
!!!abstract "Objectifs"
|
||||||
|
Installer [Immich](https://immich.app/docs/overview/introduction) pour gérer vos photos sur tout vos appareils.
|
||||||
|
|
||||||
|
[Immich](https://immich.app/docs/overview/introduction) est une solution de gestion de photos et de vidéos que vous pouvez installer directement sur votre serveur. Cette solution remplace les clouds type Google Photo ou iCloud. Elle dispose de nombreuse fonctionnalités comme la reconnaissance de visage ou la géolocalisation.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Installation
|
||||||
|
---
|
||||||
|
Structure des dossiers
|
||||||
|
|
||||||
|
```bash
|
||||||
|
root
|
||||||
|
└── docker
|
||||||
|
└── immich
|
||||||
|
├── library
|
||||||
|
├── compose.yaml
|
||||||
|
└── .env
|
||||||
|
```
|
||||||
|
|
||||||
|
Ouvrez Dockge, cliquez sur `compose`, appelez la stack `immich` puis copiez collez ceci :
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
#
|
||||||
|
# WARNING: Make sure to use the docker-compose.yml of the current release:
|
||||||
|
#
|
||||||
|
# https://github.com/immich-app/immich/releases/latest/download/docker-compose.yml
|
||||||
|
#
|
||||||
|
# The compose file on main may not be compatible with the latest release.
|
||||||
|
#
|
||||||
|
|
||||||
|
name: immich
|
||||||
|
|
||||||
|
services:
|
||||||
|
immich-server:
|
||||||
|
container_name: immich_server
|
||||||
|
image: ghcr.io/immich-app/immich-server:${IMMICH_VERSION:-release}
|
||||||
|
# extends:
|
||||||
|
# file: hwaccel.transcoding.yml
|
||||||
|
# service: cpu # set to one of [nvenc, quicksync, rkmpp, vaapi, vaapi-wsl] for accelerated transcoding
|
||||||
|
volumes:
|
||||||
|
- ${UPLOAD_LOCATION}:/usr/src/app/upload
|
||||||
|
- /etc/localtime:/etc/localtime:ro
|
||||||
|
env_file:
|
||||||
|
- .env
|
||||||
|
ports:
|
||||||
|
- 2283:3001
|
||||||
|
depends_on:
|
||||||
|
- redis
|
||||||
|
- database
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- swag
|
||||||
|
|
||||||
|
immich-machine-learning:
|
||||||
|
container_name: immich_machine_learning
|
||||||
|
# For hardware acceleration, add one of -[armnn, cuda, openvino] to the image tag.
|
||||||
|
# Example tag: ${IMMICH_VERSION:-release}-cuda
|
||||||
|
image: ghcr.io/immich-app/immich-machine-learning:${IMMICH_VERSION:-release}
|
||||||
|
# extends: # uncomment this section for hardware acceleration - see https://immich.app/docs/features/ml-hardware-acceleration
|
||||||
|
# file: hwaccel.ml.yml
|
||||||
|
# service: cpu # set to one of [armnn, cuda, openvino, openvino-wsl] for accelerated inference - use the `-wsl` version for WSL2 where applicable
|
||||||
|
volumes:
|
||||||
|
- model-cache:/cache
|
||||||
|
env_file:
|
||||||
|
- .env
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- swag
|
||||||
|
|
||||||
|
redis:
|
||||||
|
container_name: immich_redis
|
||||||
|
image: docker.io/redis:6.2-alpine@sha256:328fe6a5822256d065debb36617a8169dbfbd77b797c525288e465f56c1d392b
|
||||||
|
healthcheck:
|
||||||
|
test: redis-cli ping || exit 1
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- swag
|
||||||
|
|
||||||
|
|
||||||
|
database:
|
||||||
|
container_name: immich_postgres
|
||||||
|
image: docker.io/tensorchord/pgvecto-rs:pg14-v0.2.0@sha256:90724186f0a3517cf6914295b5ab410db9ce23190a2d9d0b9dd6463e3fa298f0
|
||||||
|
environment:
|
||||||
|
POSTGRES_PASSWORD: ${DB_PASSWORD}
|
||||||
|
POSTGRES_USER: ${DB_USERNAME}
|
||||||
|
POSTGRES_DB: ${DB_DATABASE_NAME}
|
||||||
|
POSTGRES_INITDB_ARGS: '--data-checksums'
|
||||||
|
volumes:
|
||||||
|
- ${DB_DATA_LOCATION}:/var/lib/postgresql/data
|
||||||
|
healthcheck:
|
||||||
|
test: pg_isready --dbname='${DB_DATABASE_NAME}' --username='${DB_USERNAME}' || exit 1; Chksum="$$(psql --dbname='${DB_DATABASE_NAME}' --username='${DB_USERNAME}' --tuples-only --no-align --command='SELECT COALESCE(SUM(checksum_failures), 0) FROM pg_stat_database')"; echo "checksum failure count is $$Chksum"; [ "$$Chksum" = '0' ] || exit 1
|
||||||
|
interval: 5m
|
||||||
|
start_interval: 30s
|
||||||
|
start_period: 5m
|
||||||
|
command: ["postgres", "-c" ,"shared_preload_libraries=vectors.so", "-c", 'search_path="$$user", public, vectors', "-c", "logging_collector=on", "-c", "max_wal_size=2GB", "-c", "shared_buffers=512MB", "-c", "wal_compression=on"]
|
||||||
|
restart: always
|
||||||
|
networks:
|
||||||
|
- swag
|
||||||
|
|
||||||
|
networks:
|
||||||
|
swag:
|
||||||
|
name: swag_default
|
||||||
|
external: true
|
||||||
|
|
||||||
|
volumes:
|
||||||
|
model-cache:
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!note
|
||||||
|
Nous avons ajouté le réseau de Swag afin que les deux puissent communiquer ensemble. Assurez-vous que le nom du réseau soit correct. Nous partons du principe qu'il se nomme `swag_default`
|
||||||
|
|
||||||
|
!!!Warning "Attention"
|
||||||
|
N'ajoutez pas le label de Watchtower. Immich étant une solution en perpetuelle évolution, des mises à jour automatiques risqueraient de casser votre installation.
|
||||||
|
|
||||||
|
|
||||||
|
Configurer le `.env` comme suit et suivez les commentaires indiqués dans le fichier :
|
||||||
|
|
||||||
|
```properties
|
||||||
|
# You can find documentation for all the supported env variables at https://immich.app/docs/install/environment-variables
|
||||||
|
|
||||||
|
# The location where your uploaded files are stored
|
||||||
|
UPLOAD_LOCATION=./library
|
||||||
|
# The location where your database files are stored
|
||||||
|
DB_DATA_LOCATION=./postgres
|
||||||
|
|
||||||
|
# To set a timezone, uncomment the next line and change Etc/UTC to a TZ identifier from this list: https://en.wikipedia.org/wiki/List_of_tz_database_time_zones#List
|
||||||
|
# TZ=Etc/UTC
|
||||||
|
|
||||||
|
# The Immich version to use. You can pin this to a specific version like "v1.71.0"
|
||||||
|
IMMICH_VERSION=release
|
||||||
|
|
||||||
|
# Connection secret for postgres. You should change it to a random password
|
||||||
|
DB_PASSWORD=postgres
|
||||||
|
|
||||||
|
# The values below this line do not need to be changed
|
||||||
|
###################################################################################
|
||||||
|
DB_USERNAME=postgres
|
||||||
|
DB_DATABASE_NAME=immich
|
||||||
|
```
|
||||||
|
!!!info Disque réseau
|
||||||
|
Si vous avez un NAS ou un disque réseau partagé via [samba](../../samba/) pour stocker vos données, remplacez la valeur de `::::properties UPLOAD_LOCATION=` par le chemin d'accès de votre dossier partagé.
|
||||||
|
|
||||||
|
!!!tip "Accélération matérielle"
|
||||||
|
Si votre CPU/iGPU/GPU le supporte, Immich permet d'utiliser l'accélération matérielle pour lire les vidéos ou pour la reconnaissance d'images. Ces fonctionnalités peuvent tripler les performances d'Immich.
|
||||||
|
|
||||||
|
- [Transcoding](https://immich.app/docs/features/hardware-transcoding/)
|
||||||
|
- [Machine learning](https://immich.app/docs/features/ml-hardware-acceleration)
|
||||||
|
|
||||||
|
Déployez le conteneur.
|
||||||
|
|
||||||
|
Et voilà, vous pouvez vous connecter et suivre les instructions sur `http://ipduserveur:2283`
|
||||||
|
|
||||||
|
## Exposer Immich avec Swag
|
||||||
|
---
|
||||||
|
Tout l'intérêt d'une telle solution, c'est de pouvoir y accéder à distance et sur tout vos appareils. Pour cela, nous allons exposer Immich via Swag.
|
||||||
|
|
||||||
|
!!!info "Au préalable"
|
||||||
|
Nous partons du principe que vous avez créé dans votre [zone DNS](../../dns) un sous domaine du type `immich.mondomaine.fr` avec pour `CNAME` `mondomaine.fr` et, [à moins que vous utilisiez Cloudflare Zero Trust](/serveex/cloudflare), que que vous avez déjà redirigé le port `443` de votre box vers le `443` de votre serveur dans [les règles NAT](../../nat).
|
||||||
|
|
||||||
|
Dans les dossiers de Swag, créez le fichier `immich.subdomain.conf`.
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/proxy-confs/immich.subdomain.conf
|
||||||
|
```
|
||||||
|
Entrez en modification avec la touche `i` et collez la configuration ci-dessous :
|
||||||
|
|
||||||
|
```nginx
|
||||||
|
## Version 2023/12/19
|
||||||
|
|
||||||
|
server {
|
||||||
|
listen 443 ssl http2;
|
||||||
|
listen [::]:443 ssl http2;
|
||||||
|
|
||||||
|
server_name immich.*;
|
||||||
|
|
||||||
|
include /config/nginx/ssl.conf;
|
||||||
|
|
||||||
|
client_max_body_size 0;
|
||||||
|
|
||||||
|
#if ($lan-ip = yes) { set $geo-whitelist yes; }
|
||||||
|
#if ($geo-whitelist = no) { return 404; }
|
||||||
|
if ($geo-blacklist = no) { return 404; }
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-location.conf in the location block)
|
||||||
|
#include /config/nginx/ldap-server.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-location.conf in the location block)
|
||||||
|
#include /config/nginx/authelia-server.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-location.conf in the location block)
|
||||||
|
#include /config/nginx/authentik-server.conf;
|
||||||
|
|
||||||
|
location / {
|
||||||
|
# enable the next two lines for http auth
|
||||||
|
#auth_basic "Restricted";
|
||||||
|
#auth_basic_user_file /config/nginx/.htpasswd;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-server.conf in the server block)
|
||||||
|
#include /config/nginx/ldap-location.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-server.conf in the server block)
|
||||||
|
#include /config/nginx/authelia-location.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-server.conf in the server block)
|
||||||
|
#include /config/nginx/authentik-location.conf;
|
||||||
|
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app immich_server;
|
||||||
|
set $upstream_port 3001;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
location ~ (/immich)?/api {
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app immich_server;
|
||||||
|
set $upstream_port 3001;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tapant `:x` puis en appuyant sur `Entrée`.
|
||||||
|
|
||||||
|
Et voilà, vous avez exposé Immich ! N'oubliez pas d'installer les applications [iOS](https://apps.apple.com/us/app/immich/id1613945652)/[Android](https://play.google.com/store/apps/details?id=app.alextran.immich) afin de synchroniser vos appareils.
|
||||||
|
|
||||||
|
!!!tip "Protéger avec Authentik"
|
||||||
|
Vous pouvez protéger cette app avec Authentik de façon native en [suivant ces instructions](https://docs.goauthentik.io/integrations/services/immich/).
|
||||||
|
|
||||||
65
docs/files/serveex/installation.md
Executable file
@ -0,0 +1,65 @@
|
|||||||
|
# Debian 12
|
||||||
|
!!!abstract "Objectif"
|
||||||
|
Avoir installé Debian 12 et les dépendances principales pour avoir un OS pret à l'emploi, joignable en SSH.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Installation
|
||||||
|
---
|
||||||
|
1. [Paramètrage BIOS](https://www.debian.org/releases/stable/i386/ch03s06.fr.html#bios-setup)
|
||||||
|
2. [Téléchargement de l'image Debian](https://www.debian.org/download.fr.html)
|
||||||
|
3. [USB bootable (Rufus)](https://dev.to/devops2808/how-to-create-bootable-usb-installer-for-debian-12-4f66)
|
||||||
|
4. [Installer Debian et configurer SSH](https://www.howtoforge.com/tutorial/debian-minimal-server/)
|
||||||
|
5. Installer sudo et ajouter un utilisateur au groupe sudo, pour les privilèges administrateurs
|
||||||
|
- Installer sudo :
|
||||||
|
|
||||||
|
Se connecter en root :
|
||||||
|
|
||||||
|
`::::console $ su -`
|
||||||
|
|
||||||
|
mettre son mot de passe puis taper :
|
||||||
|
|
||||||
|
`::::console # apt install sudo`
|
||||||
|
|
||||||
|
- Ajouter l'utilisateur au groupe sudo :
|
||||||
|
|
||||||
|
`::::console # adduser <nomdutilisateur> sudo`
|
||||||
|
|
||||||
|
La prochaine fois que l'utilisateur se connectera, il pourra utiliser la commande `sudo` et ainsi executer des commandes avec les privilèges administrateurs.
|
||||||
|
|
||||||
|
6. [Tout savoir sur la connexion à distance à la console (SSH)](https://www.digitalocean.com/community/tutorials/ssh-essentials-working-with-ssh-servers-clients-and-keys)
|
||||||
|
7. Optionnel - [UPS client en cas de coupure](https://www.sindastra.de/p/2078/how-to-connect-linux-server-to-synology-ups-server) / [et aussi](https://www.reddit.com/r/synology/comments/gtkjam/use_synology_nas_as_ups_server_to_safely_power/)
|
||||||
|
8. Optionnel - Réveil en cas de coupure de courant -> régler le BIOS S0 state
|
||||||
|
9. Optionnel - [Réveiller le serveur à distance (WoW - WoL)](https://dev.to/zakery1369/enable-wake-on-lan-on-debian-4ljd)
|
||||||
|
|
||||||
|
## CLI apps à avoir près de soi
|
||||||
|
---
|
||||||
|
Quelques app que vous utiliserez forcément à un moment donné, autant les installer dès le départ
|
||||||
|
```console
|
||||||
|
$ sudo apt update
|
||||||
|
$ sudo apt upgrade
|
||||||
|
$ sudo apt install vim btop ranger git duf neofetch samba cifs-utils tree unzip ufw
|
||||||
|
```
|
||||||
|
|
||||||
|
En plus :
|
||||||
|
|
||||||
|
- [gping](https://www.linode.com/docs/guides/how-to-use-gping-on-linux/) - Outil graphique de ping
|
||||||
|
- [lazydocker](https://github.com/jesseduffield/lazydocker) - Gestion de conteneurs docker en CLI
|
||||||
|
|
||||||
|
## Fonctions utiles
|
||||||
|
---
|
||||||
|
### Pare-feu
|
||||||
|
- [ufw](https://www.zenarmor.com/docs/network-security-tutorials/how-to-set-up-a-firewall-with-ufw-on-debian)
|
||||||
|
- [Firewalld](https://linuxcapable.com/how-to-install-firewalld-on-debian-linux/)
|
||||||
|
|
||||||
|
### Partage Samba (accès à un disque réseau distant)
|
||||||
|
- [Créer et accéder à un partage Samba](../../samba)
|
||||||
|
|
||||||
|
|
||||||
|
### Transfert de fichier via rsync
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo rsync -avhHSP /source /destination
|
||||||
|
```
|
||||||
|
!!!note
|
||||||
|
Ajoutez `::::console --exclude @eaDir` si la source est un NAS Synology
|
||||||
221
docs/files/serveex/introduction.md
Executable file
@ -0,0 +1,221 @@
|
|||||||
|
# Un home lab par un débutant pour les débutants
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
**Serveex** c'est avant tout un projet personnel visant à héberger chez soi le plus de services possibles du quotidien sans passer par des plateformes propriétaires (Google, Apple, Netflix...). L'idée était d'expérimenter, d'apprendre, et de documenter chaque étape. C'est un projet purement pour la science, et n'a pas vocation à être utilisé en production.
|
||||||
|
|
||||||
|
Un grand merci à **Nipah**, pour le partage de ses connaissances infinies, et surtout pour sa patience.
|
||||||
|
|
||||||
|
!!!abstract "Pré-requis"
|
||||||
|
Posséder [un VPS en ligne](https://www.it-connect.fr/les-serveurs-prives-virtuels-vps-pour-les-debutants/) ou une machine locale : idéalement un mini PC (on trouve des N100 pour 100€), mais fonctionne aussi sur laptop ou [une machine virtuelle](https://openclassrooms.com/fr/courses/2035806-virtualisez-votre-architecture-et-vos-environnements-de-travail/6313946-installez-virtualbox). Les [Freebox Delta/Ultra proposent des machines virtuelles](https://next.ink/3493/machines-virtuelles-et-freebox-delta-comment-heberger-votre-premiere-page-web/).
