Debug
This commit is contained in:
parent
c880daefa9
commit
427cb6ab9b
@ -1,10 +1,27 @@
|
||||
// https://github.com/nuxt-themes/docus/blob/main/nuxt.schema.ts
|
||||
export default defineAppConfig({
|
||||
css: ['~/assets/css/extra.css'],
|
||||
colorMode: {
|
||||
preference: 'dark',
|
||||
fallback:'dark',
|
||||
},
|
||||
content: {
|
||||
highlight: {
|
||||
langs: [
|
||||
'console',
|
||||
'nginx',
|
||||
]
|
||||
}
|
||||
},
|
||||
|
||||
mdc: {
|
||||
highlight: {
|
||||
theme: 'github-dark',
|
||||
langs: ['ts','console','nginx'],
|
||||
wrapperStyle: true
|
||||
}
|
||||
},
|
||||
|
||||
docus: {
|
||||
title: 'Docudjeex',
|
||||
description: 'La doc de mes expériences',
|
||||
@ -44,6 +61,15 @@ export default defineAppConfig({
|
||||
showLinkIcon: true,
|
||||
exclude: [],
|
||||
fluid: true
|
||||
},
|
||||
|
||||
footer: {
|
||||
credits: {
|
||||
icon: 'IconDocus',
|
||||
text: 'Docudjeex',
|
||||
href: 'https://docu.djeex.fr',
|
||||
}
|
||||
}
|
||||
|
||||
}
|
||||
})
|
||||
|
||||
12
assets/css/extra.css
Normal file
12
assets/css/extra.css
Normal file
@ -0,0 +1,12 @@
|
||||
@media (min-width: 1024px) {
|
||||
.card-grid .layout[data-v-582321bc] {
|
||||
grid-template-columns: repeat(2, minmax(0, 1fr)) !important;
|
||||
}
|
||||
}
|
||||
|
||||
.alert .shiki {
|
||||
--shiki-dark: #00000000 !important;
|
||||
--shiki-default: #00000000 !important;
|
||||
--shiki-dark-bg: #00000000 !important;
|
||||
--shiki-default-bg: #00000000 !important;
|
||||
}
|
||||
@ -1,5 +1,5 @@
|
||||
---
|
||||
title: Home
|
||||
title: Accueil
|
||||
navigation: false
|
||||
layout: page
|
||||
main:
|
||||
|
||||
@ -1,5 +1,9 @@
|
||||
# Introduction
|
||||
|
||||
---
|
||||
navigation: true
|
||||
title: Introduction
|
||||
main:
|
||||
fluid: false
|
||||
---
|
||||
## Un home lab par un débutant pour les débutants
|
||||
|
||||
<p align="center">
|
||||
@ -11,14 +15,16 @@ Un grand merci à **Nipah**, pour le partage de ses connaissances infinies, et s
|
||||
|
||||
::alert{type="info"}
|
||||
**Pré-requis :**
|
||||
:::list{type="primary"}
|
||||
- Posséder [un VPS en ligne](https://www.it-connect.fr/les-serveurs-prives-virtuels-vps-pour-les-debutants/) ou une machine locale : idéalement un mini PC (on trouve des N100 pour 100€), mais fonctionne aussi sur laptop ou [une machine virtuelle](https://openclassrooms.com/fr/courses/2035806-virtualisez-votre-architecture-et-vos-environnements-de-travail/6313946-installez-virtualbox). Les [Freebox Delta/Ultra proposent des machines virtuelles](https://next.ink/3493/machines-virtuelles-et-freebox-delta-comment-heberger-votre-premiere-page-web/).
|
||||
- Savoir configurer les [règles NAT d'un routeur et attribuer des baux DHCP](../../nat)
|
||||
- Savoir configurer la [zone DNS d'un nom de domaine](../../dns)
|
||||
:::
|
||||
::
|
||||
|
||||
L'objectif etant d'etre facilement déployable et facile à migrer, voici sa structure :
|
||||
|
||||
::card-grid
|
||||
::card-grid{grid-template-columns="repeat(2, minmax(0, 1fr));"}
|
||||
#title
|
||||
Le coeur du serveur
|
||||
|
||||
|
||||
78
content/1.serveex/2.coeur/1.installation.md
Normal file
78
content/1.serveex/2.coeur/1.installation.md
Normal file
@ -0,0 +1,78 @@
|
||||
---
|
||||
navigation: true
|
||||
title: Debian 12
|
||||
main:
|
||||
fluid: false
|
||||
---
|
||||
# Debian 12
|
||||
::alert{type="info"}
|
||||
:::list{type="primary"}
|
||||
- __Objectif :__
|
||||
:::
|
||||
- Installer Debian 12 et les dépendances principales pour avoir un OS pret à l'emploi, joignable en SSH.
