SWAG
Swag est le noyau de ce homelab. C'est un reverse proxy puissant qui permet d'exposer des services sur le net via un ou des noms de domaines, en se chargeant de l'émission des certificats SSL (pour garder des connexions chiffrées), du routage des requêtes et de la sécurisation des accès (par authent HTTP ou par SSO comme Authelia ou Authentik). Toute la doc nécessaire ce situe ici.
Ci-dessous, vous trouverez un exemple, exposant Dockge.
Objectif
- Installer Swag
- Activer le SSL
- Accéder au tableau de bord
- Configurer le blocage régional
- Exposer Dockge
Info
Ce tutoriel part du principe que vous avez un nom de domaine qui pointe vers votre serveur, et que votre box a une règle NAT qui redirige le port 443 vers l'adresse IP et le port 443 de votre serveur. Le nom de domaine d'exemple sera mondomaine.fr.
Nous installerons SWAG, ainsi que le mod dbip servant à bloquer les connexions en fonction de la géoloc, ainsi que le mod dashboard qui permet de piloter le fonctionnement de swag, fail2ban et la géoloc.
Principe d'un reverse proxy et application dans notre cas :
Installation
Plan des fichiers que nous allons modifier :
Ouvrez Dockge dans votre navigateur, cliquez sur compose, nommez la stack swag et copiez la conf ci-dessous
Couvre les sous-domaines
Nécessaire pour le dashboard
Astuce
Ajoutez le label de watchtower dans chaque conteneur afin d'automatiser les mises à jour
Puis dans le .env :
Remplissez comme suit
| Propriété | Valeur | Exemples |
|---|---|---|
DOMAIN |
Votre domaine (cela couvre aussi tous les sous-domaines) | mondomaine.fr |
DOMAINS |
Vos éventuels autres domaines | monsecondomaine.fr |
EMAIL |
Votre email, pour générer le certificat | votre@email.fr |
PLUGIN |
Le plugin pour générer le certificat, lié à votre fournisseur de zone DNS | ovhcloudflare |
Ici nous partons du principe que votre zone DNS est chez OVH. Déployez la stack une premiere fois. Dans les logs vous verrez qu'il n'arrivera pas à créer de certificat SSL car le fichier ovh.ini renvoi une erreur. Arretez la stack.
En CLI, allez dans le dossier dns-conf et éditez le fichier ovh.ini :
Astuce pour les allergiques au terminal
Vous pouvez utiliser File Browser pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
Voici ce qui s'affiche :
Les permissions à configurer sont les suivantes :
GET /domain/zone/*PUT /domain/zone/*POST /domain/zone/*DELETE /domain/zone/*
Notez les 3 clés temporairement et renseignez le fichier ovh.ini. (avec vim, i pour passer en modif, Echap quand c'est fini, :x pour sauvegarder et quitter)
Sauvegardez et quittez le fichier.
Configurez aussi swag pour qu'il accède à DBIP, le module de gestion des accès par géolocalisation /Ouvrez le fichier nginx.conf
Et ajoutez la ligne suivante en dessous de la section http :
Relancez la stack dans Dockge, cette fois le certificat SSL est bien émis ! Vérifiez dans les logs que le serveur est bien ready.
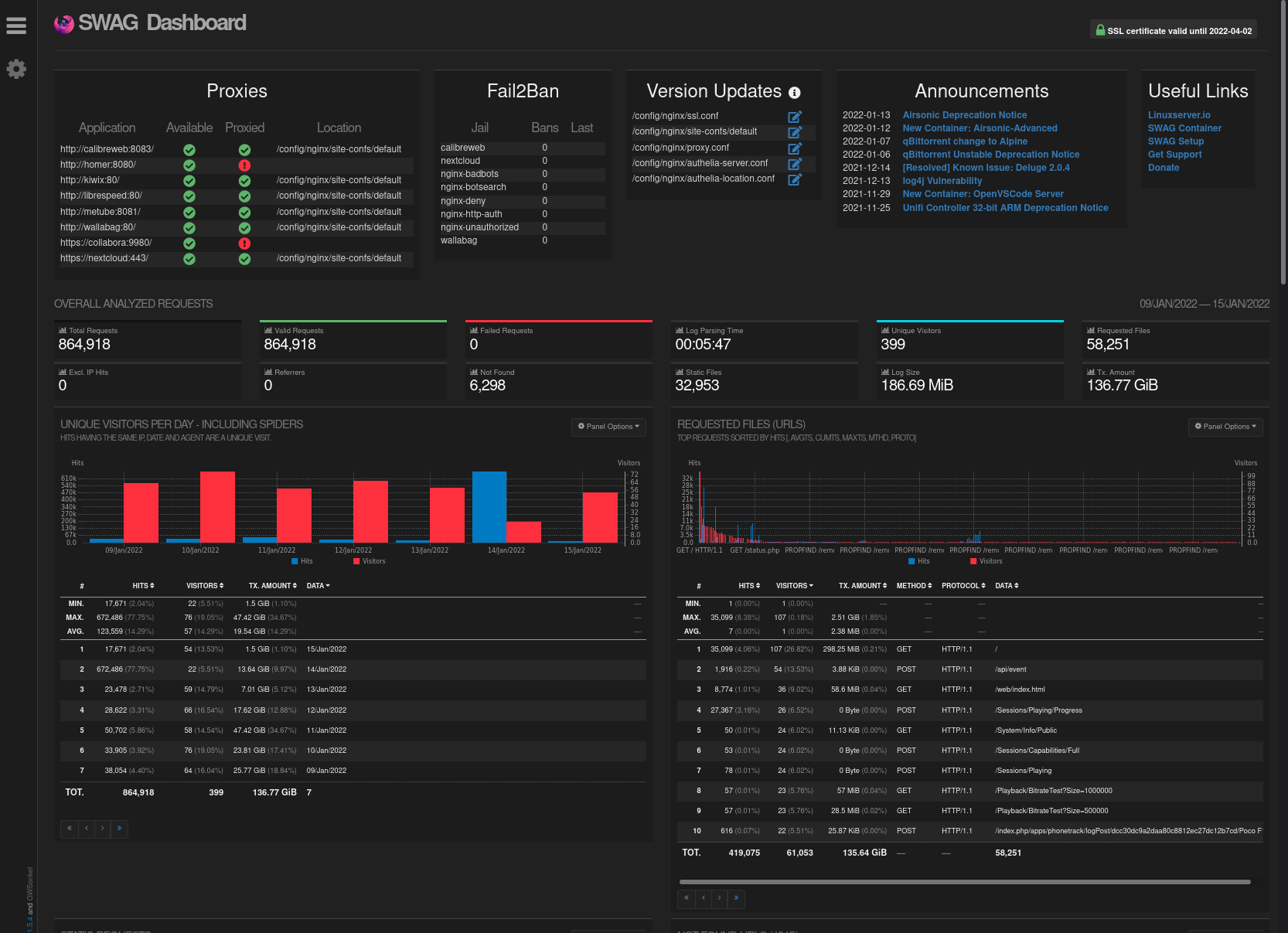
Dashboard
Accedez au dashboard via votre réseau local en tapant http//ipdevotreserveur:81
A gauche, vous trouverez la liste des services actuellement "proxied" (aucun pour le moment). A droite, les IP bannies. En-dessous, une liste d'indicateurs. pour le détail, c'est par ici.

DBIP
DBIP permet de bloquer les connexions en fonction des pays. Il s'appuie sur le fichier de config nommé dbip.conf dans /docker/swag/config/nginx. Plus d'info ici.