|
||||||
|
|
||||||
|
__Pour l'accès extérieur :__
|
||||||
|
|
||||||
|
- Savoir configurer les [règles NAT d'un routeur et attribuer des baux DHCP](../../nat)
|
||||||
|
- Savoir configurer la [zone DNS d'un nom de domaine](../../dns)
|
||||||
|
|
||||||
|
L'objectif etant d'etre facilement déployable et facile à migrer, voici sa structure :
|
||||||
|
|
||||||
|
## Le coeur du serveur
|
||||||
|
---
|
||||||
|
<div class="grid cards vt323" markdown>
|
||||||
|
|
||||||
|
- :fontawesome-brands-debian:{ .lg .middle .debian } __Système d'exploitation__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et configurer Debian 12
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/installation)
|
||||||
|
|
||||||
|
- :fontawesome-brands-docker:{ .lg .middle .docker } __Moteur de conteneur__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer Docker
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/docker)
|
||||||
|
|
||||||
|
- :fontawesome-solid-boxes-stacked:{ .lg .middle .dockge } __Interface docker__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et déployer Dockge
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/docker#installer-dockge-pour-gerer-et-deployer-les-conteneurs)
|
||||||
|
|
||||||
|
- :fontawesome-solid-arrow-right-arrow-left:{ .lg .middle .swag } __Reverse Proxy__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et configurer SWAG
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/swag)
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
## La sécurité
|
||||||
|
---
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
|
||||||
|
- :fontawesome-solid-shield-halved:{ .lg .middle .wireguard } __VPN__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et déployer Wireguard
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/wireguard)
|
||||||
|
|
||||||
|
- :fontawesome-solid-key:{ .lg .middle .gold } __SSO & MFA__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et déployer Authentik
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/authentik)
|
||||||
|
|
||||||
|
- :simple-cloudflare:{ .lg .middle .cloudflare } __Tunnels__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Utiliser Cloudflare Zero Trust
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/cloudflare)
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
## Monitoring
|
||||||
|
---
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
|
||||||
|
- :fontawesome-solid-heart-pulse:{ .lg .middle .uptime-kuma } __Etat des services__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et déployer Uptime-Kuma
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/uptime-kuma)
|
||||||
|
|
||||||
|
- :fontawesome-solid-file-lines:{ .lg .middle .dozzle } __Gestion des logs__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et déployer Dozzle
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/uptime-kuma)
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
## Media & seedbox
|
||||||
|
---
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
|
||||||
|
- :fontawesome-solid-clapperboard:{ .lg .middle .plex } __Media__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et déployer Plex
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/plex)
|
||||||
|
|
||||||
|
- :fontawesome-solid-bars-progress:{ .lg .middle .qbit} __Seedbox__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et déployer Qbittorent
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/qbittorrent)
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
## Cloud Drive & Photos
|
||||||
|
---
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
|
||||||
|
- :simple-nextcloud:{ .lg .middle .nextcloud} __Drive__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et déployer Nextcloud
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/nexctloud)
|
||||||
|
|
||||||
|
- :simple-immich:{ .lg .middle .immich} __Photos__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et déployer Immich
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/immich)
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
## Développement
|
||||||
|
---
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
|
||||||
|
- :material-microsoft-visual-studio-code:{ .lg .middle .vscode } __Visual Studio Code__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et déployer code-server
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/code-server)
|
||||||
|
|
||||||
|
- :simple-gitea:{ .lg .middle .gitea } __Git Repository__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et déployer Gitea
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/gitea)
|
||||||
|
|
||||||
|
- :fontawesome-solid-screwdriver-wrench:{ .lg .middle .it-tools } __IT Tools__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et déployer IT Tools
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/it-tools)
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
## Applications utiles
|
||||||
|
---
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
|
||||||
|
- :fontawesome-solid-user-shield:{ .lg .middle .adguard } __DNS anti-pub et filtres__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et déployer Adguard Home
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/adguard)
|
||||||
|
|
||||||
|
- :fontawesome-regular-folder-open:{ .lg .middle .filebrowser} __Explorateur de fichier__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et déployer File Browser
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/filebrowser)
|
||||||
|
|
||||||
|
- :simple-bitwarden:{ .lg .middle .bitwarden } __Vaultwarden__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Installer et déployer Vaultwarden
|
||||||
|
|
||||||
|
[:octicons-arrow-right-24: Commencer](/serveex/vaultwarden)
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
## A venir
|
||||||
|
---
|
||||||
|
- Zipline, pour partager des fichiers
|
||||||
|
- Homepage, pour avoir tout vos services en un coup d'oeil et y accéder facilement
|
||||||
|
- Mkdocs pour votre documentation
|
||||||
|
- Speedtest-tracker pour vérifier la connexion de votre serveur
|
||||||
|
- UpSnap pour réveiller vos machines à distance
|
||||||
138
docs/files/serveex/it-tools.md
Executable file
@ -0,0 +1,138 @@
|
|||||||
|
# IT Tools
|
||||||
|
|
||||||
|
!!!abstract "Objectifs"
|
||||||
|
- Installer IT-Tools
|
||||||
|
- Exposer IT Tools avec Swag
|
||||||
|
|
||||||
|
[IT Tools](https://github.com/CorentinTh/it-tools) est un conteneur exposant une page web permettant d'accéder à un grand nombre d'outil de développement.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Installation
|
||||||
|
---
|
||||||
|
|
||||||
|
Ouvrez Dockge, cliquez sur `compose`, appelez la stack `it-tools` puis copiez collez ceci :
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
version: "3.3"
|
||||||
|
services:
|
||||||
|
it-tools:
|
||||||
|
container_name: it-tools
|
||||||
|
restart: unless-stopped
|
||||||
|
image: corentinth/it-tools:latest
|
||||||
|
ports:
|
||||||
|
- 3222:80
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Ajoutez le label de watchtower dans chaque conteneur afin d'automatiser les mises à jour
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
it-tools:
|
||||||
|
#...
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
Déployez le conteneur et rendez-vous sur `http://ipduserveur:3222`. Et voilà, votre instance IT Tools en webui est disponible !
|
||||||
|
|
||||||
|
## Exposer IT Tools avec Swag
|
||||||
|
---
|
||||||
|
Vous aurez peut-etre envie d'y accéder à distance et sur tout vos appareils. Pour cela, nous allons exposer IT Tools via Swag.
|
||||||
|
|
||||||
|
!!!info "Au préalable"
|
||||||
|
Nous partons du principe que vous avez créé dans votre [zone DNS](../../dns) un sous domaine du type `tools.mondomaine.fr` avec pour `CNAME` `mondomaine.fr` et, [à moins que vous utilisiez Cloudflare Zero Trust](/serveex/cloudflare), que que vous avez déjà redirigé le port `443` de votre box vers le `443` de votre serveur dans [les règles NAT](../../nat).
|
||||||
|
|
||||||
|
Dans Dockge ouvrez la stack `tools` et ajoutez le réseau de Swag. Pour rappel
|
||||||
|
|
||||||
|
<div class="annotate" markdown>
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
nomduservice:
|
||||||
|
container_name: #...
|
||||||
|
# ...
|
||||||
|
networks: # (1)!
|
||||||
|
- swag # (2)!
|
||||||
|
|
||||||
|
networks: # (3)!
|
||||||
|
swag: # (6)!
|
||||||
|
name: swag_default # (4)!
|
||||||
|
external: true # (5)!
|
||||||
|
```
|
||||||
|
</div>
|
||||||
|
1. :point_right: Relie le conteneur au réseau custom. A faire pour chaque conteneur à exposer de la stack
|
||||||
|
2. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
3. :point_right: Défini le réseau custom
|
||||||
|
4. :point_right: Nom véritable du réseau externe
|
||||||
|
5. :point_right: Précise que c'est un réseau à rechercher en externe
|
||||||
|
6. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
|
||||||
|
Dans les dossiers de Swag, créez le fichier `tools.subdomain.conf`.
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/proxy-confs/tools.subdomain.conf
|
||||||
|
```
|
||||||
|
Entrez en modification avec la touche `i` et collez la configuration ci-dessous :
|
||||||
|
|
||||||
|
```nginx
|
||||||
|
## Version 2023/12/19
|
||||||
|
|
||||||
|
server {
|
||||||
|
listen 443 ssl http2;
|
||||||
|
listen [::]:443 ssl http2;
|
||||||
|
|
||||||
|
server_name tools.*;
|
||||||
|
|
||||||
|
include /config/nginx/ssl.conf;
|
||||||
|
|
||||||
|
client_max_body_size 0;
|
||||||
|
|
||||||
|
#if ($lan-ip = yes) { set $geo-whitelist yes; }
|
||||||
|
#if ($geo-whitelist = no) { return 404; }
|
||||||
|
if ($geo-blacklist = no) { return 404; }
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-location.conf in the location block)
|
||||||
|
#include /config/nginx/ldap-server.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-location.conf in the location block)
|
||||||
|
#include /config/nginx/authelia-server.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-location.conf in the location block)
|
||||||
|
#include /config/nginx/authentik-server.conf;
|
||||||
|
|
||||||
|
location / {
|
||||||
|
# enable the next two lines for http auth
|
||||||
|
#auth_basic "Restricted";
|
||||||
|
#auth_basic_user_file /config/nginx/.htpasswd;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-server.conf in the server block)
|
||||||
|
#include /config/nginx/ldap-location.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-server.conf in the server block)
|
||||||
|
#include /config/nginx/authelia-location.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-server.conf in the server block)
|
||||||
|
#include /config/nginx/authentik-location.conf;
|
||||||
|
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app it-tools;
|
||||||
|
set $upstream_port 80;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tapant `:x` puis en appuyant sur `Entrée`.
|
||||||
|
|
||||||
|
Et voilà, vous avez exposé it-tools !
|
||||||
|
|
||||||
|
!!!tip "Protéger avec Authentik"
|
||||||
|
Vous pouvez protéger cette app avec Authentik en ouvrant `tools.subodmain.conf` et en retirant les `#` devant `::::nginx include /config/nginx/authentik-server.conf;` et `::::nginx include /config/nginx/authentik-location.conf;`
|
||||||
|
N'oubliez pas de [créer une application et un fournisseur dans Authentik](/serveex/authentik#proteger-une-app-par-reverse-proxy).
|
||||||
166
docs/files/serveex/nextcloud.md
Executable file
@ -0,0 +1,166 @@
|
|||||||
|
# Nextcloud
|
||||||
|
!!!abstract "Objectifs"
|
||||||
|
Installer [Nextcloud](https://nextcloud.com/) pour gérer vos photos sur tout vos appareils.
|
||||||
|
|
||||||
|
[Nextcloud](https://nextcloud.com/) est une solution qui vous permet d'accéder à vos données sur tout vos appareils, et de les synchroniser. Nexctloud dispose également de fonctionnalités de collaboration, de calendrier et bien d'autres. Cette solution remplace des solutions du type Google Drive, iCloud, ou encore OneDrive.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Installation
|
||||||
|
---
|
||||||
|
!!!info
|
||||||
|
Nous utiliserons l'image docker maintenue par [LinuxServer.io](https://docs.linuxserver.io/images/docker-nextcloud/)
|
||||||
|
|
||||||
|
Structure des fichiers
|
||||||
|
|
||||||
|
```bash
|
||||||
|
root
|
||||||
|
└── docker
|
||||||
|
└── nextcloud
|
||||||
|
├── config
|
||||||
|
├── data
|
||||||
|
├── compose.yaml
|
||||||
|
└── .env
|
||||||
|
```
|
||||||
|
|
||||||
|
Ouvrez Dockge, cliquez sur `compose`, appelez la stack `nextcloud` puis copiez collez ceci :
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
---
|
||||||
|
services:
|
||||||
|
nextcloud:
|
||||||
|
image: lscr.io/linuxserver/nextcloud:latest
|
||||||
|
container_name: nextcloud
|
||||||
|
environment:
|
||||||
|
- PUID=${PUID}
|
||||||
|
- PGID=${GUID}
|
||||||
|
- TZ=Etc/UTC
|
||||||
|
volumes:
|
||||||
|
- /docker/nextcloud/config:/config
|
||||||
|
- /docker/nextcloud/data:/data
|
||||||
|
ports:
|
||||||
|
- ${PORT}:443
|
||||||
|
restart: unless-stopped
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!info Disque réseau
|
||||||
|
Si vous avez un NAS ou un disque réseau partagé via [samba](../../samba/) pour stocker vos données, remplacez `/docker/nextcloud/data` par le chemin d'accès de votre dossier partagé.
|
||||||
|
|
||||||
|
Trouvez votre PUID et votre GUID en tapant la commande suivante :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ id nomdutilisateur
|
||||||
|
```
|
||||||
|
Et renseignez le `.env` avec le port souhaité, et les infos que vous avez trouvées, par exemple :
|
||||||
|
|
||||||
|
```properties
|
||||||
|
PUID=1000
|
||||||
|
GUID=1000
|
||||||
|
PORT=4545
|
||||||
|
```
|
||||||
|
|
||||||
|
Déployez la stack et rendez-vous sur `http://ipduserveur:4545` et suivez les instructions.
|
||||||
|
|
||||||
|
## Exposer Nextcloud avec Swag
|
||||||
|
---
|
||||||
|
Tout l'intérêt d'une telle solution, c'est de pouvoir y accéder à distance et sur tout vos appareils. Pour cela, nous allons exposer Nextcloud via Swag.
|
||||||
|
|
||||||
|
!!!info
|
||||||
|
Nous partons du principe que vous avez le sous-domaine `nextcloud.mondomaine.fr` avec un `CNAME` qui pointe vers `mondomaine.fr` dans votre [zone DNS](../../dns). Et que bien sûr, [à moins que vous utilisiez Cloudflare Zero Trust](/serveex/cloudflare), le port `443` de votre box pointe bien sur le port `443` de votre serveur via [les règles NAT](../../nat).
|
||||||
|
|
||||||
|
Dans Dockge, modifiez la stack `netxcloud`, et ajoutez le réseau de swag. Pour rappel :
|
||||||
|
|
||||||
|
<div class="annotate" markdown>
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
nomduservice:
|
||||||
|
container_name: #...
|
||||||
|
# ...
|
||||||
|
networks: # (1)!
|
||||||
|
- swag # (2)!
|
||||||
|
|
||||||
|
networks: # (3)!
|
||||||
|
swag: # (6)!
|
||||||
|
name: swag_default # (4)!
|
||||||
|
external: true # (5)!
|
||||||
|
```
|
||||||
|
</div>
|
||||||
|
1. :point_right: Relie le conteneur au réseau custom. A faire pour chaque conteneur à exposer de la stack
|
||||||
|
2. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
3. :point_right: Défini le réseau custom
|
||||||
|
4. :point_right: Nom véritable du réseau externe
|
||||||
|
5. :point_right: Précise que c'est un réseau à rechercher en externe
|
||||||
|
6. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
|
||||||
|
Dans les fichiers de nextcloud, éditez le fichier `config.php`.