|
||||
::
|
||||
|
||||

|
||||
|
||||
## Installation
|
||||
---
|
||||
1. [Paramètrage BIOS](https://www.debian.org/releases/stable/i386/ch03s06.fr.html#bios-setup)
|
||||
2. [Téléchargement de l'image Debian](https://www.debian.org/download.fr.html)
|
||||
3. [USB bootable (Rufus)](https://dev.to/devops2808/how-to-create-bootable-usb-installer-for-debian-12-4f66)
|
||||
4. [Installer Debian et configurer SSH](https://www.howtoforge.com/tutorial/debian-minimal-server/)
|
||||
5. Installer sudo et ajouter un utilisateur au groupe sudo, pour les privilèges administrateurs
|
||||
Se connecter en root :
|
||||
```shell
|
||||
su -
|
||||
```
|
||||
mettre son mot de passe puis taper :
|
||||
```shell
|
||||
apt install sudo
|
||||
```
|
||||
Ajouter l'utilisateur au groupe sudo :
|
||||
```shell
|
||||
adduser <nomdutilisateur> sudo
|
||||
```
|
||||
|
||||
La prochaine fois que l'utilisateur se connectera, il pourra utiliser la commande `sudo` et ainsi executer des commandes avec les privilèges administrateurs.
|
||||
|
||||
|
||||
6. [Tout savoir sur la connexion à distance à la console (SSH)](https://www.digitalocean.com/community/tutorials/ssh-essentials-working-with-ssh-servers-clients-and-keys)
|
||||
7. Optionnel - [UPS client en cas de coupure](https://www.sindastra.de/p/2078/how-to-connect-linux-server-to-synology-ups-server) / [et aussi](https://www.reddit.com/r/synology/comments/gtkjam/use_synology_nas_as_ups_server_to_safely_power/)
|
||||
8. Optionnel - Réveil en cas de coupure de courant -> régler le BIOS S0 state
|
||||
9. Optionnel - [Réveiller le serveur à distance (WoW - WoL)](https://dev.to/zakery1369/enable-wake-on-lan-on-debian-4ljd)
|
||||
|
||||
## CLI apps à avoir près de soi
|
||||
---
|
||||
Quelques app que vous utiliserez forcément à un moment donné, autant les installer dès le départ
|
||||
```shell
|
||||
sudo apt update
|
||||
sudo apt upgrade
|
||||
sudo apt install vim btop ranger git duf neofetch samba cifs-utils tree unzip ufw
|
||||
```
|
||||
|
||||
En plus :
|
||||
|
||||
- [gping](https://www.linode.com/docs/guides/how-to-use-gping-on-linux/) - Outil graphique de ping
|
||||
- [lazydocker](https://github.com/jesseduffield/lazydocker) - Gestion de conteneurs docker en CLI
|
||||
|
||||
## Fonctions utiles
|
||||
---
|
||||
### Pare-feu
|
||||
- [ufw](https://www.zenarmor.com/docs/network-security-tutorials/how-to-set-up-a-firewall-with-ufw-on-debian)
|
||||
- [Firewalld](https://linuxcapable.com/how-to-install-firewalld-on-debian-linux/)
|
||||
|
||||
### Partage Samba (accès à un disque réseau distant)
|
||||
- [Créer et accéder à un partage Samba](../../samba)
|
||||
|
||||
|
||||
### Transfert de fichier via rsync
|
||||
|
||||
```shell
|
||||
sudo rsync -avhHSP /source /destination
|
||||
```
|
||||
::alert{type="info" icon="exclamation-circle"}
|
||||
:::list{type="info"}
|
||||
- Ajoutez ` --exclude @eaDir`{lang=shell} si la source est un NAS Synology
|
||||
:::
|
||||
::
|
||||
393
content/1.serveex/2.coeur/3.swag.md
Normal file
393
content/1.serveex/2.coeur/3.swag.md
Normal file
@ -0,0 +1,393 @@
|
||||
---
|
||||
navigation: true
|
||||
title: SWAG
|
||||
main:
|
||||
fluid: false
|
||||
---
|
||||
|
||||
# SWAG
|
||||
[Swag](https://docs.linuxserver.io/general/swag/) est le noyau de ce homelab. C'est un reverse proxy puissant qui permet d'exposer des services sur le net via un ou des noms de domaines, en se chargeant de l'émission des certificats SSL (pour garder des connexions chiffrées), du routage des requêtes et de la sécurisation des accès (par authent HTTP ou par SSO comme Authelia ou Authentik). Toute la doc nécessaire ce [situe ici](https://docs.linuxserver.io/general/swag).