Dans cet exemple, nous allons le configurer pour bloquer une liste de pays connus pour etre à l'origine de la plupart des connexions malveillantes. Nous allons également configurer une variable au cas où nous souhaiterions permettre au réseau interne du serveur, au réseau local de votre box ainsi qu'à un éventuel vpn en 10.x.x.x de pouvoir accéder à vos services, mais pas directement à internet.
La configuration est activable ou désactivable pour chaque service qui sera proxied (voir exemple de Dockge plus bas).
Ouvrez dbip.conf :
Faites vos modifications (voir documentation), ou prenez l'exemple suivant:
Sauvegardez et quittez. Redémarrez la stack.
Dans les fichiers de conf des domaines (section suivante), vous pourrez activer ou désactiver la whitelist ou la blacklist (voir documentation ici). Dans notre cas, la whitelist laisse uniquement passer les requêtes françaises. La blacklist laisse passer tout le monde sauf la liste de pays mentionnée. On utilisera donc la blacklist, sur ce modèle :
Exposer Dockge
Au préalable
Nous partons du principe que vous avez créé dans votre zone DNS un sous domaine du type dockge.mondomaine.fr avec pour CNAME mondomaine.fr et à moins que vous utilisiez Cloudflare Zero Trust, que que vous avez déjà redirigé le port 443 de votre box vers le 443 de votre serveur dans les règles NAT.
Il s'agit maintenant d'exposer Dockge sur internet, afin de pouvoir y accéder et gérer vos conteneurs sans que vous soyez chez vous. Pour cela, nous partons du principe que vous avez configuré un sous domaine dockge.mondomaine.fr dans votre zone DNS dont le CNAME pointe sur mondomaine.fr.
Ouvrez le fichier dockge.subdomain.conf :
Paramétrez le comme tel :
Nom du conteneur
Port interne conteneur
Sauvegardez et quittez. La configuration va se mettre à jour en quelques secondes.
Info
Par défaut, swag ne connait pas le nom "dockge". Pour qu'il puisse y accéder, vous devez rajouter le réseau de swag dans le compose.yml de dockge.
Rendez-vous sur la stack de dockge, puis cliquez sur éditer, et ajouter le réseau de Swag dans le fichier de conf sur ce modele (les champs networks) :
Relie le conteneur au réseau custom. A faire pour chaque conteneur à exposer de la stack
Nom du réseau déclaré dans la stack
Défini le réseau custom
Nom véritable du réseau externe
Précise que c'est un réseau à rechercher en externe
Nom du réseau déclaré dans la stack
Info
Ici nous partons du principe que le nom du réseau de Swag est swag_default.
Déployez à nouveau la stack.
Patientez puis tapez https://dockge.mondomaine.fr dans votre navigateur, vous devriez être redirigé vers dockge. Vous pouvez vérifier le statut du service via le dashboard (depuis votre réseau local, http://ipdevotreserveur:81)
Exposer un autre service avec SWAG
Swag dispose de modeles pour la plupart des services connus, nommés nomduservice.subdomain.conf.sample. Il vous suffit de créer le sous-domaine dans votre zone DNS chez votre registrar (comme OVH par exemple), de le faire pointer sur votre domaine principale (via un enregistrement CNAME) et de copier en renommant nomduservice.subdomain.conf.sample en nomduservice.subdomain.conf.
Si le sous domaine n'est pas redirigé correctement
-
éditez le fichier et vérifiez notamment le nom du conteneur dans
set $upstream_app nomduconteneur; -
vérifiez que vous avez bien ajouté le réseau de swag dans le
compose.ymldu conteneur (via Dockge par exemple).
Vous pouvez aussi choisir le sous-domaine en changeant la variable server_name votresousdomaine.*; et en renommant le fichier votresousdomaine.subdomain.conf.