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/nextcloud/config/www/nextcloud/config/config.php
|
||||||
|
```
|
||||||
|
|
||||||
|
Entrez en modification avec la touche `i` et copiez les informations suivantes __avant__ `);`.
|
||||||
|
|
||||||
|
```js+php
|
||||||
|
'trusted_proxies' => [gethostbyname('swag')], 'overwrite.cli.url' => 'https://nextcloud.example.com/',
|
||||||
|
'overwritehost' => 'nextcloud.example.com',
|
||||||
|
'overwriteprotocol' => 'https',
|
||||||
|
```
|
||||||
|
|
||||||
|
Ajoutez également votre nom de domaine dans la section `array` , cela devrait ressembler à ceci
|
||||||
|
```js+php
|
||||||
|
array (
|
||||||
|
0 => '192.168.0.1:444', # Cette ligne est surement différente chez vous, ne la modifiez pas !
|
||||||
|
1 => 'nextcloud.mondomaine.fr', # Renseignez votre domaine
|
||||||
|
),
|
||||||
|
```
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tapant `:x` puis en appuyant sur `Entrée`.
|
||||||
|
|
||||||
|
Dans les dossiers de Swag, créez le fichier `nextcloud.subdomain.conf`.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/proxy-confs/nexctloud.subdomain.conf
|
||||||
|
```
|
||||||
|
Entrez en modification avec la touche `i` et collez la configuration ci-dessous :
|
||||||
|
|
||||||
|
```nginx
|
||||||
|
## Version 2024/04/25
|
||||||
|
server {
|
||||||
|
listen 443 ssl http2;
|
||||||
|
listen [::]:443 ssl http2;
|
||||||
|
|
||||||
|
server_name nextcloud.*;
|
||||||
|
|
||||||
|
include /config/nginx/ssl.conf;
|
||||||
|
|
||||||
|
client_max_body_size 0;
|
||||||
|
|
||||||
|
location / {
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app nextcloud;
|
||||||
|
set $upstream_port 443;
|
||||||
|
set $upstream_proto https;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
# Hide proxy response headers from Nextcloud that conflict with ssl.conf
|
||||||
|
# Uncomment the Optional additional headers in SWAG's ssl.conf to pass Nextcloud's security scan
|
||||||
|
proxy_hide_header Referrer-Policy;
|
||||||
|
proxy_hide_header X-Content-Type-Options;
|
||||||
|
proxy_hide_header X-Frame-Options;
|
||||||
|
proxy_hide_header X-XSS-Protection;
|
||||||
|
|
||||||
|
# Disable proxy buffering
|
||||||
|
proxy_buffering off;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tapant `:x` puis en appuyant sur `Entrée`.
|
||||||
|
|
||||||
|
Et voilà, vous avez exposé Nextcloud ! Et n'oubliez pas d'installer [les applications pour ordinateurs et mobiles](https://nextcloud.com/fr/install/).
|
||||||
|
|
||||||
|
!!!tip "Protéger avec Authentik"
|
||||||
|
Vous pouvez protéger cette app avec Authentik de façon native en [suivant ces instructions](https://docs.goauthentik.io/integrations/services/nextcloud/).
|
||||||
280
docs/files/serveex/plex.md
Executable file
@ -0,0 +1,280 @@
|
|||||||
|
# Plex
|
||||||
|
|
||||||
|
!!!abstract "Objectif"
|
||||||
|
- Installer Plex
|
||||||
|
- Installer Tautulli
|
||||||
|
- Accéder aux media depuis l'exterieur
|
||||||
|
|
||||||
|
[Plex](https://www.plex.tv/fr/) est une plateforme de streaming vidéo déployable chez vous, pour manager votre bibliothèque de films ou de série, et les lire en locale ou à distance. Plex dispose d'applications TV, Android, iOS, Window et Mac OS, permettant la lecture de vos bibliothèques, à la Netflix.
|
||||||
|
|
||||||
|
Avec le *plexpass*, vous pouvez également organsier et lire vos contenus audio, à la spotify, la différence étant que c'est bien votre contenu qui est hébergé et lu depuis chez vous.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
On installera également [Tautulli](https://docs.linuxserver.io/images/docker-tautulli/), un outil qui permet d'avoir des stats poussées sur Plex. On utilisera, comme dès qu'on le peut, les images de linuxserver.io.
|
||||||
|
|
||||||
|
- [Plus d'info sur le conteneur Plex](https://docs.linuxserver.io/images/docker-plex)
|
||||||
|
- [Plus d'info sur le conteneur Tautulli](https://docs.linuxserver.io/images/docker-tautulli/)
|
||||||
|
|
||||||
|
!!!note
|
||||||
|
Vous serez amenés à creer un compte *Plex.tv*. Vous n'avez pas besoin d'exposer votre service Plex, il sera accessible directement par la plateforme. Votre serveur Plex sera gérable directement depuis votre compte.
|
||||||
|
|
||||||
|
## Installer Plex
|
||||||
|
---
|
||||||
|
Structure des dossiers :
|
||||||
|
```bash
|
||||||
|
root
|
||||||
|
├── docker
|
||||||
|
│ ├── plex
|
||||||
|
│ │ ├── compose.yml
|
||||||
|
│ │ ├── .env
|
||||||
|
│ │ ├── config
|
||||||
|
│ │ └── transcode
|
||||||
|
│ └── tautulli
|
||||||
|
│ └── config
|
||||||
|
└── video
|
||||||
|
├── tvseries
|
||||||
|
├── movies
|
||||||
|
└── library
|
||||||
|
```
|
||||||
|
|
||||||
|
Ouvrez Dockge dans votre navigeateur, et cliquez sur `compose`.
|
||||||
|
Nommez la stack `plex` et ajoutez la config suivante :
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
version: "2.1"
|
||||||
|
services:
|
||||||
|
linuxserver_plex:
|
||||||
|
image: ghcr.io/linuxserver/plex:amd64-latest
|
||||||
|
container_name: plex
|
||||||
|
network_mode: host
|
||||||
|
environment:
|
||||||
|
- PUID=${PUID}
|
||||||
|
- PGID=${GUID}
|
||||||
|
- TZ=Europe/Paris
|
||||||
|
- VERSION=docker
|
||||||
|
volumes:
|
||||||
|
- /docker/plex/config:/config
|
||||||
|
- /docker/plex/transcode:/transcode
|
||||||
|
- /video/tvseries:/data/tvshows:ro
|
||||||
|
- /video/movies:/data/movies:ro
|
||||||
|
- /video/library:/data/library:ro
|
||||||
|
restart: unless-stopped
|
||||||
|
mem_limit: 4096m
|
||||||
|
mem_reservation: 2048m
|
||||||
|
devices:
|
||||||
|
- /dev/dri:/dev/dri
|
||||||
|
|
||||||
|
tautulli:
|
||||||
|
image: lscr.io/linuxserver/tautulli:latest
|
||||||
|
container_name: tautulli
|
||||||
|
environment:
|
||||||
|
- PUID=${PUID}
|
||||||
|
- PGID=${GUID}
|
||||||
|
- TZ=Europe/Paris
|
||||||
|
volumes:
|
||||||
|
- /docker/tautulli/config:/config
|
||||||
|
ports:
|
||||||
|
- 8181:8181
|
||||||
|
restart: unless-stopped
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Ajoutez le label de watchtower dans chaque conteneur afin d'automatiser les mises à jour
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
plex:
|
||||||
|
#...
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
|
||||||
|
tautulli:
|
||||||
|
#...
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
```
|
||||||
|
|
||||||
|
Trouvez votre PUID et votre GUID en tapant la commande suivante :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ id nomdutilisateur
|
||||||
|
```
|
||||||
|
Et renseignez le `.env` avec les infos que vous avez trouvées, par exemple :
|
||||||
|
|
||||||
|
```properties
|
||||||
|
PUID=1000
|
||||||
|
GUID=1000
|
||||||
|
```
|
||||||
|
Déployez la stack.
|
||||||
|
|
||||||
|
L'interface locale est disponible via `http://ipduserveur:32400/web/index.html`. L'interface de Tautulli est joignable via `http://ipduserveur:8181`.
|
||||||
|
|
||||||
|
!!!failure "Echec"
|
||||||
|
Vous devez impérativement être sur votre réseau local au moment du premier setup de Plex, sans quoi l'url vous renverra sur votre compte Plex sans detecter votre serveur. Un VPN ne vous sauvera pas. Si vous ne pouvez pas faire autrement, [vous pouvez gérer l'installation à distance via un tunnel SSH](https://support.plex.tv/articles/200288586-installation/#toc-2).
|
||||||
|
|
||||||
|
## Paramétrer Plex
|
||||||
|
---
|
||||||
|
Plex propose tout une gamme de film/série gratuitement. Après avoir créé votre compte, et pour ne pas polluer votre bibliothèque, je vous conseille de tout désactiver dans la section _Services en ligne_.
|
||||||
|
|
||||||
|
Ensuite rendez-vous dans la section _Accès à distance_ et choisissez un port manuellement (ici cela sera `1234`). Il est préférable de ne pas garder le port d'origine.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- Sur votre routeur, redirigez le port `TCP` source `1234` vers le port `32400`, vers l'IP de votre serveur via [les règles NAT](../../nat).
|
||||||
|
- Une fois fait, retournez dans Plex afin de vérifier que la connexion est bien opérationnelle
|
||||||
|
|
||||||
|
!!!failure "Si cela ne fonctionne pas"
|
||||||
|
Vérifiez les règles de votre pare-feu et autorisez le port `32400` de votre serveur.
|
||||||
|
|
||||||
|
- Si vous avez un abonnement PlexPass et un GPU ou iGPU, activez *l'accélération matérielle* dans la section _Transcodeur_.
|
||||||
|
- Dans la section _Réglages/bibliothèque_, cochez _Analyser ma bibliothèque automatiquement_.
|
||||||
|
- Dans la section _Gérer/bibliothèque_ modifiez ou ajouter les bibliothèque, et choisissez le répertoire `/data/movies` pour les films et `/data/tvshows` pour les séries.
|
||||||
|
|
||||||
|
Et voilà, vous avez un Plex fonctionnel !
|
||||||
|
|
||||||
|
Vous n'avez plus qu'a remplir les dossiers `/video` et `/tvseries` sur votre serveur de vos média favoris.
|
||||||
|
Vous pourrez alors télécharger l'application Plex sur vos appareils et lire vos média favoris, chez vous ou à distance !
|
||||||
|
|
||||||
|
!!!note
|
||||||
|
Si pour stocker vos média vous utilisez un disque réseau (par exemple un stockage sur un NAS ou un disque dur externe branché ailleurs sur le réseau), veuillez consulter la section [montage samba](/serveex/installation/#partage-samba-acces-au-disque-du-nas) afin que Plex puisse y accéder.
|
||||||
|
|
||||||
|
## Exposer Tautulli avec Swag
|
||||||
|
---
|
||||||
|
Plex n'a pas besoin d'etre exposé, étant joignable directement depuis votre compte Plex sur plex.tv.
|
||||||
|
|
||||||
|
En revanche, vous pouvez désirer exposer Tautulli, afin d'accéder aux stats même si vous n'est pas chez vous, depuis une simple url.
|
||||||
|
!!!info
|
||||||
|
Nous partons du principe que vous avez le sous-domaine `tautulli.mondomaine.fr` avec un `CNAME` qui pointe vers `mondomaine.fr` dans [zone DNS](../../dns). Et que bien sûr, [à moins que vous utilisiez Cloudflare Zero Trust](/serveex/cloudflare), le port `443` de votre box pointe bien sur le port `443` de votre serveur dans [les règles NAT](../../nat).
|
||||||
|
|
||||||
|
Ouvrez Dockge et ajoutez le réseau de swag au conteneur de Tautulli dans la conf de la stack Plex. Rappel sur comment ajouter un réseau pré-existant :
|
||||||
|
|
||||||
|
<div class="annotate" markdown>
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
nomduservice:
|
||||||
|
container_name: #...
|
||||||
|
# ...
|
||||||
|
networks: # (1)!
|
||||||
|
- swag # (2)!
|
||||||
|
|
||||||
|
networks: # (3)!
|
||||||
|
swag: # (6)!
|
||||||
|
name: swag_default # (4)!
|
||||||
|
external: true # (5)!
|
||||||
|
```
|
||||||
|
</div>
|
||||||
|
1. :point_right: Relie le conteneur au réseau custom. A faire pour chaque conteneur à exposer de la stack
|
||||||
|
2. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
3. :point_right: Défini le réseau custom
|
||||||
|
4. :point_right: Nom véritable du réseau externe
|
||||||
|
5. :point_right: Précise que c'est un réseau à rechercher en externe
|
||||||
|
6. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
|
||||||
|
!!!info
|
||||||
|
Ici nous partons du principe que le nom du réseau de Swag est `swag_default`.
|
||||||
|
|
||||||
|
Puis déployez à nouveau la stack.
|
||||||
|
|
||||||
|
Copiez en renommant le fichier `tautulli.subdomain.conf.sample` en `tautulli.subdomain.conf` et éditez le :
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo cp /docker/swag/config/nginx/proxy-confs/tautulli.subdomain.conf.sample /docker/swag/config/nginx/proxy-confs/tautulli.subdomain.conf
|
||||||
|
$ sudo vi /docker/swag/config/nginx/proxy-confs/tautulli.subdomain.conf
|
||||||
|
```
|
||||||
|
|
||||||
|
Et vérifiez que la configuration correspond bien à ceci, sion éditez le fichier en appuyant sur `i`:
|
||||||
|
|
||||||
|
```properties
|
||||||
|
## Version 2023/05/31
|
||||||
|
# make sure that your tautulli container is named tautulli
|
||||||
|
# make sure that your dns has a cname set for tautulli
|
||||||
|
|
||||||
|
server {
|
||||||
|
listen 443 ssl http2;
|
||||||
|
listen [::]:443 ssl http2;
|
||||||
|
|
||||||
|
server_name tautulli.*;
|
||||||
|
|
||||||
|
include /config/nginx/ssl.conf;
|
||||||
|
|
||||||
|
client_max_body_size 0;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-location.conf in the location block)
|
||||||
|
#include /config/nginx/ldap-server.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-location.conf in the location block)
|
||||||
|
#include /config/nginx/authelia-server.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-location.conf in the location block)
|
||||||
|
#include /config/nginx/authentik-server.conf;
|
||||||
|
|
||||||
|
location / {
|
||||||
|
# enable the next two lines for http auth
|
||||||
|
#auth_basic "Restricted";
|
||||||
|
#auth_basic_user_file /config/nginx/.htpasswd;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-server.conf in the server block)
|
||||||
|
#include /config/nginx/ldap-location.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-server.conf in the server block)
|
||||||
|
#include /config/nginx/authelia-location.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-server.conf in the server block)
|
||||||
|
#include /config/nginx/authentik-location.conf;
|
||||||
|
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app tautulli;
|
||||||
|
set $upstream_port 8181;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
location ~ (/tautulli)?/api {
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app tautulli;
|
||||||
|
set $upstream_port 8181;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
location ~ (/tautulli)?/newsletter {
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app tautulli;
|
||||||
|
set $upstream_port 8181;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
location ~ (/tautulli)?/image {
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app tautulli;
|
||||||
|
set $upstream_port 8181;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!tip "Protéger avec Authentik"
|
||||||
|
Vous pouvez protéger cette app avec Authentik en retirant les `#` devant `::::nginx include /config/nginx/authentik-server.conf;` et `::::nginx include /config/nginx/authentik-location.conf;`
|
||||||
|
N'oubliez pas de [créer une application et un fournisseur dans Authentik](/serveex/authentik#proteger-une-app-par-reverse-proxy)
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tappant `:x`
|
||||||
|
|
||||||
|
Patientez quelques minutes puis tapez dans votre navigateur `http://tautulli.mondomaine.fr`.
|
||||||
|
|
||||||
|
!!!failure "En cas d'echec"
|
||||||
|
Vérifiez vos règles de pare-feu.
|
||||||
|
|
||||||
|
Et voilà !
|
||||||
283
docs/files/serveex/qbittorrent.md
Executable file
@ -0,0 +1,283 @@
|
|||||||
|
# Qbittorrent
|
||||||
|
|
||||||
|
!!!abstract "Objectif"
|
||||||
|
- Installer et configurer Qbittorent
|
||||||
|
- Etre relié au réseau bittorent en toute sécurité avec Gluetun et Proton VPN
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Afin de téléchargez vos media favoris en toute sécurité, nous allons monter un système à base de :
|
||||||
|
|
||||||
|
- [Qbittorent](https://github.com/linuxserver/docker-qbittorrent) comme logiciel de téléchargement bittorent
|
||||||
|
- [Proton VPN Plus](https://protonvpn.com/torrenting), VPN pour sécuriser vos échanges, auquel vous devez souscrire (il y a de nombreux codes promo) pour accéder au protocole Bittorent, mais vous pouvez également en choisir un autre, à condition qu'il propose le protocole bittorent.
|
||||||
|
- [Gluetun](https://github.com/qdm12/gluetun)
|
||||||
|
- [Qbittorent port update](https://codeberg.org/TechnoSam/qbittorrent-gluetun-port-update) pour mettre automatiquement à jour le port de votre VPN (qui change régulièrement).
|
||||||
|
- Et le mode [vuetorrent](https://github.com/gabe565/linuxserver-mod-vuetorrent) pour une interface moderne et intuitive.
|
||||||
|
|
||||||
|
Nous monterons ici le système ci-dessous :
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Configuration
|
||||||
|
---
|
||||||
|
Structure des dossiers
|
||||||
|
|
||||||
|
```bash
|
||||||
|
root
|
||||||
|
├── docker
|
||||||
|
│ └── seedbox
|
||||||
|
│ ├── qbittorent
|
||||||
|
│ │ └── config
|
||||||
|
│ ├── gluetun
|
||||||
|
│ ├── downloads #vos téléchargements génériques
|
||||||
|
│ ├── compose.yaml
|
||||||
|
│ └── .env
|
||||||
|
└── video #relié à plex
|
||||||
|
├── movies #à selectionner dans l'interface pour télécharger vos films
|
||||||
|
└── tvseries #à selectionner dans l'interface pour télécharger vos séries
|
||||||
|
```
|
||||||
|
Ouvrez Dockge, cliquez sur `compose` et nommez la stack `seedbox`. Collez la config ci-dessous :
|
||||||
|
|
||||||
|
<div class="annotate" markdown>
|
||||||
|
```yaml
|
||||||
|
version: "2.1"
|
||||||
|
services:
|
||||||
|
qbit:
|
||||||
|
image: ghcr.io/linuxserver/qbittorrent:latest
|
||||||
|
container_name: qbittorrent
|
||||||
|
restart: unless-stopped
|
||||||
|
network_mode: service:gluetun
|
||||||
|
mem_limit: 1g
|
||||||
|
environment:
|
||||||
|
- TZ=Europe/Paris
|
||||||
|
- PUID=${PUID}
|
||||||
|
- PGID=${GUID}
|
||||||
|
- WEBUI_PORT=${UI_PORT}
|
||||||
|
- DOCKER_MODS=ghcr.io/gabe565/linuxserver-mod-vuetorrent
|
||||||
|
volumes:
|
||||||
|
- /docker/seedbox/qbittorrent/config:/config
|
||||||
|
- /docker/seedbox/downloads:/downloads
|
||||||
|
- /video/movies:/movies
|
||||||
|
- /video/tvseries:/tvseries
|
||||||
|
depends_on:
|
||||||
|
- gluetun
|
||||||
|
|
||||||
|
gluetun:
|
||||||
|
image: qmcgaw/gluetun:v3.38
|
||||||
|
container_name: gluetun
|
||||||
|
restart: unless-stopped
|
||||||
|
mem_limit: 1g
|
||||||
|
volumes:
|
||||||
|
- /docker/seedbox/gluetun:/gluetun
|
||||||
|
ports:
|
||||||
|
- ${UI_PORT}:5695 # (1)!
|
||||||
|
- 8000:8000 # (2)!
|
||||||
|
cap_add:
|
||||||
|
- NET_ADMIN
|
||||||
|
environment:
|
||||||
|
- TZ=Europe/Paris
|
||||||
|
- VPN_SERVICE_PROVIDER=custom
|
||||||
|
- VPN_TYPE=wireguard
|
||||||
|
- VPN_ENDPOINT_IP=${IP}
|
||||||
|
- VPN_ENDPOINT_PORT=${PORT}
|
||||||
|
- WIREGUARD_PUBLIC_KEY=${PU_KEY}
|
||||||
|
- WIREGUARD_PRIVATE_KEY=${PR_KEY}
|
||||||
|
- WIREGUARD_ADDRESSES=${IP_MASK}
|
||||||
|
- VPN_PORT_FORWARDING=on
|
||||||
|
- VPN_PORT_FORWARDING_PROVIDER=protonvpn
|
||||||
|
- UPDATER_PERIOD=6h
|
||||||
|
- BLOCK_MALICIOUS=off
|
||||||
|
- BLOCK_SURVEILLANCE=off
|
||||||
|
- BLOCK_ADS=off
|
||||||
|
- DOT=off
|
||||||
|
- HEALTH_VPN_DURATION_INITIAL=20s
|
||||||
|
- HEALTH_VPN_DURATION_ADDITION=15s
|
||||||
|
- HEALTH_SUCCESS_WAIT_DURATION=10s
|
||||||
|
|
||||||
|
qbittorrent-port-update:
|
||||||
|
image: technosam/qbittorrent-gluetun-port-update:latest
|
||||||
|
container_name: qbittorrent_port_update
|
||||||
|
network_mode: service:gluetun
|
||||||
|
environment:
|
||||||
|
- QBITTORRENT_WEBUI_PORT=${UI_PORT}
|
||||||
|
- QBITTORRENT_WEBUI_USERNAME=${ID}
|
||||||
|
- QBITTORRENT_WEBUI_PASSWORD=${PW}
|
||||||
|
restart: unless-stopped
|
||||||
|
depends_on:
|
||||||
|
- gluetun
|
||||||
|
```
|
||||||
|
</div>
|
||||||
|
1. :point_right: Port de la web-ui
|
||||||
|
2. :point_right: Port de controle de Gluetun
|
||||||
|
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Ajoutez le label de watchtower dans chaque conteneur afin d'automatiser les mises à jour
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
qbittorent:
|
||||||
|
#...