|
||||
|
||||
Ci-dessous, vous trouverez un exemple, exposant Dockge.
|
||||
|
||||
::alert{type="info"}
|
||||
:::list{type="primary"}
|
||||
- __Objectifs :__
|
||||
:::
|
||||
- Installer Swag
|
||||
- Activer le SSL
|
||||
- Accéder au tableau de bord
|
||||
- Configurer le blocage régional
|
||||
- Exposer Dockge
|
||||
::
|
||||
|
||||
::alert{type="info" icon="exclamation-circle"}
|
||||
:::list{type="info"}
|
||||
- Ce tutoriel part du principe que vous avez un nom de domaine qui pointe vers votre serveur, et que votre box a une règle NAT qui redirige le port `443` vers l'adresse IP et le port `443` de votre serveur. Le nom de domaine d'exemple sera `mondomaine.fr`.
|
||||
:::
|
||||
::
|
||||
|
||||
Nous installerons SWAG, ainsi que le mod dbip servant à bloquer les connexions en fonction de la géoloc, ainsi que le mod dashboard qui permet de piloter le fonctionnement de swag, fail2ban et la géoloc.
|
||||
|
||||
**Principe d'un reverse proxy et application dans notre cas :**
|
||||
|
||||

|
||||
|
||||
## Installation
|
||||
---
|
||||
|
||||
Plan des fichiers que nous allons modifier :
|
||||
|
||||
```console
|
||||
root
|
||||
└── docker
|
||||
└── swag
|
||||
├── config
|
||||
│ ├── dns-conf
|
||||
│ │ └── ovh.ini
|
||||
│ └── nginx
|
||||
│ ├── dbip.conf
|
||||
│ ├── nginx.conf
|
||||
│ └── proxy-confs
|
||||
│ └── dockge.subdomain.conf
|
||||
├── compose.yml
|
||||
└── .env
|
||||
```
|
||||
|
||||
Ouvrez Dockge dans votre navigateur, cliquez sur `compose`, nommez la stack `swag` et copiez la conf ci-dessous
|
||||
|
||||
``` yaml
|
||||
version: "2"
|
||||
services:
|
||||
swag:
|
||||
image: lscr.io/linuxserver/swag:latest
|
||||
container_name: swag
|
||||
cap_add:
|
||||
- NET_ADMIN
|
||||
env_file:
|
||||
- .env
|
||||
environment:
|
||||
- TZ=Europe/Paris
|
||||
- URL=${DOMAIN}
|
||||
- EXTRA_DOMAINS=${DOMAINS}
|
||||
- SUBDOMAINS=wildcard # couvre les sous-domaines
|
||||
- VALIDATION=dns
|
||||
- DNSPLUGIN=${PLUGIN}
|
||||
- EMAIL=${EMAIL}
|
||||
- DOCKER_MODS=linuxserver/mods:swag-dbip|linuxserver/mods:swag-dashboard|linuxserver/mods:swag-auto-reload
|
||||
volumes:
|
||||
- /docker/swag/config:/config
|
||||
ports:
|
||||
- 80:80
|
||||
- 443:443
|
||||
- 81:81 # Nécessaire pour le dashboard
|
||||
restart: unless-stopped
|
||||
networks:
|
||||
- swag
|
||||
|
||||
networks:
|
||||
swag:
|
||||
name: swag_default
|
||||
|
||||
```
|
||||
|
||||
::alert{type="success"}
|
||||
:::list{type="success"}
|
||||
- __Astuce :__
|
||||
:::
|
||||
|
||||
Ajoutez le label de watchtower dans chaque conteneur afin d'automatiser les mises à jour
|
||||
```yaml
|
||||
services:
|
||||
swag:
|
||||
#...
|
||||
labels:
|
||||
- com.centurylinklabs.watchtower.enable=true
|
||||
```
|
||||
::
|
||||
|
||||
Puis dans le `.env` :
|
||||
|
||||
```properties
|
||||
DOMAIN=
|
||||
DOMAINS=
|
||||
EMAIL=
|
||||
PLUGIN=
|
||||
```
|
||||
|
||||
Remplissez comme suit
|
||||
|
||||
| Propriété | Valeur | Exemples |
|
||||
|--------------------------|---------------------------------------------------------------------------|-----------------------|
|
||||
| ` DOMAIN`{lang=properties} | Votre domaine (cela couvre aussi tous les sous-domaines) | `mondomaine.fr` |
|
||||
| ` DOMAINS`{lang=properties} | Vos éventuels autres domaines | `monsecondomaine.fr` |
|
||||
| ` EMAIL`{lang=properties} | Votre email, pour générer le certificat | `votre@email.fr` |
|
||||
| ` PLUGIN`{lang=properties} | Le plugin pour générer le certificat, lié à votre [fournisseur de zone DNS](https://docs.linuxserver.io/general/swag/) | `ovh`<br>`cloudflare` |
|
||||
|
||||
Ici nous partons du principe que votre zone DNS est chez OVH. Déployez la stack une premiere fois. Dans les logs vous verrez qu'il n'arrivera pas à créer de certificat SSL car le fichier ovh.ini renvoi une erreur. Arretez la stack.
|
||||
|
||||
En CLI, allez dans le dossier dns-conf et éditez le fichier `ovh.ini` :
|
||||
|
||||
::alert{type="success"}
|
||||
:::list{type="success"}
|
||||
- __Astuce pour les allergiques au terminal__
|
||||
:::
|
||||
|
||||
Vous pouvez utiliser [File Browser](/serveex/filebrowser) pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
|
||||
::
|
||||
|
||||
```shell
|
||||
sudo vi /docker/swag/config/dns-conf/ovh.ini
|
||||
```
|
||||
|
||||
Voici ce qui s'affiche :
|
||||
|
||||
```properties
|
||||
# Instructions: https://github.com/certbot/certbot/blob/master/certbot-dns-ovh/certbot_dns_ovh/__init__.py#L20
|
||||
# Replace with your values
|
||||
dns_ovh_endpoint = ovh-eu
|
||||
dns_ovh_application_key =
|
||||
dns_ovh_application_secret =
|
||||
dns_ovh_consumer_key =
|
||||
```
|
||||
Authentifiez vous et créez [votre token ici](https://www.ovh.com/auth/?onsuccess=https%3A%2F%2Fwww.ovh.com%2Fauth%2Fapi%2FcreateToken).
|
||||
|
||||
Les permissions à configurer sont les suivantes :
|
||||
|
||||
* ``GET /domain/zone/*``
|
||||
* ``PUT /domain/zone/*``
|
||||
* ``POST /domain/zone/*``
|
||||
* ``DELETE /domain/zone/*``
|
||||
|
||||
Notez les 3 clés temporairement et renseignez le fichier `ovh.ini`. (avec vim, `i` pour passer en modif, `Echap` quand c'est fini, `:x` pour sauvegarder et quitter)
|
||||
|
||||
Sauvegardez et quittez le fichier.
|
||||
|
||||
Configurez aussi swag pour qu'il accède à DBIP, le module de gestion des accès par géolocalisation /Ouvrez le fichier nginx.conf
|
||||
|
||||
```shell
|
||||
sudo vi /docker/swag/config/nginx/nginx.conf
|
||||
```
|
||||
|
||||
Et ajoutez la ligne suivante en dessous de la section `http` :
|
||||
|
||||
```nginx
|
||||
include /config/nginx/dbip.conf
|
||||
```
|
||||
|
||||
Relancez la stack dans Dockge, cette fois le certificat SSL est bien émis ! Vérifiez dans les logs que le serveur est bien ready.