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
gluetun:
|
||||||
|
#...
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
qbittorrent-port-update:
|
||||||
|
#...
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
```
|
||||||
|
|
||||||
|
Et renseignez dans `.env`:
|
||||||
|
|
||||||
|
```properties
|
||||||
|
PUID=
|
||||||
|
GUID=
|
||||||
|
IP=
|
||||||
|
PORT=
|
||||||
|
UI_PORT=
|
||||||
|
PU_KEY=
|
||||||
|
PR_KEY=
|
||||||
|
IP_MASK=
|
||||||
|
ID=
|
||||||
|
PW=
|
||||||
|
```
|
||||||
|
|
||||||
|
En détails :
|
||||||
|
|
||||||
|
| Variable | Valeur | Exemples |
|
||||||
|
|-----------------------------|---------------------------------------------------------------------------------------------------------------------------------------------------|------------------------------|
|
||||||
|
| `::::properties PUID=` | A renseigner avec les infos de votre user (trouvables via la commande `::::console $ id nomdutilisateur`) | `1000` |
|
||||||
|
| `::::properties GUID=` | A renseigner avec les infos de votre user (trouvables via la commande `::::console $ id nomdutilisateur`) | `1000` |
|
||||||
|
| `::::properties IP=` | l'IP du endpoint de Proton, fournie par Proton. Les serveurs les plus performants étant en Suisse, je vous conseille d'en sélectionner un là bas. | `123.45.67.89` |
|
||||||
|
| `::::properties PORT=` | Le port de Wireguard, ici `51820` pour Proton | `51820` |
|
||||||
|
| `::::properties UI_PORT=` | Le port d'accès à la web ui, elle sera joignable via `http//ipduserveur:port` | `5695` |
|
||||||
|
| `::::properties PU_KEY=` | La clée publique fournie par Proton | `aNhcz1l3JfWbFZo2XMpzQlP2iOqk` |
|
||||||
|
| `::::properties PR_KEY=` | La clée privée fournie par Proton | `buKsjNHLyzKMM1qYnzOy4s7SHfly` |
|
||||||
|
| `::::properties IP_MASK=` | L'IP fournie par Proton et son masque | `10.2.0.2/32` |
|
||||||
|
| `::::properties ID=` | Nom d'utilisateur que vous devrez reporter ensuite dans l'interface de Qbittorent. Attention à bien renseigner la meme chose dans Qbittorent. | `monuser` |
|
||||||
|
| `::::properties PW=` | Mot de passe que vous devrez reporter ensuite dans l'interface de Qbittorent. Attention à bien renseigner la meme chose dans Qbittorent. | `monmotdepasse` |
|
||||||
|
|
||||||
|
## Déploiement
|
||||||
|
---
|
||||||
|
Une fois fait, déployez le conteneur.
|
||||||
|
|
||||||
|
|
||||||
|
!!!warning "Attention"
|
||||||
|
**Dans les logs de lancement, vous trouverez un mot de passe temporaire pour l'utilisateur `admin`**
|
||||||
|
Loggez vous sur `http://ipduserveur:5695` (ou le port que vous avez configuré).
|
||||||
|
|
||||||
|
!!!failure "En cas d'echec"
|
||||||
|
Vérifiez les règles de votre pare-feu.
|
||||||
|
|
||||||
|
Changez votre nom d'utilisateur et votre mot de passe par ceux que vous avez configuré dans le `.env`
|
||||||
|
|
||||||
|
Relancez la stack afin de vous assurer que le conteneur qui met à jour le port s'est bien connecté avec vos identifiants
|
||||||
|
|
||||||
|
Et voilà ! Lorsque vous lancez un téléchargement, n'oubliez pas de préciser le bon répertoire de téléchargement afin que Plex puisse synchroniser correctement sa bibliothèque.
|
||||||
|
|
||||||
|
## Exposer la webui
|
||||||
|
---
|
||||||
|
Afin de lancer des téléchargement hors de chez vous, sans VPN, vous pouvez exposer la webui de Qbittorent.
|
||||||
|
|
||||||
|
!!!info
|
||||||
|
Nous partons du principe que vous avez renseigné un sous-domaine `seedbox.mondomaine.fr` avec un `CNAME` pointant sur mondomaine.fr dans [les enregistrement DNS](../../dns) de votre registrar. Et que bien sûr, [à moins que vous utilisiez Cloudflare Zero Trust](/serveex/cloudflare), le port `443` de votre box pointe bien sur le port `443` de votre serveur via [les règles NAT](../../nat).
|
||||||
|
|
||||||
|
Pour cela, ajoutez le réseau de swag à gluetune via Dockge en ajoutant manuellement comme dans cet exemple :
|
||||||
|
|
||||||
|
<div class="annotate" markdown>
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
gluetun:
|
||||||
|
container_name: gluetun
|
||||||
|
# ...
|
||||||
|
networks: # (1)!
|
||||||
|
- swag # (2)!
|
||||||
|
|
||||||
|
networks: # (3)!
|
||||||
|
swag: # (6)!
|
||||||
|
name: swag_default # (4)!
|
||||||
|
external: true # (5)!
|
||||||
|
```
|
||||||
|
</div>
|
||||||
|
1. :point_right: Relie le conteneur au réseau custom. A faire pour chaque conteneur à exposer de la stack
|
||||||
|
2. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
3. :point_right: Défini le réseau custom
|
||||||
|
4. :point_right: Nom véritable du réseau externe
|
||||||
|
5. :point_right: Précise que c'est un réseau à rechercher en externe
|
||||||
|
6. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
!!!note
|
||||||
|
Ici nous partons du principe que le nom du réseau de Swag est swag_default. Puis déployez à nouveau la stack.
|
||||||
|
|
||||||
|
Puis nous allons créer et éditer le fichier` seedbox.subdomain.conf`.
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/proxy-confs/seedbox.subdomain.conf
|
||||||
|
```
|
||||||
|
|
||||||
|
Entrez en modification en appuyant sur `i` et copiez la configuration ci-dessous, en prenant soin de vérifier le port :
|
||||||
|
|
||||||
|
```properties
|
||||||
|
## Version 2023/12/19
|
||||||
|
|
||||||
|
server {
|
||||||
|
listen 443 ssl http2;
|
||||||
|
listen [::]:443 ssl http2;
|
||||||
|
|
||||||
|
server_name seedbox.*;
|
||||||
|
|
||||||
|
include /config/nginx/ssl.conf;
|
||||||
|
|
||||||
|
client_max_body_size 0;
|
||||||
|
|
||||||
|
#if ($lan-ip = yes) { set $geo-whitelist yes; }
|
||||||
|
#if ($geo-whitelist = no) { return 404; }
|
||||||
|
if ($geo-blacklist = no) { return 404; }
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-location.conf in the location block)
|
||||||
|
#include /config/nginx/ldap-server.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-location.conf in the location block)
|
||||||
|
#include /config/nginx/authelia-server.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-location.conf in the location block)
|
||||||
|
#include /config/nginx/authentik-server.conf;
|
||||||
|
|
||||||
|
location / {
|
||||||
|
# enable the next two lines for http auth
|
||||||
|
#auth_basic "Restricted";
|
||||||
|
#auth_basic_user_file /config/nginx/.htpasswd;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-server.conf in the server block)
|
||||||
|
#include /config/nginx/ldap-location.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-server.conf in the server block)
|
||||||
|
#include /config/nginx/authelia-location.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-server.conf in the server block)
|
||||||
|
#include /config/nginx/authentik-location.conf;
|
||||||
|
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app gluetun;
|
||||||
|
set $upstream_port 5555;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
!!!tip "Protéger avec Authentik"
|
||||||
|
Vous pouvez protéger cette app avec Authentik en retirant les `#` devant `::::nginx include /config/nginx/authentik-server.conf;` et `::::nginx include /config/nginx/authentik-location.conf;`
|
||||||
|
N'oubliez pas de [créer une application et un fournisseur dans Authentik](/serveex/authentik#proteger-une-app-par-reverse-proxy)
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tapant `:x`.
|
||||||
|
Patientez quelques minutes puis tapez dans votre navigateur `https://seedbox.mondomaine.fr`, vous arriverez sur l'interface de Qbittorent.
|
||||||
|
|
||||||
|
Et voilà, vous avez un mediacenter pret à l'emploi !
|
||||||
|
|
||||||
|

|
||||||
370
docs/files/serveex/swag.md
Executable file
@ -0,0 +1,370 @@
|
|||||||
|
# SWAG
|
||||||
|
[Swag](https://docs.linuxserver.io/general/swag/) est le noyau de ce homelab. C'est un reverse proxy puissant qui permet d'exposer des services sur le net via un ou des noms de domaines, en se chargeant de l'émission des certificats SSL (pour garder des connexions chiffrées), du routage des requêtes et de la sécurisation des accès (par authent HTTP ou par SSO comme Authelia ou Authentik). Toute la doc nécessaire ce [situe ici](https://docs.linuxserver.io/general/swag).
|
||||||
|
|
||||||
|
Ci-dessous, vous trouverez un exemple, exposant Dockge.
|
||||||
|
|
||||||
|
!!!abstract "Objectif"
|
||||||
|
- Installer Swag
|
||||||
|
- Activer le SSL
|
||||||
|
- Accéder au tableau de bord
|
||||||
|
- Configurer le blocage régional
|
||||||
|
- Exposer Dockge
|
||||||
|
|
||||||
|
!!!info
|
||||||
|
Ce tutoriel part du principe que vous avez un nom de domaine qui pointe vers votre serveur, et que votre box a une règle NAT qui redirige le port `443` vers l'adresse IP et le port `443` de votre serveur. Le nom de domaine d'exemple sera `mondomaine.fr`.
|
||||||
|
|
||||||
|
Nous installerons SWAG, ainsi que le mod dbip servant à bloquer les connexions en fonction de la géoloc, ainsi que le mod dashboard qui permet de piloter le fonctionnement de swag, fail2ban et la géoloc.
|
||||||
|
|
||||||
|
**Principe d'un reverse proxy et application dans notre cas :**
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Installation
|
||||||
|
---
|
||||||
|
|
||||||
|
Plan des fichiers que nous allons modifier :
|
||||||
|
|
||||||
|
```bash
|
||||||
|
root
|
||||||
|
└── docker
|
||||||
|
└── swag
|
||||||
|
├── config
|
||||||
|
│ ├── dns-conf
|
||||||
|
│ │ └── ovh.ini
|
||||||
|
│ └── nginx
|
||||||
|
│ ├── dbip.conf
|
||||||
|
│ ├── nginx.conf
|
||||||
|
│ └── proxy-confs
|
||||||
|
│ └── dockge.subdomain.conf
|
||||||
|
├── compose.yml
|
||||||
|
└── .env
|
||||||
|
```
|
||||||
|
|
||||||
|
Ouvrez Dockge dans votre navigateur, cliquez sur `compose`, nommez la stack `swag` et copiez la conf ci-dessous
|
||||||
|
|
||||||
|
<div class="annotate" markdown>
|
||||||
|
``` yaml
|
||||||
|
version: "2"
|
||||||
|
services:
|
||||||
|
swag:
|
||||||
|
image: lscr.io/linuxserver/swag:latest
|
||||||
|
container_name: swag
|
||||||
|
cap_add:
|
||||||
|
- NET_ADMIN
|
||||||
|
env_file:
|
||||||
|
- .env
|
||||||
|
environment:
|
||||||
|
- TZ=Europe/Paris
|
||||||
|
- URL=${DOMAIN}
|
||||||
|
- EXTRA_DOMAINS=${DOMAINS}
|
||||||
|
- SUBDOMAINS=wildcard # (1)!
|
||||||
|
- VALIDATION=dns
|
||||||
|
- DNSPLUGIN=${PLUGIN}
|
||||||
|
- EMAIL=${EMAIL}
|
||||||
|
- DOCKER_MODS=linuxserver/mods:swag-dbip|linuxserver/mods:swag-dashboard|linuxserver/mods:swag-auto-reload
|
||||||
|
volumes:
|
||||||
|
- /docker/swag/config:/config
|
||||||
|
ports:
|
||||||
|
- 80:80
|
||||||
|
- 443:443
|
||||||
|
- 81:81 # (2)!
|
||||||
|
restart: unless-stopped
|
||||||
|
networks:
|
||||||
|
- swag
|
||||||
|
|
||||||
|
networks:
|
||||||
|
swag:
|
||||||
|
name: swag_default
|
||||||
|
|
||||||
|
```
|
||||||
|
</div>
|
||||||
|
1. :point_right: Couvre les sous-domaines
|
||||||
|
2. :point_right: Nécessaire pour le dashboard
|
||||||
|
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Ajoutez le label de watchtower dans chaque conteneur afin d'automatiser les mises à jour
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
swag:
|
||||||
|
#...
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
```
|
||||||
|
Puis dans le `.env` :
|
||||||
|
|
||||||
|
```properties
|
||||||
|
DOMAIN=
|
||||||
|
DOMAINS=
|
||||||
|
EMAIL=
|
||||||
|
PLUGIN=
|
||||||
|
```
|
||||||
|
|
||||||
|
Remplissez comme suit
|
||||||
|
|
||||||
|
| Propriété | Valeur | Exemples |
|
||||||
|
|--------------------------|---------------------------------------------------------------------------|-----------------------|
|
||||||
|
| `::::properties DOMAIN` | Votre domaine (cela couvre aussi tous les sous-domaines) | `mondomaine.fr` |
|
||||||
|
| `::::properties DOMAINS` | Vos éventuels autres domaines | `monsecondomaine.fr` |
|
||||||
|
| `::::properties EMAIL` | Votre email, pour générer le certificat | `votre@email.fr` |
|
||||||
|
| `::::properties PLUGIN` | Le plugin pour générer le certificat, lié à votre [fournisseur de zone DNS](https://docs.linuxserver.io/general/swag/) | `ovh`<br>`cloudflare` |
|
||||||
|
|
||||||
|
Ici nous partons du principe que votre zone DNS est chez OVH. Déployez la stack une premiere fois. Dans les logs vous verrez qu'il n'arrivera pas à créer de certificat SSL car le fichier ovh.ini renvoi une erreur. Arretez la stack.
|
||||||
|
|
||||||
|
En CLI, allez dans le dossier dns-conf et éditez le fichier `ovh.ini` :
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/dns-conf/ovh.ini
|
||||||
|
```
|
||||||
|
|
||||||
|
Voici ce qui s'affiche :
|
||||||
|
|
||||||
|
```properties
|
||||||
|
# Instructions: https://github.com/certbot/certbot/blob/master/certbot-dns-ovh/certbot_dns_ovh/__init__.py#L20
|
||||||
|
# Replace with your values
|
||||||
|
dns_ovh_endpoint = ovh-eu
|
||||||
|
dns_ovh_application_key =
|
||||||
|
dns_ovh_application_secret =
|
||||||
|
dns_ovh_consumer_key =
|
||||||
|
```
|
||||||
|
Authentifiez vous et créez [votre token ici](https://www.ovh.com/auth/?onsuccess=https%3A%2F%2Fwww.ovh.com%2Fauth%2Fapi%2FcreateToken).
|
||||||
|
|
||||||
|
Les permissions à configurer sont les suivantes :
|
||||||
|
|
||||||
|
* ``GET /domain/zone/*``
|
||||||
|
* ``PUT /domain/zone/*``
|
||||||
|
* ``POST /domain/zone/*``
|
||||||
|
* ``DELETE /domain/zone/*``
|
||||||
|
|
||||||
|
Notez les 3 clés temporairement et renseignez le fichier `ovh.ini`. (avec vim, `i` pour passer en modif, `Echap` quand c'est fini, `:x` pour sauvegarder et quitter)
|
||||||
|
|
||||||
|
Sauvegardez et quittez le fichier.
|
||||||
|
|
||||||
|
Configurez aussi swag pour qu'il accède à DBIP, le module de gestion des accès par géolocalisation /Ouvrez le fichier nginx.conf
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/nginx.conf
|
||||||
|
```
|
||||||
|
|
||||||
|
Et ajoutez la ligne suivante en dessous de la section `http` :
|
||||||
|
|
||||||
|
```nginx
|
||||||
|
include /config/nginx/dbip.conf
|
||||||
|
```
|
||||||
|
|
||||||
|
Relancez la stack dans Dockge, cette fois le certificat SSL est bien émis ! Vérifiez dans les logs que le serveur est bien ready.
|
||||||
|
|
||||||
|
## Dashboard
|
||||||
|
---
|
||||||
|
Accedez au dashboard via votre réseau local en tapant `http//ipdevotreserveur:81`
|
||||||
|
A gauche, vous trouverez la liste des services actuellement "proxied" (aucun pour le moment). A droite, les IP bannies. En-dessous, une liste d'indicateurs. pour le détail, [c'est par ici](https://www.linuxserver.io/blog/introducing-swag-dashboard).