|
||||
|
||||
## Dashboard
|
||||
---
|
||||
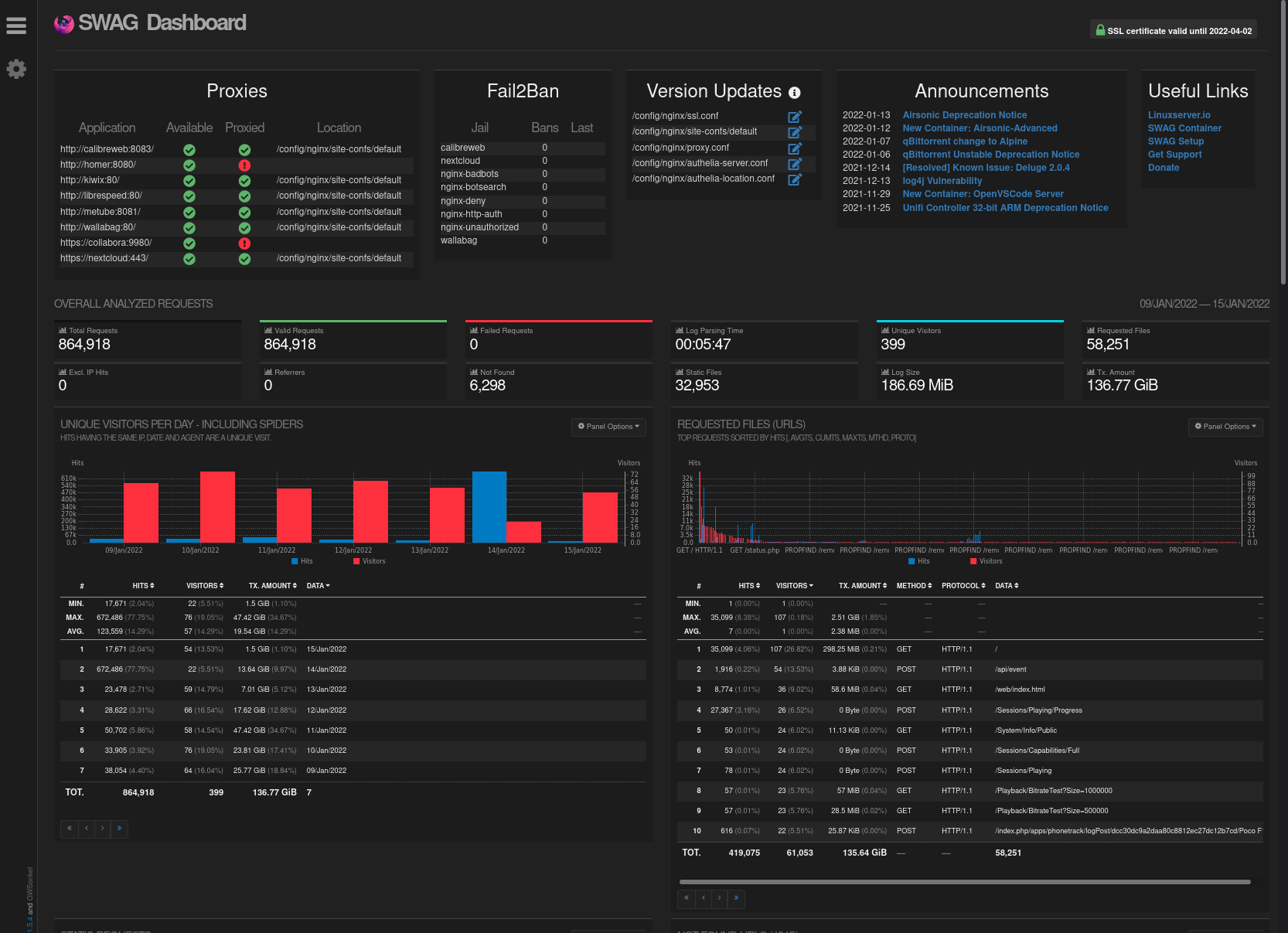
Accedez au dashboard via votre réseau local en tapant `http//ipdevotreserveur:81`
|
||||
A gauche, vous trouverez la liste des services actuellement "proxied" (aucun pour le moment). A droite, les IP bannies. En-dessous, une liste d'indicateurs. pour le détail, [c'est par ici](https://www.linuxserver.io/blog/introducing-swag-dashboard).
|
||||
|
||||

|
||||
|
||||
## DBIP
|
||||
---
|
||||
DBIP permet de bloquer les connexions en fonction des pays. Il s'appuie sur le fichier de config nommé `dbip.conf` dans `/docker/swag/config/nginx`. [Plus d'info ici](https://virtualize.link/secure/).
|
||||
|
||||
Dans cet exemple, nous allons le configurer pour bloquer une liste de pays connus pour etre à l'origine de la plupart des connexions malveillantes. Nous allons également configurer une variable au cas où nous souhaiterions permettre au réseau interne du serveur, au réseau local de votre box ainsi qu'à un éventuel vpn en 10.x.x.x de pouvoir accéder à vos services, mais pas directement à internet.
|
||||
|
||||
La configuration est activable ou désactivable pour chaque service qui sera proxied (voir exemple de Dockge plus bas).
|
||||
|
||||
Ouvrez `dbip.conf` :
|
||||
|
||||
```shell
|
||||
sudo vi /docker/swag/config/nginx/dbip.conf
|
||||
```
|
||||
|
||||
Faites vos modifications ([voir documentation](https://github.com/linuxserver/docker-mods/tree/swag-dbip)), ou prenez l'exemple suivant:
|
||||
|
||||
```nginx
|
||||
geoip2 /config/geoip2db/dbip-country-lite.mmdb {
|
||||
auto_reload 1w;
|
||||
$geoip2_data_continent_code continent code;
|
||||
$geoip2_data_country_iso_code country iso_code;
|
||||
}
|
||||
|
||||
# Country Codes: https://en.wikipedia.org/wiki/ISO_3166-2
|
||||
|
||||
map $geoip2_data_country_iso_code $geo-whitelist {
|
||||
# default yes;
|
||||
# Example for whitelisting a country, comment out 'default yes;' above and uncomment 'default no;' and the whitelisted country below
|
||||
default no;
|
||||
FR yes;
|
||||
}
|
||||
|
||||
map $geoip2_data_country_iso_code $geo-blacklist {
|
||||
default yes;
|
||||
# Example for blacklisting a country, uncomment the blacklisted country below
|
||||
CN no; #China
|
||||
RU no; #Russia
|
||||
HK no; #Hong Kong
|
||||
IN no; #India
|
||||
IR no; #Iran
|
||||
VN no; #Vietnam
|
||||
TR no; #Turkey
|
||||
EG no; #Egypt
|
||||
MX no; #Mexico
|
||||
JP no; #Japan
|
||||
KR no; #South Korea
|
||||
KP no; #North Korea
|
||||
PE no; #Peru
|
||||
BR no; #Brazil
|
||||
UA no; #Ukraine
|
||||
ID no; #Indonesia
|
||||
TH no; #Thailand
|
||||
}
|
||||
|
||||
geo $lan-ip {
|
||||
default no;
|
||||
10.0.0.0/8 yes;
|
||||
172.16.0.0/12 yes;
|
||||
192.168.0.0/16 yes;
|
||||
127.0.0.1 yes;
|
||||
}
|
||||
```
|
||||
|
||||
Sauvegardez et quittez. Redémarrez la stack.
|
||||
|
||||
Dans les fichiers de conf des domaines (section suivante), vous pourrez activer ou désactiver la whitelist ou la blacklist ([voir documentation ici](https://www.forum-nas.fr/threads/tuto-installer-swag-en-docker-reverse-proxy.15057/)). Dans notre cas, la whitelist laisse uniquement passer les requêtes françaises. La blacklist laisse passer tout le monde sauf la liste de pays mentionnée. On utilisera donc la blacklist, sur ce modèle :
|
||||
|
||||
```nginx
|
||||
server {
|
||||
listen 443 ssl;
|
||||
listen [::]:443 ssl;
|
||||
|
||||
server_name some-app.*;
|
||||
include /config/nginx/ssl.conf;
|
||||
client_max_body_size 0;
|
||||
|
||||
if ($geo-blacklist = no) { return 404; }
|
||||
|
||||
location / {
|
||||
```
|
||||
|
||||
|
||||
## Exposer Dockge
|
||||
---
|
||||
::alert{type="info"}
|
||||
__Prérequis :__
|
||||
Nous partons du principe que vous avez créé dans votre [zone DNS](../../dns) un sous domaine du type `dockge.mondomaine.fr` avec pour `CNAME` `mondomaine.fr` et [à moins que vous utilisiez Cloudflare Zero Trust](/serveex/cloudflare), que que vous avez déjà redirigé le port `443` de votre box vers le `443` de votre serveur dans [les règles NAT](../../nat).
|
||||
::
|
||||
|
||||
Il s'agit maintenant d'exposer Dockge sur internet, afin de pouvoir y accéder et gérer vos conteneurs sans que vous soyez chez vous. Pour cela, nous partons du principe que vous avez configuré un sous domaine `dockge.mondomaine.fr` dans votre zone DNS dont le `CNAME` pointe sur `mondomaine.fr`.