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## DBIP
|
||||||
|
---
|
||||||
|
DBIP permet de bloquer les connexions en fonction des pays. Il s'appuie sur le fichier de config nommé `dbip.conf` dans `/docker/swag/config/nginx`. [Plus d'info ici](https://virtualize.link/secure/).
|
||||||
|
|
||||||
|
Dans cet exemple, nous allons le configurer pour bloquer une liste de pays connus pour etre à l'origine de la plupart des connexions malveillantes. Nous allons également configurer une variable au cas où nous souhaiterions permettre au réseau interne du serveur, au réseau local de votre box ainsi qu'à un éventuel vpn en 10.x.x.x de pouvoir accéder à vos services, mais pas directement à internet.
|
||||||
|
|
||||||
|
La configuration est activable ou désactivable pour chaque service qui sera proxied (voir exemple de Dockge plus bas).
|
||||||
|
|
||||||
|
Ouvrez `dbip.conf` :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/dbip.conf
|
||||||
|
```
|
||||||
|
|
||||||
|
Faites vos modifications ([voir documentation](https://github.com/linuxserver/docker-mods/tree/swag-dbip)), ou prenez l'exemple suivant:
|
||||||
|
|
||||||
|
```nginx
|
||||||
|
geoip2 /config/geoip2db/dbip-country-lite.mmdb {
|
||||||
|
auto_reload 1w;
|
||||||
|
$geoip2_data_continent_code continent code;
|
||||||
|
$geoip2_data_country_iso_code country iso_code;
|
||||||
|
}
|
||||||
|
|
||||||
|
# Country Codes: https://en.wikipedia.org/wiki/ISO_3166-2
|
||||||
|
|
||||||
|
map $geoip2_data_country_iso_code $geo-whitelist {
|
||||||
|
# default yes;
|
||||||
|
# Example for whitelisting a country, comment out 'default yes;' above and uncomment 'default no;' and the whitelisted country below
|
||||||
|
default no;
|
||||||
|
FR yes;
|
||||||
|
}
|
||||||
|
|
||||||
|
map $geoip2_data_country_iso_code $geo-blacklist {
|
||||||
|
default yes;
|
||||||
|
# Example for blacklisting a country, uncomment the blacklisted country below
|
||||||
|
CN no; #China
|
||||||
|
RU no; #Russia
|
||||||
|
HK no; #Hong Kong
|
||||||
|
IN no; #India
|
||||||
|
IR no; #Iran
|
||||||
|
VN no; #Vietnam
|
||||||
|
TR no; #Turkey
|
||||||
|
EG no; #Egypt
|
||||||
|
MX no; #Mexico
|
||||||
|
JP no; #Japan
|
||||||
|
KR no; #South Korea
|
||||||
|
KP no; #North Korea
|
||||||
|
PE no; #Peru
|
||||||
|
BR no; #Brazil
|
||||||
|
UA no; #Ukraine
|
||||||
|
ID no; #Indonesia
|
||||||
|
TH no; #Thailand
|
||||||
|
}
|
||||||
|
|
||||||
|
geo $lan-ip {
|
||||||
|
default no;
|
||||||
|
10.0.0.0/8 yes;
|
||||||
|
172.16.0.0/12 yes;
|
||||||
|
192.168.0.0/16 yes;
|
||||||
|
127.0.0.1 yes;
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
Sauvegardez et quittez. Redémarrez la stack.
|
||||||
|
|
||||||
|
Dans les fichiers de conf des domaines (section suivante), vous pourrez activer ou désactiver la whitelist ou la blacklist ([voir documentation ici](https://www.forum-nas.fr/threads/tuto-installer-swag-en-docker-reverse-proxy.15057/)). Dans notre cas, la whitelist laisse uniquement passer les requêtes françaises. La blacklist laisse passer tout le monde sauf la liste de pays mentionnée. On utilisera donc la blacklist, sur ce modèle :
|
||||||
|
|
||||||
|
```nginx
|
||||||
|
server {
|
||||||
|
listen 443 ssl;
|
||||||
|
listen [::]:443 ssl;
|
||||||
|
|
||||||
|
server_name some-app.*;
|
||||||
|
include /config/nginx/ssl.conf;
|
||||||
|
client_max_body_size 0;
|
||||||
|
|
||||||
|
if ($geo-blacklist = no) { return 404; }
|
||||||
|
|
||||||
|
location / {
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
## Exposer Dockge
|
||||||
|
---
|
||||||
|
!!!info "Au préalable"
|
||||||
|
Nous partons du principe que vous avez créé dans votre [zone DNS](../../dns) un sous domaine du type `dockge.mondomaine.fr` avec pour `CNAME` `mondomaine.fr` et [à moins que vous utilisiez Cloudflare Zero Trust](/serveex/cloudflare), que que vous avez déjà redirigé le port `443` de votre box vers le `443` de votre serveur dans [les règles NAT](../../nat).
|
||||||
|
|
||||||
|
Il s'agit maintenant d'exposer Dockge sur internet, afin de pouvoir y accéder et gérer vos conteneurs sans que vous soyez chez vous. Pour cela, nous partons du principe que vous avez configuré un sous domaine `dockge.mondomaine.fr` dans votre zone DNS dont le `CNAME` pointe sur `mondomaine.fr`.
|
||||||
|
|
||||||
|
Ouvrez le fichier dockge.subdomain.conf :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/proxy-confs/dockge.subdomain.conf
|
||||||
|
```
|
||||||
|
|
||||||
|
Paramétrez le comme tel :
|
||||||
|
|
||||||
|
<div class="annotate" markdown>
|
||||||
|
```nginx
|
||||||
|
## Version 2023/12/19
|
||||||
|
|
||||||
|
server {
|
||||||
|
listen 443 ssl http2;
|
||||||
|
listen [::]:443 ssl http2;
|
||||||
|
|
||||||
|
# indique que le sous-domaine doit être dirigé
|
||||||
|
server_name dockge.*;
|
||||||
|
|
||||||
|
include /config/nginx/ssl.conf;
|
||||||
|
|
||||||
|
client_max_body_size 0;
|
||||||
|
|
||||||
|
#if ($lan-ip = yes) { set $geo-whitelist yes; }
|
||||||
|
#if ($geo-whitelist = no) { return 404; }
|
||||||
|
# indique que les pays dans la blacklist sont intedits
|
||||||
|
if ($geo-blacklist = no) { return 404; }
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-location.conf in the location block)
|
||||||
|
#include /config/nginx/ldap-server.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-location.conf in the location block)
|
||||||
|
#include /config/nginx/authelia-server.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-location.conf in the location block)
|
||||||
|
#include /config/nginx/authentik-server.conf;
|
||||||
|
|
||||||
|
location / {
|
||||||
|
# enable the next two lines for http auth
|
||||||
|
#auth_basic "Restricted";
|
||||||
|
#auth_basic_user_file /config/nginx/.htpasswd;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-server.conf in the server block)
|
||||||
|
#include /config/nginx/ldap-location.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-server.conf in the server block)
|
||||||
|
#include /config/nginx/authelia-location.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-server.conf in the server block)
|
||||||
|
#include /config/nginx/authentik-location.conf;
|
||||||
|
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
|
||||||
|
set $upstream_app dockge; # (1)!
|
||||||
|
set $upstream_port 5001; # (2)!
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
</div>
|
||||||
|
1. :point_right: Nom du conteneur
|
||||||
|
2. :point_right: Port interne conteneur
|
||||||
|
|
||||||
|
Sauvegardez et quittez. La configuration va se mettre à jour en quelques secondes.
|
||||||
|
!!!info
|
||||||
|
Par défaut, swag ne connait pas le nom "dockge". Pour qu'il puisse y accéder, vous devez rajouter le réseau de swag dans le `compose.yml` de dockge.
|
||||||
|
|
||||||
|
Rendez-vous sur la stack de dockge, puis cliquez sur `éditer`, et ajouter le réseau de Swag dans le fichier de conf sur ce modele (les champs `networks`) :
|
||||||
|
|
||||||
|
<div class="annotate" markdown>
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
dockge:
|
||||||
|
container_name: #...
|
||||||
|
# ...
|
||||||
|
networks: # (1)!
|
||||||
|
- swag # (2)!
|
||||||
|
|
||||||
|
networks: # (3)!
|
||||||
|
swag: # (6)!
|
||||||
|
name: swag_default # (4)!
|
||||||
|
external: true # (5)!
|
||||||
|
```
|
||||||
|
</div>
|
||||||
|
1. :point_right: Relie le conteneur au réseau custom. A faire pour chaque conteneur à exposer de la stack
|
||||||
|
2. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
3. :point_right: Défini le réseau custom
|
||||||
|
4. :point_right: Nom véritable du réseau externe
|
||||||
|
5. :point_right: Précise que c'est un réseau à rechercher en externe
|
||||||
|
6. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
|
||||||
|
!!!info
|
||||||
|
Ici nous partons du principe que le nom du réseau de Swag est `swag_default`.
|
||||||
|
|
||||||
|
Déployez à nouveau la stack.
|
||||||
|
|
||||||
|
Patientez puis tapez `https://dockge.mondomaine.fr` dans votre navigateur, vous devriez être redirigé vers dockge. Vous pouvez vérifier le statut du service via le dashboard (depuis votre réseau local, http://ipdevotreserveur:81)
|
||||||
|
|
||||||
|
|
||||||
|
## Exposer un autre service avec SWAG
|
||||||
|
---
|
||||||
|
Swag dispose de modeles pour la plupart des services connus, nommés `nomduservice.subdomain.conf.sample`. Il vous suffit de créer le sous-domaine dans votre zone DNS chez votre registrar (comme OVH par exemple), de le faire pointer sur votre domaine principale (via un enregistrement CNAME) et de copier en renommant `nomduservice.subdomain.conf.sample` en `nomduservice.subdomain.conf`.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ cd /docker/swag/config/proxy-confs
|
||||||
|
$ sudo cp nomduservice.subdomain.conf.sample nomduservice.subdomain.conf
|
||||||
|
```
|
||||||
|
!!!failure "Si le sous domaine n'est pas redirigé correctement"
|
||||||
|
- éditez le fichier et vérifiez notamment le nom du conteneur dans `::::nginx set $upstream_app nomduconteneur;`
|
||||||
|
|
||||||
|
- vérifiez que vous avez bien ajouté le réseau de swag dans le `compose.yml` du conteneur (via Dockge par exemple).
|
||||||
|
|
||||||
|
Vous pouvez aussi choisir le sous-domaine en changeant la variable `::::nginx server_name votresousdomaine.*;` et en renommant le fichier `votresousdomaine.subdomain.conf`.
|
||||||
172
docs/files/serveex/uptime-kuma.md
Executable file
@ -0,0 +1,172 @@
|
|||||||
|
# Uptime-Kuma
|
||||||
|
|
||||||
|
!!!abstract "Objectif"
|
||||||
|
- Installer et déployer Uptime-Kuma
|
||||||
|
- Exposer Uptime Kuma
|
||||||
|
- (Optionnel) Protéger Uptime-Kuma avec Authentik
|
||||||
|
|
||||||
|
[Uptime-Kuma ](https://github.com/louislam/uptime-kuma)est un conteneur dédié au monitoring de services. Le principe est d'envoyer des requêtes régulières à vos services afin de déterminer s'ils sont en lignes ou non, et de vous alerter le cas échéant. Uptime-Kuma est développé par le meme développeur que Dockge.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Installation
|
||||||
|
---
|
||||||
|
Structure des dossiers
|
||||||
|
|
||||||
|
```bash
|
||||||
|
root
|
||||||
|
└── docker
|
||||||
|
└── uptime-kuma
|
||||||
|
├── date
|
||||||
|
└── compose.yaml
|
||||||
|
```
|
||||||
|
|
||||||
|
Ouvrez Dockge, cliquez sur `compose`, appelez la stack `uptime-kuma` puis copiez collez ceci :
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
version: "3.3"
|
||||||
|
services:
|
||||||
|
uptime-kuma:
|
||||||
|
image: louislam/uptime-kuma:1
|
||||||
|
container_name: uptime-kuma
|
||||||
|
volumes:
|
||||||
|
- /docker/uptime-kuma/uptime-kuma-data:/app/data
|
||||||
|
ports:
|
||||||
|
- 3200:3001 # <Host Port>:<Container Port>
|
||||||
|
restart: always
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Ajoutez le label de watchtower dans chaque conteneur afin d'automatiser les mises à jour
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
uptime-kuma:
|
||||||
|
#...
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
```
|
||||||
|
|
||||||
|
Vous n'avez plus qu'à accéder à l'outil via `http://ipdevotreserveur:3200`.
|
||||||
|
|
||||||
|
## Exposer avec Swag
|
||||||
|
---
|
||||||
|
!!!info
|
||||||
|
Nous partons du principe que vous avez le sous-domaine `stats.mondomaine.fr` avec un `CNAME` qui pointe vers `mondomaine.fr` dans votre [zone DNS](../../dns). Et que bien sûr, [à moins que vous utilisiez Cloudflare Zero Trust](/serveex/cloudflare), le port `443` de votre box pointe bien sur le port `443` de votre serveur via [les règles NAT](../../nat).
|
||||||
|
|
||||||
|
Dans les dossiers de Swag, créez le fichier `stats.subdomain.conf`.
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/proxy-confs/stats.subdomain.conf
|
||||||
|
```
|
||||||
|
Entrez en modification avec la touche `i` et collez la configuration ci-dessous :
|
||||||
|
|
||||||
|
```nginx
|
||||||
|
## Version 2023/12/19
|
||||||
|
|
||||||
|
server {
|
||||||
|
listen 443 ssl http2;
|
||||||
|
listen [::]:443 ssl http2;
|
||||||
|
|
||||||
|
server_name stats.*;
|
||||||
|
|
||||||
|
include /config/nginx/ssl.conf;
|
||||||
|
|
||||||
|
client_max_body_size 0;
|
||||||
|
|
||||||
|
#if ($lan-ip = yes) { set $geo-whitelist yes; }
|
||||||
|
#if ($geo-whitelist = no) { return 404; }
|
||||||
|
if ($geo-blacklist = no) { return 404; }
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-location.conf in the location block)
|
||||||
|
#include /config/nginx/ldap-server.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-location.conf in the location block)
|
||||||
|
#include /config/nginx/authelia-server.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-location.conf in the location block)
|
||||||
|
#include /config/nginx/authentik-server.conf;
|
||||||
|
|
||||||
|
location / {
|
||||||
|
# enable the next two lines for http auth
|
||||||
|
#auth_basic "Restricted";
|
||||||
|
#auth_basic_user_file /config/nginx/.htpasswd;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-server.conf in the server block)
|
||||||
|
#include /config/nginx/ldap-location.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-server.conf in the server block)
|
||||||
|
#include /config/nginx/authelia-location.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-server.conf in the server block)
|
||||||
|
#include /config/nginx/authentik-location.conf;
|
||||||
|
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app uptime-kuma;
|
||||||
|
set $upstream_port 3001;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tapant `:x` puis en appuyant sur `Entrée`.
|
||||||
|
|
||||||
|
Dans Dockge, modifiez la stack `Uptime-Kuma`, et ajoutez le réseau de swag. Pour rappel :
|
||||||
|
|
||||||
|
<div class="annotate" markdown>
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
nomduservice:
|
||||||
|
container_name: #...
|
||||||
|
# ...
|
||||||
|
networks: # (1)!
|
||||||
|
- swag # (2)!
|
||||||
|
|
||||||
|
networks: # (3)!
|
||||||
|
swag: # (6)!
|
||||||
|
name: swag_default # (4)!
|
||||||
|
external: true # (5)!
|
||||||
|
```
|
||||||
|
</div>
|
||||||
|
1. :point_right: Relie le conteneur au réseau custom. A faire pour chaque conteneur à exposer de la stack
|
||||||
|
2. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
3. :point_right: Défini le réseau custom
|
||||||
|
4. :point_right: Nom véritable du réseau externe
|
||||||
|
5. :point_right: Précise que c'est un réseau à rechercher en externe
|
||||||
|
6. :point_right: Nom du réseau déclaré dans la stack
|
||||||
|
|
||||||
|
!!!info
|
||||||
|
Ici nous partons du principe que le nom du réseau de Swag est `swag_default`.
|
||||||
|
|
||||||
|
|
||||||
|
!!!tip "Protéger avec Authentik"
|
||||||
|
Vous pouvez protéger cette app avec Authentik en ouvrant `stats.subodmain.conf` et en retirant les `#` devant `::::nginx include /config/nginx/authentik-server.conf;` et `::::nginx include /config/nginx/authentik-location.conf;`
|
||||||
|
N'oubliez pas de [créer une application et un fournisseur dans Authentik](/serveex/authentik#proteger-une-app-par-reverse-proxy).
|
||||||
|
|
||||||
|
Si vous souhaitez que la page publique de stats soit joignable par tout le monde sans authentification:
|
||||||
|
|
||||||
|
- Editez le fournisseur d'Uptime-Kuma
|
||||||
|
- Dans *paramètres avancés du protocole > chemins authentifiés*, saisissez :
|
||||||
|
|
||||||
|
```properties
|
||||||
|
^/$
|
||||||
|
^/status
|
||||||
|
^/assets/
|
||||||
|
^/assets
|
||||||
|
^/icon.svg
|
||||||
|
^/api/.*
|
||||||
|
^/upload/.*
|
||||||
|
^/metrics
|
||||||
|
```
|
||||||
|
|
||||||
|
Déployez à nouveau la stack.
|
||||||
|
|
||||||
|
Uptime-Kuma sera ainsi joignable directement depuis internet en tapant `https://stats.mondomaine.fr`.
|
||||||
|
|
||||||
|
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Si vous utilisez Authentik et que vous ne craignez pas d'exposer votre panneau admin à votre réseau local, vous pouvez désactiver l'authentification d'Uptime-Kuma via les paramètres, afin de ne garder que celle d'Authentik.
|
||||||
209
docs/files/serveex/vaultwarden.md
Executable file
@ -0,0 +1,209 @@
|
|||||||
|
# Vaultwarden
|
||||||
|
!!!abstract "Objectifs"
|
||||||
|
Installer [Vaultwarden](https://github.com/dani-garcia/vaultwarden) pour gérer vos mot de passe sur tout vos appareils (remplace la gestion de mot de passe Google ou Apple).
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
[Vaultwarden](https://github.com/dani-garcia/vaultwarden) est une solution de gestion de vos mot de passe (génération, saisie semi-automatique...) que vous pouvez installer directement sur votre serveur. Cette solution remplace les gestionnaires comme Google, Apple ou Keepass. Cette solution permet de synchroniser tout vos mots de passe sur vos différentes machines, avec un chiffrement de bout en bout.
|
||||||
|
|
||||||
|
Vaultwarden est un fork de la solution [Bitwarden](https://bitwarden.com/fr-fr/help/).
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
---
|
||||||
|
Structure des dossiers
|
||||||
|
|
||||||
|
```bash
|
||||||
|
root
|
||||||
|
└── docker
|
||||||
|
└── vaultwarden
|
||||||
|
├── data
|
||||||
|
├── compose.yaml
|
||||||
|
└── .env
|
||||||
|
```
|
||||||
|
|
||||||
|
Ouvrez Dockge, cliquez sur `compose`, appelez la stack `vaultwarden` puis copiez collez ceci :
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
version: "3"
|
||||||
|
services:
|
||||||
|
vaultwarden:
|
||||||
|
container_name: vaultwarden
|
||||||
|
image: vaultwarden/server:latest
|
||||||
|
restart: unless-stopped
|
||||||
|
env_file:
|
||||||
|
- .env
|
||||||
|
volumes:
|
||||||
|
- ./data/:/data/
|
||||||
|
ports:
|
||||||
|
- 3050:80
|
||||||
|
environment:
|
||||||
|
- DOMAIN=${URL}
|
||||||
|
- LOGIN_RATELIMIT_MAX_BURST=10
|
||||||
|
- LOGIN_RATELIMIT_SECONDS=60
|
||||||
|
- ADMIN_RATELIMIT_MAX_BURST=10
|
||||||
|
- ADMIN_RATELIMIT_SECONDS=60
|
||||||
|
- ADMIN_TOKEN=${TOKEN}
|
||||||
|
- SENDS_ALLOWED=true
|
||||||
|
- EMERGENCY_ACCESS_ALLOWED=true
|
||||||
|
- WEB_VAULT_ENABLED=true
|
||||||
|
- SIGNUPS_ALLOWED=false
|
||||||
|
- SIGNUPS_VERIFY=true
|
||||||
|
- SIGNUPS_VERIFY_RESEND_TIME=3600
|
||||||
|
- SIGNUPS_VERIFY_RESEND_LIMIT=5
|
||||||
|
|
||||||
|
networks:
|
||||||
|
swag:
|
||||||
|
name: swag_default
|
||||||
|
external: true
|
||||||
|
```
|
||||||
|
|
||||||
|
!!!note
|
||||||
|
Nous avons ajouté le réseau de Swag afin que les deux puissent communiquer ensemble. Assurez-vous que le nom du réseau soit correct. Nous partons du principe qu'il se nomme `swag_default`
|
||||||
|
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Ajoutez le label de watchtower dans chaque conteneur afin d'automatiser les mises à jour
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
vauktwarden:
|
||||||
|
#...
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
```
|
||||||
|
|
||||||
|
Nous allons maintenant générer un hash de mot de passe, qu'il faudra renseigner dans la variable `TOKEN=` du `.env`
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ echo -n "votremotdepasse" | argon2 "$(openssl rand -base64 32)" -e -id -k 65540 -t 3 -p 4
|
||||||
|
```
|
||||||
|
|
||||||
|
Copiez le résultat précieusement.
|
||||||
|
|
||||||
|
Dans le `.env`, renseignez les variables suivantes :
|
||||||
|
|
||||||
|
```properties
|
||||||
|
URL=
|
||||||
|
TOKEN=
|
||||||
|
```
|
||||||
|
|
||||||
|
| Variable | Valeur | Exemple |
|
||||||
|
|-------------------------|---------------------------------------------------------|----------------------------|
|
||||||
|
| `::::properties URL=` | L'url de votre serveur vaultwarden | `https://vault.domaine.fr` |
|
||||||
|
| `::::properties TOKEN=` | Le token que vous avez précédemment copié précieusement | `'$argon2id$v=19$m=65540,t=3,p=4$bXBGMENBZUVzT3VUSFErTzQzK25Jck1BN2Z0amFuWjdSdVlIQVZqYzAzYz0$T9m73OdD2mz9+aJKLuOAdbvoARdaKxtOZ+jZcSL9/N0'` |
|
||||||
|
|
||||||
|
Puis déployez le conteneur.
|
||||||
|
|
||||||
|
Accédez au panneau d'administration via `http://ipduserveur:3050` et créez votre compte. Plus d'info sur les fonctionnalités de [Bitwarden](https://bitwarden.com/help/).
|
||||||
|
|
||||||
|
## Exposer Vaultwarden avec SWAG
|
||||||
|
---
|
||||||
|
Tout l'intérêt d'une telle solution, c'est de pouvoir y accéder à distance et sur tout vos appareils. Pour cela, nous allons exposer Vaultwarden via [SWAG](/serveex/swag).
|
||||||
|
|
||||||
|
!!!info "Au préalable"
|
||||||
|
Nous partons du principe que vous avez créé dans votre [zone DNS](../../dns) un sous domaine du type `vault.mondomaine.fr` avec pour `CNAME` `mondomaine.fr` et, [à moins que vous utilisiez Cloudflare Zero Trust](/serveex/cloudflare), que que vous avez déjà redirigé le port `443` de votre box vers le `443` de votre serveur dans [les règles NAT](../../nat).
|
||||||
|
|
||||||
|
Dans les dossiers de Swag, créez le fichier `vault.subdomain.conf`.
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/swag/config/nginx/proxy-confs/vault.subdomain.conf
|
||||||
|
```
|
||||||
|
Entrez en modification avec la touche `i` et collez la configuration ci-dessous :
|
||||||
|
|
||||||
|
```nginx
|
||||||
|
server {
|
||||||
|
listen 443 ssl http2;
|
||||||
|
listen [::]:443 ssl http2;
|
||||||
|
|
||||||
|
server_name vault.*;
|
||||||
|
|
||||||
|
include /config/nginx/ssl.conf;
|
||||||
|
|
||||||
|
client_max_body_size 128M;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-location.conf in the location block)
|
||||||
|
#include /config/nginx/ldap-server.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-location.conf in the location block)
|
||||||
|
#include /config/nginx/authelia-server.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-location.conf in the location block)
|
||||||
|
#include /config/nginx/authentik-server.conf;
|
||||||
|
|
||||||
|
location / {
|
||||||
|
# enable the next two lines for http auth
|
||||||
|
#auth_basic "Restricted";
|
||||||
|
#auth_basic_user_file /config/nginx/.htpasswd;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-server.conf in the server block)
|
||||||
|
#include /config/nginx/ldap-location.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-server.conf in the server block)
|
||||||
|
#include /config/nginx/authelia-location.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-server.conf in the server block)
|
||||||
|
#include /config/nginx/authentik-location.conf;
|
||||||
|
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app vaultwarden;
|
||||||
|
set $upstream_port 80;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
location ~ ^(/vaultwarden)?/admin {
|
||||||
|
# enable the next two lines for http auth
|
||||||
|
#auth_basic "Restricted";
|
||||||
|
#auth_basic_user_file /config/nginx/.htpasswd;
|
||||||
|
|
||||||
|
# enable for ldap auth (requires ldap-server.conf in the server block)
|
||||||
|
#include /config/nginx/ldap-location.conf;
|
||||||
|
|
||||||
|
# enable for Authelia (requires authelia-server.conf in the server block)
|
||||||
|
#include /config/nginx/authelia-location.conf;
|
||||||
|
|
||||||
|
# enable for Authentik (requires authentik-server.conf in the server block)
|
||||||
|
#include /config/nginx/authentik-location.conf;
|
||||||
|
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app vaultwarden;
|
||||||
|
set $upstream_port 80;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
location ~ (/vaultwarden)?/api {
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app vaultwarden;
|
||||||
|
set $upstream_port 80;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
location ~ (/vaultwarden)?/notifications/hub {
|
||||||
|
include /config/nginx/proxy.conf;
|
||||||
|
include /config/nginx/resolver.conf;
|
||||||
|
set $upstream_app vaultwarden;
|
||||||
|
set $upstream_port 80;
|
||||||
|
set $upstream_proto http;
|
||||||
|
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis sauvegardez et quittez en tapant `:x` puis en appuyant sur `Entrée`.
|
||||||
|
|
||||||
|
Et voilà, vous avez exposé Vaultwarden ! N'oubliez pas d'installer les extensions Bitwarden (elles sont compatibles avec Vaultwarden) pour [Chrome](https://chromewebstore.google.com/detail/gestionnaire-de-mots-de-p/nngceckbapebfimnlniiiahkandclblb) ou pour [Firefox](https://addons.mozilla.org/fr/firefox/addon/bitwarden-password-manager/) ainsi que les applications [iOS](https://apps.apple.com/fr/app/bitwarden/id1137397744) et [Android](https://play.google.com/store/apps/details?id=com.x8bit.bitwarden&hl=fr) afin de synchroniser vos mot de passe.
|
||||||
|
|
||||||
|
!!!tip "Protéger avec Authentik"
|
||||||
|
Vous pouvez protéger cette app avec Authentik en ouvrant `tools.subodmain.conf` et en retirant les `#` devant chacune des lignes `::::nginx include /config/nginx/authentik-server.conf;` et `::::nginx include /config/nginx/authentik-location.conf;`
|
||||||
|
N'oubliez pas de [créer une application et un fournisseur dans Authentik](/serveex/authentik#proteger-une-app-par-reverse-proxy).
|
||||||
|
|
||||||
224
docs/files/serveex/wireguard.md
Executable file
@ -0,0 +1,224 @@
|
|||||||
|
# Wireguard
|
||||||
|
|
||||||
|
!!!abstract "Objectif"
|
||||||
|
- Installer Wireguard
|
||||||
|
- Configurer les clients
|
||||||
|
- Accéder au réseau sécurisé
|
||||||
|
|
||||||
|
## Introduction
|
||||||
|
---
|
||||||
|
L'utilisation d'un VPN permet d'accéder à distance aux ressources locales du serveur sans les exposer sur internet. C'est notamment une manière propre de sécuriser l'accès à la console SSH, plutot que d'exposer le port sur internet. C'est permettre de pouvoir se connecter à son réseau où que l'on soit, de maniere sécuriser, et de faire dialoguer des machines qui sont sur des réseaux différents.
|
||||||
|
|
||||||
|
Ici nous utiliserons [Wireguard](https://www.wireguard.com/), un serveur VPN sécurisé et très performant, à l'aide des conteneurs :
|
||||||
|
|
||||||
|
- [wg-easy](https://github.com/wg-easy/wg-easy) pour le serveur, qui propose une interface web très simple pour controler les connexions et télécharger les fichiers de conf (notamment par QR code pour les téléphones)
|
||||||
|
- [Wireguard](https://docs.linuxserver.io/images/docker-wireguard/?h=wireguard) pour les clients linux
|
||||||
|
|
||||||
|
Il existe aussi des clients Windows, MacOS, iOS et Android.
|
||||||
|
|
||||||
|
Le principe est le suivant :
|
||||||
|
|
||||||
|
- Sur internet, n'importe qui peut contacter n'importe quel box internet et donc essayer de contacter n'importe quel serveur exposé.
|
||||||
|
- Votre serveur est sur votre réseau local. Il est accessible depuis le réseau local mais pas depuis internet, mis à part les services exposés (comme nous l'avons fait avec Dockge). Pour accéder aux ressources non exposées, vous devez etre connecté sur le meme réseau que votre serveur et donc etre chez vous. De plus, vous devez laisser ouvert les ports utilisés par vos services à travers le pare feu de votre serveur.
|
||||||
|
- Nous souhaitons ici au contraire, depuis n'importe où, pouvoir accéder de maniere securisée aux services non exposés sur internet du serveur, comme la console SSH qui permet de se connecter à la machine par exemple.
|
||||||
|
- Nous souhaitons aussi accéder aux services d'autres serveurs, et par exemple relier de maniere sécurisée deux instances de Dockge pour tout controler depuis la meme interface.
|
||||||
|
|
||||||
|
Pour cela nous allons créer un **réseau privé virtuel**, ou VPN, c'est à dire un tunnel sécurisé auquel personne n'a accès à part les machines que vous relierez entre elles. Elles feront partie d'un nouveau réseau et pourront dialoguer entre elle comme dans un réseau local.
|
||||||
|
|
||||||
|
D'autre part, vous pourrez ajouter votre téléphone, un ordinateur portable ou n'importe quel appareil au réseau pour pouvoir utiliser vos ressources depuis vos appareils quotidiens, où que vous soyiez.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Dans cette illustration, la machine 1 est sur deux réseaux :
|
||||||
|
|
||||||
|
- son réseau local (tous les appareils liés à la box, avec une adresse IP du type `192.168.x.x ` donc ici la machine 1 et la machine 2)
|
||||||
|
- le réseau du VPN (tous les appareils reliés au VPN, avec une seconde adresse IP du type `10.8.x.x` donc ici la machine 1 et 4)
|
||||||
|
|
||||||
|
On peut aussi faire en sorte que les machines reliées au réseau virtuel partagent les acces à leur réseau local. Ici nous ne le ferons pas, pour des raisons de sécurité, et de complexité en terme de sous-réseau (si les deux machines distantes ont des machines locales qui utilisent la meme adresse IP locale, par exemple `192.168.1.1`, cela posera des conflits).
|
||||||
|
|
||||||
|
Ainsi, sur le réseau virtuel, seules les machines directement reliées pourront dialoguer entre elle depuis ce réseau. Elles ne pourront pas dialoguer avec une machine situées sur un autre réseau local et non reliée au VPN.
|
||||||
|
|
||||||
|
## Côté serveur
|
||||||
|
---
|
||||||
|
!!!info "A vérifier au préalable"
|
||||||
|
- Vérifiez si le port `51820 UDP` est libre sur votre serveur, et bien routé dans le NAT de la box `Source 51820 UDP -> Destination 51820 UDP -> Serveur`. En effet, votre serveur étant derrière votre box, le port de votre box doit etre joignable et rediriger vers le port de votre serveur connecté à votre VPN.
|
||||||
|
|
||||||
|
- Vérifiez aussi que le port `51821 TCP` est libre sur le serveur pour accéder à la web ui.