|
||||
|
||||
Ouvrez le fichier dockge.subdomain.conf :
|
||||
|
||||
```shell
|
||||
sudo vi /docker/swag/config/nginx/proxy-confs/dockge.subdomain.conf
|
||||
```
|
||||
|
||||
Paramétrez le comme tel :
|
||||
|
||||
```nginx
|
||||
## Version 2023/12/19
|
||||
|
||||
server {
|
||||
listen 443 ssl http2;
|
||||
listen [::]:443 ssl http2;
|
||||
|
||||
# indique que le sous-domaine doit être dirigé
|
||||
server_name dockge.*;
|
||||
|
||||
include /config/nginx/ssl.conf;
|
||||
|
||||
client_max_body_size 0;
|
||||
|
||||
#if ($lan-ip = yes) { set $geo-whitelist yes; }
|
||||
#if ($geo-whitelist = no) { return 404; }
|
||||
# indique que les pays dans la blacklist sont intedits
|
||||
if ($geo-blacklist = no) { return 404; }
|
||||
|
||||
# enable for ldap auth (requires ldap-location.conf in the location block)
|
||||
#include /config/nginx/ldap-server.conf;
|
||||
|
||||
# enable for Authelia (requires authelia-location.conf in the location block)
|
||||
#include /config/nginx/authelia-server.conf;
|
||||
|
||||
# enable for Authentik (requires authentik-location.conf in the location block)
|
||||
#include /config/nginx/authentik-server.conf;
|
||||
|
||||
location / {
|
||||
# enable the next two lines for http auth
|
||||
#auth_basic "Restricted";
|
||||
#auth_basic_user_file /config/nginx/.htpasswd;
|
||||
|
||||
# enable for ldap auth (requires ldap-server.conf in the server block)
|
||||
#include /config/nginx/ldap-location.conf;
|
||||
|
||||
# enable for Authelia (requires authelia-server.conf in the server block)
|
||||
#include /config/nginx/authelia-location.conf;
|
||||
|
||||
# enable for Authentik (requires authentik-server.conf in the server block)
|
||||
#include /config/nginx/authentik-location.conf;
|
||||
|
||||
include /config/nginx/proxy.conf;
|
||||
include /config/nginx/resolver.conf;
|
||||
|
||||
set $upstream_app dockge; # Nom du conteneur
|
||||
set $upstream_port 5001; # Port interne conteneur
|
||||
set $upstream_proto http;
|
||||
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
|
||||
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
|
||||
Sauvegardez et quittez. La configuration va se mettre à jour en quelques secondes.
|
||||
::alert{type="info"}
|
||||
:::list{type="info"}
|
||||
- Par défaut, swag ne connait pas le nom "dockge". Pour qu'il puisse y accéder, vous devez rajouter le réseau de swag dans le `compose.yml` de dockge.
|
||||
:::
|
||||
::
|
||||
|
||||
Rendez-vous sur la stack de dockge, puis cliquez sur `éditer`, et ajouter le réseau de Swag dans le fichier de conf sur ce modele (les champs `networks`) :
|
||||
|
||||
|
||||
```yaml
|
||||
services:
|
||||
dockge:
|
||||
container_name: #...
|
||||
# ...
|
||||
networks: # Relie le conteneur au réseau custom. A faire pour chaque conteneur à exposer de la stack
|
||||
- swag # Nom du réseau déclaré dans la stack
|
||||
|
||||
networks: # Définit le réseau custom
|
||||
swag: # Nom du réseau déclaré dans la stack
|
||||
name: swag_default # Nom véritable du réseau externe
|
||||
external: true # Précise que c'est un réseau à rechercher en externe
|
||||
```
|
||||
|
||||
::alert{type="info"}
|
||||
:::list{type="info"}
|
||||
- Ici nous partons du principe que le nom du réseau de Swag est `swag_default`.
|
||||
:::
|
||||
::
|
||||
|
||||
Déployez à nouveau la stack.