|
||||||
|
|
||||||
|
!!!failure "Dysfonctionnement"
|
||||||
|
En cas d'échec, vérifiez les règles du pare-feu
|
||||||
|
|
||||||
|
Structure des dossiers
|
||||||
|
|
||||||
|
```bash
|
||||||
|
root
|
||||||
|
└── docker
|
||||||
|
└── wg-easy
|
||||||
|
├── config
|
||||||
|
│ └── etc_wireguard
|
||||||
|
├── compose.yaml
|
||||||
|
└── .env
|
||||||
|
```
|
||||||
|
|
||||||
|
Le conteneur sera en mode `HOST`, c'est à dire qu'il occupera les ports de votre host comme s'il n'etait pas dans un conteneur mais directement installé sur la machine, sans passer par un sous-réseau.
|
||||||
|
|
||||||
|
Ouvrez Dockge, cliquez sur `compose` et nommez la stack `wg_easy`.
|
||||||
|
|
||||||
|
Copiez la configuration suivante :
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
version: "3.8"
|
||||||
|
volumes:
|
||||||
|
etc_wireguard:
|
||||||
|
services:
|
||||||
|
wg-easy:
|
||||||
|
network_mode: host
|
||||||
|
env_file:
|
||||||
|
- .env
|
||||||
|
environment:
|
||||||
|
- LANG=en
|
||||||
|
- WG_HOST=${HOST}
|
||||||
|
- PASSWORD_HASH=${PW}
|
||||||
|
- WG_DEFAULT_ADDRESS=${ADDRESS}
|
||||||
|
- WG_HIDE_KEYS=never
|
||||||
|
- WG_ALLOWED_IPS=${IPS}
|
||||||
|
- WG_DEFAULT_DNS=
|
||||||
|
- UI_TRAFFIC_STATS=true
|
||||||
|
- UI_CHART_TYPE=1
|
||||||
|
image: ghcr.io/wg-easy/wg-easy
|
||||||
|
container_name: wg-easy
|
||||||
|
volumes:
|
||||||
|
- /docker/wg_easy/config/etc_wireguard:/etc/wireguard
|
||||||
|
restart: unless-stopped
|
||||||
|
cap_add:
|
||||||
|
- NET_ADMIN
|
||||||
|
- SYS_MODULE
|
||||||
|
```
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Ajoutez le label de watchtower afin d'automatiser les mises à jour
|
||||||
|
```yaml
|
||||||
|
services
|
||||||
|
wg-easy:
|
||||||
|
#...
|
||||||
|
labels:
|
||||||
|
- com.centurylinklabs.watchtower.enable=true
|
||||||
|
```
|
||||||
|
|
||||||
|
Dans `.env` :
|
||||||
|
|
||||||
|
```properties
|
||||||
|
HOST=
|
||||||
|
PW=
|
||||||
|
ADDRESS=
|
||||||
|
IPS=
|
||||||
|
```
|
||||||
|
|
||||||
|
| Variable | Valeur | Exemples |
|
||||||
|
|---------------------------|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|---------------|
|
||||||
|
| `::::properties HOST=` | Domaine de l'host | `mondomaine.fr` |
|
||||||
|
| `::::properties PW=` | Hash du mot de passe, [à générer ici](https://bcrypt-generator.com/). **ATTENTION:** doubler les `$` | `$$2a$$12$$FF6T4QqSP9HoiAVlFb.TCehAHPyThBTMU3fYtGdegD0Khx4xKKSqO`
|
||||||
|
|
|
||||||
|
| `::::properties ADDRESS=` | Plage d'adresse que le DHCP du VPN peut attribuer, le `x` doit etre présent, on peut changer les autres chiffres ou les remplacer par `x` aussi | `10.8.0.x` |
|
||||||
|
| `::::properties IPS=` | les IPs qui doivent etre routées par les clients vers le VPN. Dans notre cas, on veut que seul le traffic vers le serveur et clients du VPN soit routé, on veut pas de leurs réseau local et on veut conserver l'accès à internet direct sans passer par le VPN.Si vous voulez tout de meme ajouter toutes les machines connectées aux appareils en local, ajoutez la plage `192.168.0.0/16` en séparant les deux plages par une virgule. | `10.8.0.0/24` |
|
||||||
|
|
||||||
|
|
||||||
|
Puis déployez la stack.
|
||||||
|
|
||||||
|
### Activation du forwarding depuis l'host
|
||||||
|
|
||||||
|
Pour que l'host autorise les clients à communiquer entre eux, vous devez activer les paramèttres suivants :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo sysctl net.ipv4.ip_forward=1
|
||||||
|
$ sudo sysctl net.ipv4.conf.all.src_valid_mark=1
|
||||||
|
```
|
||||||
|
|
||||||
|
### Recuperation des fichiers de conf
|
||||||
|
|
||||||
|
Afin de configurer les clients, vous devez télécharger les fichiers de conf générés par l'host :
|
||||||
|
|
||||||
|
- Connectez vous via le web en local sur `http://ipduserveur:51821`
|
||||||
|
- Créez un client
|
||||||
|
- Téléchargez le fichier de conf
|
||||||
|
- Renommez le en `wg0.conf`
|
||||||
|
|
||||||
|
## Sur le serveur client
|
||||||
|
---
|
||||||
|
!!!info
|
||||||
|
Nous partons du principe que le serveur client est un serveur linux avec Docker installé
|
||||||
|
|
||||||
|
Structure des dossiers
|
||||||
|
|
||||||
|
```bash
|
||||||
|
root
|
||||||
|
└── docker
|
||||||
|
└── wireguard
|
||||||
|
└── config
|
||||||
|
│ └── wg_confs
|
||||||
|
└── compose.yaml
|
||||||
|
```
|
||||||
|
|
||||||
|
Creez le dossier `/docker/wireguard/config/wg_confs`.
|
||||||
|
|
||||||
|
!!!tip "Astuce pour les allergiques au terminal"
|
||||||
|
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo mkdir -p /docker/wireguard/config/wg_confs
|
||||||
|
```
|
||||||
|
|
||||||
|
Copiez le fichier` wg0.conf` téléchargé précédemment.
|
||||||
|
|
||||||
|
!!!tip "Astuce"
|
||||||
|
Le moyen le plus simple est de transférer le fichier par sftp dans le dossier `/home/nomdutilisateur` puis de le copier dans le bon dossier :
|
||||||
|
|
||||||
|
```console
|
||||||
|
$ sudo cp ~/wg0.conf /docker/wireguard/config/wg_confs
|
||||||
|
```
|
||||||
|
|
||||||
|
Creez le `compose.yaml` dans `/docker/wireguard `:
|
||||||
|
```console
|
||||||
|
$ sudo vi /docker/wireguard/compose.yaml
|
||||||
|
```
|
||||||
|
Appuyez sur `i` pour rentrer en modification et copiez la configuration ci-dessous
|
||||||
|
```yaml
|
||||||
|
services:
|
||||||
|
wireguard:
|
||||||
|
image: lscr.io/linuxserver/wireguard:latest
|
||||||
|
container_name: wireguard
|
||||||
|
network_mode: host
|
||||||
|
cap_add:
|
||||||
|
- NET_ADMIN
|
||||||
|
- SYS_MODULE #optional
|
||||||
|
environment:
|
||||||
|
- TZ=Europe/Paris
|
||||||
|
volumes:
|
||||||
|
- /docker/wireguard/config:/config
|
||||||
|
- /lib/modules:/lib/modules #optional
|
||||||
|
restart: unless-stopped
|
||||||
|
```
|
||||||
|
|
||||||
|
Appuyez sur `Echap` puis tapez `:x` pour quitter et sauvegarder.
|
||||||
|
|
||||||
|
Lancez le conteneur :
|
||||||
|
```console
|
||||||
|
$ cd /docker/wireguard
|
||||||
|
$ sudo docker compose up -d
|
||||||
|
```
|
||||||
|
!!!note
|
||||||
|
A répéter pour chaque client
|
||||||
|
|
||||||
|
## Autres appareils
|
||||||
|
---
|
||||||
|
- **Téléphone :** installer wireguard et scanner le QR code via le webui (http://ipduserveur:51821)
|
||||||
|
- **PC :** Installer wireguard client et mettre directement le fichier de conf téléchargé via le webui
|
||||||
|
|
||||||
|
!!!warning "Attention"
|
||||||
|
Si des machines clientes sont sur le meme réseau local que le serveur (derriere la box) :
|
||||||
|
|
||||||
|
- editer le fichier `wg0.conf` uploadé sur cette machine en changeant avec l'adresse locale du serveur :
|
||||||
|
`Endpoint = ipduserveur:51820`
|
||||||
|
|
||||||
|
Et voilà ce que cela peut donner !
|
||||||
|
|
||||||
|

|
||||||
294
docs/files/stylesheets/extra.css
Executable file
@ -0,0 +1,294 @@
|
|||||||
|
/* theme color */
|
||||||
|
:root > * {
|
||||||
|
--md-code-hl-string-color: #a5d6ff;
|
||||||
|
--md-code-hl-keyword-color: #7ee787;
|
||||||
|
--md-code-hl-name-color: #c992ff;
|
||||||
|
--md-code-hl-operator-color: #ffe400;
|
||||||
|
--md-code-hl-punctuation-color: #ffffff;
|
||||||
|
--md-code-hl-comment-color: #8b949e;
|
||||||
|
--md-code-hl-generic-color: #ffc400;
|
||||||
|
--md-code-hl-variable-color: #ffa656;
|
||||||
|
--md-code-hl-constant-color: #ffda56;
|
||||||
|
--md-default-bg-color: #0b0e14;
|
||||||
|
--md-code-bg-color:#171924;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* header title */
|
||||||
|
.md-header__title {
|
||||||
|
font-family:'VT323', monospace;
|
||||||
|
font-size: 32px;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-header__topic:first-child {
|
||||||
|
font-weight:400;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* replacing logo while keeping the one in mkdocs.yaml for social cards */
|
||||||
|
.md-header__button.md-logo {
|
||||||
|
margin: .2rem;
|
||||||
|
padding: .4rem;
|
||||||
|
width: 30px;
|
||||||
|
height: 30px;
|
||||||
|
background-image: url(/img/logo/book_pixel.svg);
|
||||||
|
background-repeat: no-repeat;
|
||||||
|
background-position: center;
|
||||||
|
}
|
||||||
|
.md-header__button.md-logo img {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* link decoration */
|
||||||
|
.md-nav__item .md-nav__link--active, .md-nav__item .md-nav__link--active code {
|
||||||
|
color: #ffc105;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-typeset a {
|
||||||
|
color: #ffc105;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* code decoration */
|
||||||
|
.md-typeset code {
|
||||||
|
border-radius: 15px;
|
||||||
|
padding: 0.01em 0.5em 0.10em 0.5em;
|
||||||
|
border: 2px solid #393939;
|
||||||
|
}
|
||||||
|
.highlighttable tbody {
|
||||||
|
|
||||||
|
border: 2px solid #393939;
|
||||||
|
border-radius: 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.highlighttable .linenos {
|
||||||
|
border-bottom-left-radius: 12px;
|
||||||
|
border-top-left-radius: 12px;
|
||||||
|
z-index: -1;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-typeset .md-code__content {
|
||||||
|
border-radius: 12px;
|
||||||
|
border: none;
|
||||||
|
z-index: -1;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* table decoration */
|
||||||
|
.md-typeset table:not([class]) {
|
||||||
|
border-radius: 15px;
|
||||||
|
background-color: #0f131b;
|
||||||
|
border: .05rem solid hsl(225deg 100% 77.28% / 12%);
|
||||||
|
}
|
||||||
|
|
||||||
|
/* cards decoration */
|
||||||
|
.md-typeset .grid.cards>ol>li, .md-typeset .grid.cards>ul>li, .md-typeset .grid>.card {
|
||||||
|
border-radius: 15px;
|
||||||
|
background-color: #0e131c;
|
||||||
|
border: .05rem solid hsl(225deg 100% 77.28% / 12%);
|
||||||
|
}
|
||||||
|
|
||||||
|
/* admonition decoration */
|
||||||
|
.md-typeset .admonition, .md-typeset details {
|
||||||
|
border-radius: 15px;
|
||||||
|
background-color: #0e131c;
|
||||||
|
|
||||||
|
}
|
||||||
|
.md-typeset .admonition-title {
|
||||||
|
border-top-right-radius: 15px;
|
||||||
|
border-top-left-radius: 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-typeset .admonition-title {
|
||||||
|
border-top-right-radius: 14px !important;
|
||||||
|
border-top-left-radius: 14px !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* img decoration */
|
||||||
|
.md-content img {
|
||||||
|
border-radius: 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* footer decoration */
|
||||||
|
.md-footer-meta {
|
||||||
|
background-color: #0b1329;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-copyright__highlight {
|
||||||
|
color: #ffc105;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-social__link svg {
|
||||||
|
fill: #ffc105;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* nav and title decoration */
|
||||||
|
|
||||||
|
.md-header, .md-nav__title {
|
||||||
|
background-color: #0b1329;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-typeset h1 {
|
||||||
|
color: #b8b8b8;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-nav__item--section, .md-nav__title {
|
||||||
|
font-size:20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* mobile nav decoration */
|
||||||
|
@media screen and (max-width: 76.234375em) {
|
||||||
|
.md-nav--primary .md-nav__title[for=__drawer] {
|
||||||
|
background-color: #0b1329;
|
||||||
|
;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/* mobile search decoration */
|
||||||
|
@media screen and (min-width: 60em) {
|
||||||
|
.md-search__form {
|
||||||
|
background-color: #7e7e7e3d;
|
||||||
|
border-radius: 50px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/* mobile code decoration */
|
||||||
|
@media screen and (max-width: 44.984375em) {
|
||||||
|
.md-content__inner>.highlight {
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
.highlighttable .linenos {
|
||||||
|
border-bottom-left-radius: 15px !important;
|
||||||
|
border-top-left-radius: 15px !important;
|
||||||
|
}
|
||||||
|
.md-typeset .md-code__content {
|
||||||
|
border-radius: 15px !important;
|
||||||
|
border-bottom-left-radius: 0px !important;
|
||||||
|
border-top-left-radius: 0px !important;
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/* card VT323 */
|
||||||
|
/*.vt323>ul>li>:first-child {
|
||||||
|
font-family: 'VT323';
|
||||||
|
font-size: 22px;
|
||||||
|
color:#e2e2e2;
|
||||||
|
}
|
||||||
|
|
||||||
|
.vt323>ul>li>:first-child span {
|
||||||
|
font-size: 18px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-typeset .vt323 {
|
||||||
|
font-size: 18px;
|
||||||
|
}
|
||||||
|
*/
|
||||||
|
/* icons and logo decoration */
|
||||||
|
.debian {
|
||||||
|
color: rgb(246, 56, 123);
|
||||||
|
}
|
||||||
|
|
||||||
|
.docker {
|
||||||
|
color: rgb(41, 194, 243);
|
||||||
|
}
|
||||||
|
|
||||||
|
.dockge {
|
||||||
|
color: rgb(107, 192, 255);
|
||||||
|
}
|
||||||
|
|
||||||
|
.swag {
|
||||||
|
color: rgb(221, 75, 147);
|
||||||
|
}
|
||||||
|
|
||||||
|
.wireguard {
|
||||||
|
color: rgb(232, 116, 119);
|
||||||
|
}
|
||||||
|
|
||||||
|
.gold {
|
||||||
|
color: #ffc105;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cloudflare {
|
||||||
|
color: rgb(245, 139, 50);
|
||||||
|
}
|
||||||
|
|
||||||
|
.uptime-kuma {
|
||||||
|
color: rgb(99, 222, 144);
|
||||||
|
}
|
||||||
|
|
||||||
|
.dozzle {
|
||||||
|
color: rgb(255, 134, 26);
|
||||||
|
}
|
||||||
|
|
||||||
|
.plex {
|
||||||
|
color: rgb(243, 180, 46);
|
||||||
|
}
|
||||||
|
|
||||||
|
.qbit {
|
||||||
|
color: rgb(93, 198, 152);
|
||||||
|
}
|
||||||
|
|
||||||
|
.nextcloud {
|
||||||
|
color: rgb(93, 199, 255);
|
||||||
|
}
|
||||||
|
|
||||||
|
.immich {
|
||||||
|
color: rgb(236, 116, 178);
|
||||||
|
}
|
||||||
|
|
||||||
|
.vscode {
|
||||||
|
color: rgb(52, 174, 237);
|
||||||
|
}
|
||||||
|
|
||||||
|
.gitea {
|
||||||
|
color: rgb(144, 213, 73);
|
||||||
|
}
|
||||||
|
|
||||||
|
.adguard {
|
||||||
|
color: rgb(134, 185, 146);
|
||||||
|
}
|
||||||
|
|
||||||
|
.filebrowser {
|
||||||
|
color: rgb(252, 215, 70);
|
||||||
|
}
|
||||||
|
|
||||||
|
.it-tools {
|
||||||
|
color: rgb(132, 235, 182);
|
||||||
|
}
|
||||||
|
|
||||||
|
.bitwarden {
|
||||||
|
color: rgb(77, 157, 237);
|
||||||
|
}
|
||||||
|
|
||||||
|
/* fonts */
|
||||||
|
|
||||||
|
/* vietnamese */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'VT323';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
font-display: swap;
|
||||||
|
src: url(https://fonts.gstatic.com/s/vt323/v17/pxiKyp0ihIEF2isQFJXGdg.woff2) format('woff2');
|
||||||
|
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+0300-0301, U+0303-0304, U+0308-0309, U+0323, U+0329, U+1EA0-1EF9, U+20AB;
|
||||||
|
}
|
||||||
|
/* latin-ext */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'VT323';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
font-display: swap;
|
||||||
|
src: url(https://fonts.gstatic.com/s/vt323/v17/pxiKyp0ihIEF2isRFJXGdg.woff2) format('woff2');
|
||||||
|
unicode-range: U+0100-02AF, U+0304, U+0308, U+0329, U+1E00-1E9F, U+1EF2-1EFF, U+2020, U+20A0-20AB, U+20AD-20C0, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
/* latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'VT323';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
font-display: swap;
|
||||||
|
src: url(https://fonts.gstatic.com/s/vt323/v17/pxiKyp0ihIEF2isfFJU.woff2) format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Virgil';
|
||||||
|
src: url('/fonts/Virgil.woff2') format('woff2');
|
||||||
|
}
|
||||||
147
docs/mkdocs.yml
Executable file
@ -0,0 +1,147 @@
|
|||||||
|
# Project information
|
||||||
|
site_name: "Djeex Lab"
|
||||||
|
site_description: "De la doc, encore de la doc"
|
||||||
|
site_author: "Djeex"
|
||||||
|
site_url: "https://docs.djeex.fr/"
|
||||||
|
|
||||||
|
# Copyright
|
||||||
|
copyright: "© 2020-2024 djeex.fr"
|
||||||
|
|
||||||
|
# Repository
|
||||||
|
repo_name: "Djeex/DjeexLab"
|
||||||
|
repo_url: "https://git.djeex.fr/Djeex/DjeexLab"
|
||||||
|
edit_uri: src/branch/main/docs/files
|
||||||
|
|
||||||
|
# Navigation
|
||||||
|
nav:
|
||||||
|
- Bienvenue sur Djeex Lab: index.md
|
||||||
|
- Généralités:
|
||||||
|
- NAT & DHCP: nat.md
|
||||||
|
- Zone DNS: dns.md
|
||||||
|
- Samba: samba.md
|
||||||
|
- Serveex:
|
||||||
|
- Introduction: serveex/introduction.md
|
||||||
|
- Le coeur du serveur :
|
||||||
|
- serveex/installation.md
|
||||||
|
- serveex/docker.md
|
||||||
|
- serveex/swag.md
|
||||||
|
- La sécurité:
|
||||||
|
- serveex/wireguard.md
|
||||||
|
- serveex/authentik.md
|
||||||
|
- serveex/cloudflare.md
|
||||||
|
- Monitoring:
|
||||||
|
- serveex/uptime-kuma.md
|
||||||
|
- serveex/dozzle.md
|
||||||
|
- Media & Seedbox:
|
||||||
|
- serveex/plex.md
|
||||||
|
- serveex/qbittorrent.md
|
||||||
|
- Cloud Drive & Photos:
|
||||||
|
- serveex/immich.md
|
||||||
|
- serveex/nextcloud.md
|
||||||
|
- Développement:
|
||||||
|
- serveex/code-server.md
|
||||||
|
- serveex/gitea.md
|
||||||
|
- serveex/it-tools.md
|
||||||
|
- Applications utiles:
|
||||||
|
- serveex/filebrowser.md
|
||||||
|
- serveex/adguard.md
|
||||||
|
- serveex/vaultwarden.md
|
||||||
|
|
||||||
|
# Configuration
|
||||||
|
docs_dir: "files"
|
||||||
|
site_dir: "/site"
|
||||||
|
|
||||||
|
# Theme
|
||||||
|
theme:
|
||||||
|
name: "material"
|
||||||
|
language: "fr"
|
||||||
|
shortcuts:
|
||||||
|
help: 191 # ?