|
||||
|
||||
Patientez puis tapez `https://dockge.mondomaine.fr` dans votre navigateur, vous devriez être redirigé vers dockge. Vous pouvez vérifier le statut du service via le dashboard (depuis votre réseau local, http://ipdevotreserveur:81)
|
||||
|
||||
|
||||
## Exposer un autre service avec SWAG
|
||||
---
|
||||
Swag dispose de modeles pour la plupart des services connus, nommés `nomduservice.subdomain.conf.sample`. Il vous suffit de créer le sous-domaine dans votre zone DNS chez votre registrar (comme OVH par exemple), de le faire pointer sur votre domaine principale (via un enregistrement CNAME) et de copier en renommant `nomduservice.subdomain.conf.sample` en `nomduservice.subdomain.conf`.
|
||||
|
||||
```shell
|
||||
cd /docker/swag/config/proxy-confs
|
||||
sudo cp nomduservice.subdomain.conf.sample nomduservice.subdomain.conf
|
||||
```
|
||||
::alert{type="danger"}
|
||||
:::list{type="danger"}
|
||||
- __Si le sous domaine n'est pas redirigé correctement__
|
||||
:::
|
||||
- éditez le fichier et vérifiez notamment le nom du conteneur dans `set $upstream_app nomduconteneur;`{lang=nginx}
|
||||
|
||||
- vérifiez que vous avez bien ajouté le réseau de swag dans le `compose.yml` du conteneur (via Dockge par exemple).
|
||||
::
|
||||
|
||||
Vous pouvez aussi choisir le sous-domaine en changeant la variable `server_name votresousdomaine.*;`{lang=nginx} et en renommant le fichier `votresousdomaine.subdomain.conf`.
|
||||
1
content/1.serveex/2.coeur/_dir.yml
Normal file
1
content/1.serveex/2.coeur/_dir.yml
Normal file
@ -0,0 +1 @@
|
||||
navigation.title: Le coeur du serveur
|
||||
1
content/1.serveex/3.securite/_dir.yml
Normal file
1
content/1.serveex/3.securite/_dir.yml
Normal file
@ -0,0 +1 @@
|
||||
navigation.title: La sécurité
|
||||
1
content/1.serveex/4.monitoring/_dir.yml
Normal file
1
content/1.serveex/4.monitoring/_dir.yml
Normal file
@ -0,0 +1 @@
|
||||
navigation.title: Monitoring
|
||||
1
content/1.serveex/5.media/_dir.yml
Normal file
1
content/1.serveex/5.media/_dir.yml
Normal file
@ -0,0 +1 @@
|
||||
navigation.title: Media & Seedbox
|
||||
1
content/1.serveex/6.cloud/_dir.yml
Normal file
1
content/1.serveex/6.cloud/_dir.yml
Normal file
@ -0,0 +1 @@
|
||||
navigation.title: Cloud Drive & Photos
|
||||
1
content/1.serveex/7.development/_dir.yml
Normal file
1
content/1.serveex/7.development/_dir.yml
Normal file
@ -0,0 +1 @@
|
||||
navigation.title: Développement
|
||||
1
content/1.serveex/8.apps/_dir.yml
Normal file
1
content/1.serveex/8.apps/_dir.yml
Normal file
@ -0,0 +1 @@
|
||||
navigation.title: Applications utiles
|
||||
@ -1,11 +1,28 @@
|
||||
export default defineNuxtConfig({
|
||||
// https://github.com/nuxt-themes/docus
|
||||
css: ['~/assets/css/extra.css'],
|
||||
extends: ['@nuxt-themes/docus'],
|
||||
devtools: { enabled: true },
|
||||
colorMode: {
|
||||
preference: 'dark',
|
||||
fallback:'dark',
|
||||
},
|
||||
content: {
|
||||
highlight: {
|
||||
langs: [
|
||||
'console',
|
||||
'nginx',
|
||||
]
|
||||
}
|
||||
},
|
||||
|
||||
mdc: {
|
||||
highlight: {
|
||||
theme: 'github-dark',
|
||||
langs: ['ts','html','console','nginx'],
|
||||
wrapperStyle: true
|
||||
}
|
||||
},
|
||||
|
||||
compatibilityDate: '2024-10-24'
|
||||
})
|
||||
|
||||
13
public/img/schema/reverse-proxy.svg
Normal file
13
public/img/schema/reverse-proxy.svg
Normal file
File diff suppressed because one or more lines are too long
|
After Width: | Height: | Size: 135 KiB |
13
public/img/schema/server.svg
Normal file
13
public/img/schema/server.svg
Normal file
File diff suppressed because one or more lines are too long
|
After Width: | Height: | Size: 91 KiB |
Loading…
x
Reference in New Issue
Block a user