|
||||||
|
next: 78 # n
|
||||||
|
previous: 80 # p
|
||||||
|
search: 83 # s
|
||||||
|
icon:
|
||||||
|
edit: fontawesome/regular/pen-to-square
|
||||||
|
repo: simple/gitea
|
||||||
|
annotation: material/eye-circle
|
||||||
|
palette:
|
||||||
|
scheme: slate
|
||||||
|
primary: "cyan"
|
||||||
|
accent: "cyan"
|
||||||
|
features:
|
||||||
|
- content.action.edit
|
||||||
|
- search.highlight
|
||||||
|
- search.suggest
|
||||||
|
- navigation.top
|
||||||
|
- content.code.copy
|
||||||
|
- navigation.sections
|
||||||
|
- navigation.indexes
|
||||||
|
- navigation.tracking
|
||||||
|
- navigation.path
|
||||||
|
highlightjs: true
|
||||||
|
hljs_languages:
|
||||||
|
- yaml
|
||||||
|
- django
|
||||||
|
- nginx
|
||||||
|
- console
|
||||||
|
- properties
|
||||||
|
- shell
|
||||||
|
logo: '/img/logo/book_pixel.png'
|
||||||
|
favicon: '/img/logo/book_pixel.svg'
|
||||||
|
|
||||||
|
# Extensions
|
||||||
|
markdown_extensions:
|
||||||
|
- toc:
|
||||||
|
- admonition
|
||||||
|
- codehilite
|
||||||
|
- footnotes
|
||||||
|
- attr_list
|
||||||
|
- pymdownx.details
|
||||||
|
- pymdownx.highlight:
|
||||||
|
anchor_linenums: true
|
||||||
|
line_spans: __span
|
||||||
|
pygments_lang_class: true
|
||||||
|
linenums: true
|
||||||
|
- pymdownx.inlinehilite
|
||||||
|
- pymdownx.snippets
|
||||||
|
- pymdownx.superfences
|
||||||
|
- pymdownx.critic
|
||||||
|
- pymdownx.caret
|
||||||
|
- pymdownx.keys
|
||||||
|
- pymdownx.mark
|
||||||
|
- pymdownx.tilde
|
||||||
|
- md_in_html
|
||||||
|
- pymdownx.emoji:
|
||||||
|
emoji_index: !!python/name:material.extensions.emoji.twemoji
|
||||||
|
emoji_generator: !!python/name:material.extensions.emoji.to_svg
|
||||||
|
|
||||||
|
# Plugins
|
||||||
|
plugins:
|
||||||
|
- material/social:
|
||||||
|
cards_layout: default/variant
|
||||||
|
cards_layout_options:
|
||||||
|
background_color: "#0b1329"
|
||||||
|
font_family: VT323
|
||||||
|
- search:
|
||||||
|
separator: '[\s\-\.]+'
|
||||||
|
lang:
|
||||||
|
- fr
|
||||||
|
#- inline-svg
|
||||||
|
|
||||||
|
|
||||||
|
# Customization
|
||||||
|
extra_javascript:
|
||||||
|
- "https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.6/MathJax.js?config=TeX-MML-AM_CHTML"
|
||||||
|
extra_css:
|
||||||
|
- stylesheets/extra.css
|
||||||
|
extra:
|
||||||
|
analytics:
|
||||||
|
provider: google
|
||||||
|
property: G-SN71Y331VQ
|
||||||
|
manifest: "manifest.json"
|
||||||
|
social:
|
||||||
|
- icon: "fontawesome/brands/discord"
|
||||||
|
link: "https://discord.gg/nAwtwCxQ"
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
1296
site/404.html
Executable file
BIN
site/assets/images/favicon.png
Executable file
|
After Width: | Height: | Size: 1.8 KiB |
BIN
site/assets/images/social/dns.png
Executable file
|
After Width: | Height: | Size: 17 KiB |
BIN
site/assets/images/social/index.png
Executable file
|
After Width: | Height: | Size: 22 KiB |
BIN
site/assets/images/social/nat.png
Executable file
|
After Width: | Height: | Size: 18 KiB |
BIN
site/assets/images/social/samba.png
Executable file
|
After Width: | Height: | Size: 15 KiB |
BIN
site/assets/images/social/serveex/adguard.png
Executable file
|
After Width: | Height: | Size: 19 KiB |
BIN
site/assets/images/social/serveex/authentik.png
Executable file
|
After Width: | Height: | Size: 17 KiB |
BIN
site/assets/images/social/serveex/cloudflare.png
Executable file
|
After Width: | Height: | Size: 20 KiB |
BIN
site/assets/images/social/serveex/code-server.png
Executable file
|
After Width: | Height: | Size: 17 KiB |
BIN
site/assets/images/social/serveex/docker.png
Executable file
|
After Width: | Height: | Size: 16 KiB |
BIN
site/assets/images/social/serveex/dozzle.png
Executable file
|
After Width: | Height: | Size: 15 KiB |
BIN
site/assets/images/social/serveex/filebrowser.png
Executable file
|
After Width: | Height: | Size: 17 KiB |
BIN
site/assets/images/social/serveex/gitea.png
Executable file
|
After Width: | Height: | Size: 15 KiB |
BIN
site/assets/images/social/serveex/immich.png
Executable file
|
After Width: | Height: | Size: 15 KiB |
BIN
site/assets/images/social/serveex/installation.png
Executable file
|
After Width: | Height: | Size: 17 KiB |
BIN
site/assets/images/social/serveex/introduction.png
Executable file
|
After Width: | Height: | Size: 18 KiB |
BIN
site/assets/images/social/serveex/it-tools.png
Executable file
|
After Width: | Height: | Size: 14 KiB |
BIN
site/assets/images/social/serveex/nextcloud.png
Executable file
|
After Width: | Height: | Size: 18 KiB |
BIN
site/assets/images/social/serveex/plex.png
Executable file
|
After Width: | Height: | Size: 14 KiB |
BIN
site/assets/images/social/serveex/qbittorrent.png
Executable file
|
After Width: | Height: | Size: 18 KiB |
BIN
site/assets/images/social/serveex/swag.png
Executable file
|
After Width: | Height: | Size: 16 KiB |
BIN
site/assets/images/social/serveex/uptime-kuma.png
Executable file
|
After Width: | Height: | Size: 18 KiB |
BIN
site/assets/images/social/serveex/vaultwarden.png
Executable file
|
After Width: | Height: | Size: 18 KiB |
BIN
site/assets/images/social/serveex/wireguard.png
Executable file
|
After Width: | Height: | Size: 17 KiB |
29
site/assets/javascripts/bundle.ad660dcc.min.js
vendored
Executable file
7
site/assets/javascripts/bundle.ad660dcc.min.js.map
Executable file
1
site/assets/javascripts/lunr/min/lunr.ar.min.js
vendored
Executable file
18
site/assets/javascripts/lunr/min/lunr.da.min.js
vendored
Executable file
@ -0,0 +1,18 @@
|
|||||||
|
/*!
|
||||||
|
* Lunr languages, `Danish` language
|
||||||
|
* https://github.com/MihaiValentin/lunr-languages
|
||||||
|
*
|
||||||
|
* Copyright 2014, Mihai Valentin
|
||||||
|
* http://www.mozilla.org/MPL/
|
||||||
|
*/
|
||||||
|
/*!
|
||||||
|
* based on
|
||||||
|
* Snowball JavaScript Library v0.3
|
||||||
|
* http://code.google.com/p/urim/
|
||||||
|
* http://snowball.tartarus.org/
|
||||||
|
*
|
||||||
|
* Copyright 2010, Oleg Mazko
|
||||||
|
* http://www.mozilla.org/MPL/
|
||||||
|
*/
|
||||||
|
|
||||||
|
!function(e,r){"function"==typeof define&&define.amd?define(r):"object"==typeof exports?module.exports=r():r()(e.lunr)}(this,function(){return function(e){if(void 0===e)throw new Error("Lunr is not present. Please include / require Lunr before this script.");if(void 0===e.stemmerSupport)throw new Error("Lunr stemmer support is not present. Please include / require Lunr stemmer support before this script.");e.da=function(){this.pipeline.reset(),this.pipeline.add(e.da.trimmer,e.da.stopWordFilter,e.da.stemmer),this.searchPipeline&&(this.searchPipeline.reset(),this.searchPipeline.add(e.da.stemmer))},e.da.wordCharacters="A-Za-zªºÀ-ÖØ-öø-ʸˠ-ˤᴀ-ᴥᴬ-ᵜᵢ-ᵥᵫ-ᵷᵹ-ᶾḀ-ỿⁱⁿₐ-ₜKÅℲⅎⅠ-ↈⱠ-ⱿꜢ-ꞇꞋ-ꞭꞰ-ꞷꟷ-ꟿꬰ-ꭚꭜ-ꭤff-stA-Za-z",e.da.trimmer=e.trimmerSupport.generateTrimmer(e.da.wordCharacters),e.Pipeline.registerFunction(e.da.trimmer,"trimmer-da"),e.da.stemmer=function(){var r=e.stemmerSupport.Among,i=e.stemmerSupport.SnowballProgram,n=new function(){function e(){var e,r=f.cursor+3;if(d=f.limit,0<=r&&r<=f.limit){for(a=r;;){if(e=f.cursor,f.in_grouping(w,97,248)){f.cursor=e;break}if(f.cursor=e,e>=f.limit)return;f.cursor++}for(;!f.out_grouping(w,97,248);){if(f.cursor>=f.limit)return;f.cursor++}d=f.cursor,d<a&&(d=a)}}function n(){var e,r;if(f.cursor>=d&&(r=f.limit_backward,f.limit_backward=d,f.ket=f.cursor,e=f.find_among_b(c,32),f.limit_backward=r,e))switch(f.bra=f.cursor,e){case 1:f.slice_del();break;case 2:f.in_grouping_b(p,97,229)&&f.slice_del()}}function t(){var e,r=f.limit-f.cursor;f.cursor>=d&&(e=f.limit_backward,f.limit_backward=d,f.ket=f.cursor,f.find_among_b(l,4)?(f.bra=f.cursor,f.limit_backward=e,f.cursor=f.limit-r,f.cursor>f.limit_backward&&(f.cursor--,f.bra=f.cursor,f.slice_del())):f.limit_backward=e)}function s(){var e,r,i,n=f.limit-f.cursor;if(f.ket=f.cursor,f.eq_s_b(2,"st")&&(f.bra=f.cursor,f.eq_s_b(2,"ig")&&f.slice_del()),f.cursor=f.limit-n,f.cursor>=d&&(r=f.limit_backward,f.limit_backward=d,f.ket=f.cursor,e=f.find_among_b(m,5),f.limit_backward=r,e))switch(f.bra=f.cursor,e){case 1:f.slice_del(),i=f.limit-f.cursor,t(),f.cursor=f.limit-i;break;case 2:f.slice_from("løs")}}function o(){var e;f.cursor>=d&&(e=f.limit_backward,f.limit_backward=d,f.ket=f.cursor,f.out_grouping_b(w,97,248)?(f.bra=f.cursor,u=f.slice_to(u),f.limit_backward=e,f.eq_v_b(u)&&f.slice_del()):f.limit_backward=e)}var a,d,u,c=[new r("hed",-1,1),new r("ethed",0,1),new r("ered",-1,1),new r("e",-1,1),new r("erede",3,1),new r("ende",3,1),new r("erende",5,1),new r("ene",3,1),new r("erne",3,1),new r("ere",3,1),new r("en",-1,1),new r("heden",10,1),new r("eren",10,1),new r("er",-1,1),new r("heder",13,1),new r("erer",13,1),new r("s",-1,2),new r("heds",16,1),new r("es",16,1),new r("endes",18,1),new r("erendes",19,1),new r("enes",18,1),new r("ernes",18,1),new r("eres",18,1),new r("ens",16,1),new r("hedens",24,1),new r("erens",24,1),new r("ers",16,1),new r("ets",16,1),new r("erets",28,1),new r("et",-1,1),new r("eret",30,1)],l=[new r("gd",-1,-1),new r("dt",-1,-1),new r("gt",-1,-1),new r("kt",-1,-1)],m=[new r("ig",-1,1),new r("lig",0,1),new r("elig",1,1),new r("els",-1,1),new r("løst",-1,2)],w=[17,65,16,1,0,0,0,0,0,0,0,0,0,0,0,0,48,0,128],p=[239,254,42,3,0,0,0,0,0,0,0,0,0,0,0,0,16],f=new i;this.setCurrent=function(e){f.setCurrent(e)},this.getCurrent=function(){return f.getCurrent()},this.stem=function(){var r=f.cursor;return e(),f.limit_backward=r,f.cursor=f.limit,n(),f.cursor=f.limit,t(),f.cursor=f.limit,s(),f.cursor=f.limit,o(),!0}};return function(e){return"function"==typeof e.update?e.update(function(e){return n.setCurrent(e),n.stem(),n.getCurrent()}):(n.setCurrent(e),n.stem(),n.getCurrent())}}(),e.Pipeline.registerFunction(e.da.stemmer,"stemmer-da"),e.da.stopWordFilter=e.generateStopWordFilter("ad af alle alt anden at blev blive bliver da de dem den denne der deres det dette dig din disse dog du efter eller en end er et for fra ham han hans har havde have hende hendes her hos hun hvad hvis hvor i ikke ind jeg jer jo kunne man mange med meget men mig min mine mit mod ned noget nogle nu når og også om op os over på selv sig sin sine sit skal skulle som sådan thi til ud under var vi vil ville vor være været".split(" ")),e.Pipeline.registerFunction(e.da.stopWordFilter,"stopWordFilter-da")}});
|
||||||